Zahnarzt-Website erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Zahnärzte
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Ob du deine Zahnarzt-Website selbst erstellen möchtest – mit einem Homepage-Baukasten oder WordPress – oder lieber Profis beauftragst: In diesem Beitrag findest du die besten Anbieter-Empfehlungen für beide Wege.
Wir zeigen dir, welche Kosten realistisch sind, und worauf es bei Planung, Design und Datenschutz ankommt.
Außerdem bekommst du konkrete Beispiele und Tipps – egal ob du eine Einzelpraxis betreibst, eine Gemeinschaftspraxis leitest oder eine spezialisierte Zahnklinik führst.

Diese Fragen beantworte ich in meinem Ratgeber für Zahnarzt-Websites:
- Einleitung: Was macht eine gelungene Zahnarzt-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Zahnärzt:innen geeignet?
- Erstellen lassen: Wo kann ich mir eine Zahnarzt-Seite professionell erstellen lassen?
- Kosten: Was kostet eine Website für meine Zahnarztpraxis?
- Planung: Wie plane ich die Inhalte meiner Zahnarzt-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Zahnarzt-Websites:
- Was macht eine gute Zahnarzt-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Zahnärzt:innen?
- Wo kann ich meine Zahnarzt-Website professionell erstellen lassen?
- Was kostet eine Zahnarzt-Website?
- Wie plane ich meine Website für Zahnärzte?
- Welche rechtlichen Aspekte müssen Zahnärzt:innen im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Zahnarzt-Website beachten?
Das Wichtigste in Kürze
- Methoden: Deine Zahnarzt-Website kannst du entweder selbst gestalten oder von Profis erstellen lassen. Tools wie Homepage-Baukästen und WordPress sind auch für Einsteiger gut nutzbar.
- Worauf es ankommt: Zeige deine Praxis und Leistungen ansprechend, setze auf authentische Bilder, klare Kontaktinfos und – falls relevant – Inhalte für Bewerber:innen. Auch Datenschutz und Impressum nicht vergessen.
- Kosten: Baukastensysteme gibt’s ab etwa 5 € monatlich. Für eine Agentur-Website solltest du mindestens 2.000 € einplanen.
Video-Anleitung:
In diesem kompakten Video zeigen wir dir, wie du mit WordPress und etwas KI-Unterstützung ganz einfach eine professionelle Website für deine Zahnarztpraxis erstellst – ohne Technikstress und ohne Vorkenntnisse.

Deine Website ist oft der erste Eindruck, den Patient:innen von deiner Praxis bekommen. Damit dieser überzeugt, sollten Inhalte, Struktur und Design stimmig sein. Gute Praxisfotos, klare Informationen zu Leistungen und ein schneller Zugang zu Kontaktmöglichkeiten machen hier den Unterschied.
Das können Ziele für deine Zahnarzt-Seite sein:
- Bessere Sichtbarkeit bei Google
- Kontaktaufnahme für neue und bestehende Patient:innen erleichtern
- Praxisstandort, Öffnungszeiten und Anfahrt bereitstellen
- Vertrauen schaffen durch authentische Einblicke
- Abgrenzung von anderen Praxen in deiner Umgebung
- Neue Mitarbeitende über einen Karrierebereich ansprechen
Eine professionelle Zahnarzt-Website zeigt, worauf es bei dir ankommt – fachlich wie menschlich. Und das muss weder kompliziert noch teuer sein.
„Die meisten Zahnarzt-Seiten scheitern nicht an der Technik, sondern daran, dass sie ihre Zielgruppe nicht mitdenken. Wer sich Zeit für Planung und Inhalte nimmt, hat schon halb gewonnen.“
Dirk Metzmacher
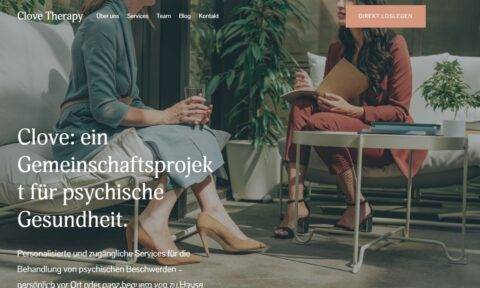
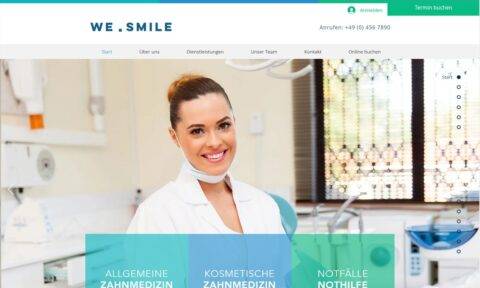
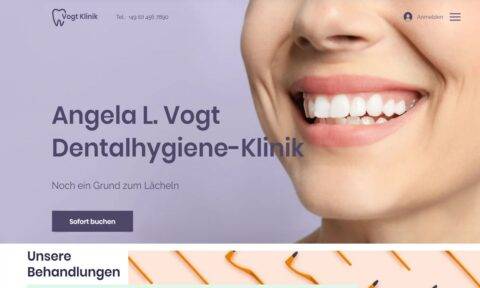
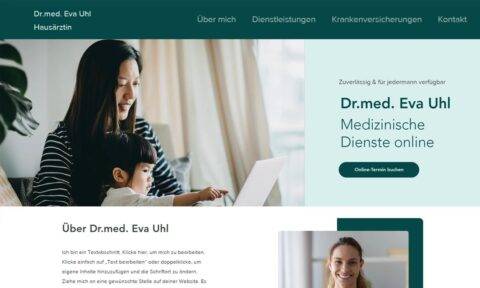
Beispiele für gut gemachte Zahnarzt-Webseiten
An diesen Websites von Zahnärzt:innen kannst du dir für deine eigene Homepage ein Beispiel nehmen. Ich habe sowohl Beispiele für selbst erstellte Websites als auch professionell gestaltete Seiten durch Agenturen ausgewählt.
Schau dir an, welche Inhalte und Funktionen du brauchst – und welche Art von Gestaltung zu deiner Praxis passt.
Welche Funktionen sollte eine gute Zahnarzt-Website haben?
Damit deine Website nicht nur gut aussieht, sondern auch im Alltag hilft, sollte sie bestimmte Funktionen mitbringen. Besonders wichtig sind dabei diese:
- Online-Terminvergabe, möglichst direkt mit deinem Praxiskalender verknüpft
- Überblick über Leistungen, z. B. Bleaching, Zahnersatz oder Prophylaxe
- Kontaktformular und einfache Wegbeschreibung
- Karriereseite mit aktuellen Stellenangeboten
- Bewertungen und Erfahrungsberichte
Welche Methoden gibt es, um eine Website für Zahnärzt:innen zu erstellen?
Eine Homepage für die Zahnarztpraxis selbst zu erstellen ist heute kein Hexenwerk – und in der Regel günstiger als der Weg über Agenturen oder Webdesigner.
Trotzdem haben beide Methoden ihre Vor- und Nachteile. In meinem Ratgeber zeige ich dir beide Wege im Detail und stelle dir passende Anbieter, Tools, Kosten und Tipps vor, die ich alle selbst getestet habe.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Website für deine Zahnarztpraxis selbst zu erstellen, ist heute einfacher denn je – und in der Regel deutlich günstiger, als eine Agentur oder einen Designer zu beauftragen.
Du solltest aber bereit sein, etwas Zeit zu investieren: Für die Planung, das Einpflegen deiner Inhalte und die Auswahl eines passenden Designs. Ein gewisses Grundverständnis für Computer und Internet hilft dabei enorm – Programmierkenntnisse brauchst du aber nicht.
Das sind die besten Homepage-Baukästen für Zahnärzt:innen:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Zahnärzte an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
So gestaltest du deine Zahnarzt-Website mit einem Homepage-Baukasten:
- Wähle einen Homepage-Baukasten-Anbieter aus der Übersicht weiter unten
- Suche eine passende Design-Vorlage (Template/Theme) für deine Zahnarzt-Website aus
- Gestalte die Seite nach deinen Vorstellungen
- Füge Bilder und Textinhalte ein
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob dein IT-affiner Bekannter, ein Freelancer aus dem Netz oder eine spezialisierte Agentur: Möglichkeiten, deine Website erstellen zu lassen, gibt es viele. Doch wie findest du den richtigen Partner – und was darf das Ganze kosten?
Ich habe mir verschiedene Anbieter genau angeschaut: Von günstigen Plattformen bis hin zu Agenturen, die sich auf Praxisseiten spezialisiert haben. Dabei habe ich nicht nur auf Design und Technik geachtet, sondern auch auf den Support und das Preis-Leistungs-Verhältnis. In diesem Ratgeber findest du alle Ergebnisse – speziell für Zahnarztpraxen.
Die besten Webdesign-Anbieter für Zahnärzt:innen
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Zahnarzt-Website erstellen lasse?
Wenn du die Website nicht selbst bauen willst, sondern eine Agentur oder einen Freelancer beauftragst, ist gute Vorbereitung entscheidend. Je besser du deine Ziele und Vorstellungen kennst, desto klarer kannst du sie kommunizieren – und bekommst am Ende eine Seite, die wirklich zu deiner Praxis passt.
Gerade bei Zahnarzt-Websites lohnt es sich, vorab zu überlegen:
- Welche Leistungen deiner Praxis sollen besonders hervorgehoben werden?
- Willst du vor allem neue Patient:innen gewinnen – oder Infos für Stammkundschaft bereitstellen?
- Sollen Online-Terminbuchung oder ein Karrierebereich integriert werden?
- Gibt es Farben, Stile oder Logos, die bereits bestehen?
- Wie soll die Seite in Suchmaschinen gefunden werden? (z. B. für bestimmte Stadtteile oder Fachbereiche)
- Brauchst du Texte, die mitgeliefert werden – oder schreibst du sie selbst?
- Soll die Seite später von dir bearbeitet werden können? (z. B. mit WordPress)
- Wie schnell soll das Projekt fertig sein?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte wichtige Infos schriftlich fest – z. B. Ziele, Wunsch-Design, Funktionen (Kontaktformular, Bildergalerie, Google Maps, etc.). Je genauer, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib Feedback, bevor alles fertig ist.
- Materialien bereitlegen: Kläre frühzeitig, was du liefern musst – z. B. Texte, Fotos, dein Logo oder Farbwünsche.
- Deadlines realistisch planen: Bau Puffer ein, denn auch im Praxisalltag kommt oft mal was dazwischen.
- Budget offen besprechen: Klare Absprachen zu Preisen und Zahlungen vermeiden Stress.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schützt beide Seiten vor Missverständnissen.
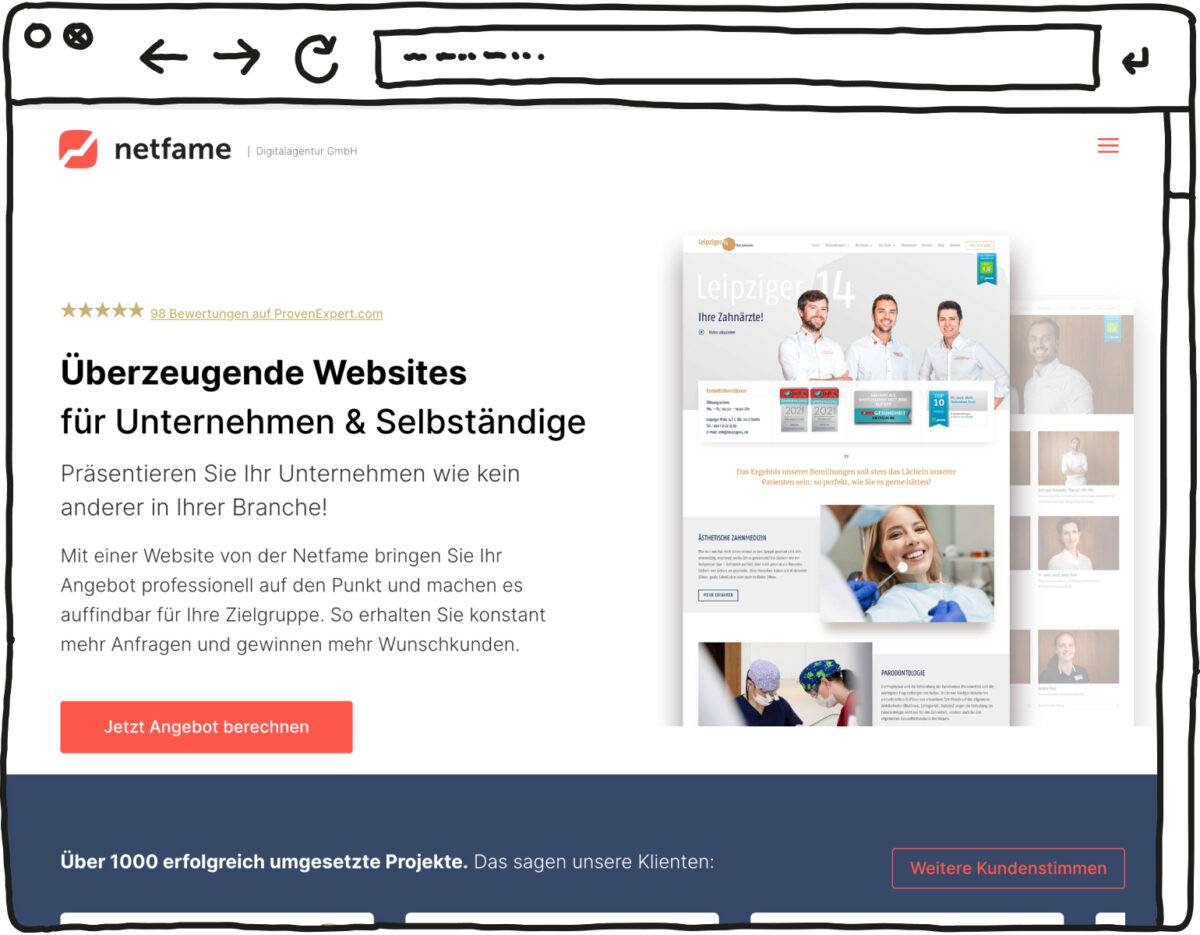
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Website hängen stark davon ab, was du brauchst und wie aufwendig das Ganze wird. Grundsätzlich gilt: Je einfacher die Seite, desto günstiger lässt sie sich umsetzen.
Für viele Zahnärzt:innen reicht eine klassische Praxis-Website mit Startseite, Leistungsübersicht, Teamvorstellung und Kontaktformular völlig aus. Solche Seiten kannst du mit einem Homepage-Baukasten oft schon für wenige Euro im Monat selbst bauen.
Teurer wird es, wenn du zusätzliche Funktionen brauchst – zum Beispiel eine Online-Terminbuchung, einen Karrierebereich für Bewerbungen, eine mehrsprachige Version der Website oder speziell gestaltete Unterseiten für verschiedene Behandlungsschwerpunkte.
Kann ich eine Zahnarzt-Website auch kostenlos erstellen?
Ja, es gibt auch Anbieter, mit denen du eine kostenlose Website erstellen kannst. Doch diese Gratis-Angebote bringen fast immer Einschränkungen mit sich:
- Du bekommst nur eine Subdomain (z. B. praxisname.anbieter.de)
- Auf der Seite wird Werbung eingeblendet
- Du kannst keine eigene E-Mail-Adresse wie kontakt@praxisname.de nutzen
- Wichtige Funktionen fehlen oder sind kostenpflichtig
Für einen seriösen Auftritt deiner Zahnarztpraxis lohnt es sich also, in ein kostenpflichtiges Paket zu investieren – das gibt’s schon ab ca. 5 bis 15 € im Monat.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Ein Blick auf bestehende, gut gemachte Webseiten für Zahnärzte kann helfen, für das eigene Projekt Inspiration zu sammeln. Achte dabei auf die Struktur, auf die angebotenen Inhalte und auch auf besondere Features. Was möchtest du in ähnlicher Weise anbieten, was sogar noch besser machen? Die besten Zahnarzt-Websites sind funktional, informativ und ansprechend gestaltet – das setzt vorab eine gute Planung voraus.
So kannst du die Inhalte deiner Webseite planen
| Bereich auf der Website | Benötigte Inhalte und Funktionen |
|---|---|
| Startseite / Homepage der Zahnarztpraxis | Die „Homepage“ begrüßt deine Patienten mit einem sympathischen Lächeln: sie bietet einen ersten Überblick über die Praxis und die gebotenen Leistungen. |
| Vorstellung des Teams | Wichtig sind gut gemachte Porträtfotos, vielleicht ein Zitat und das Aufgabengebiet. So lernt man die Menschen in der Praxis schon vorab kennen. |
| Leistungen und Kompetenzen | Beschreibe kurz und bündig, welche zahnärztlichen Behandlungen du bietest. Auf Unterseiten kannst du, wenn gewünscht, weiter in die Tiefe gehen. |
| Karriere/Job-Bereich | Offene Stellenangebote werden in diesem Bereich präsentiert. Hier beschreibst du dich als Arbeitgeber und listet alle Benefits und Besonderheiten auf. |
| Patientenbewertungen | Jeder kennt das typische 5 Sterne-Bewertungssystem: sei es vom Online-Einkauf oder von Google-Bewertungen. Überlege, ob du Bewertungen von Portalen wie Jameda oder Google Maps integrieren möchtest. |
| Online-Terminvereinbarung | Wichtig ist zu klären, ob eine Synchronisation mit deinem Buchungssystem möglich ist. Dann wäre eine Terminvereinbarung online eine spannende Option. |
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wenn du deine Website mit einem Homepage-Baukasten erstellst, kannst du theoretisch auch den kostenlosen Tarif nutzen. Der hat aber einen klaren Haken: Du bekommst nur eine sogenannte Subdomain – zum Beispiel so etwas wie:
zahnarztpraxis-mustermann.jimdosite.com
Das wirkt wenig professionell – und gerade bei einer Praxis-Website solltest du einen seriösen ersten Eindruck hinterlassen.
Mein Tipp: Registriere gleich eine eigene Domain. Für Zahnärzt:innen wäre das z. B.:
zahnarztpraxis-mustermann.de oder praxis-dr-muster.de
Damit wirkt deine Seite nicht nur vertrauenswürdiger – du kannst auch eine professionelle E-Mail-Adresse wie kontakt@praxisname.de einrichten. Das ist auch für Bewerbungen, Terminbestätigungen und Rezept-Anfragen praktisch.
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Sobald du eine Website betreibst, bist du in der EU zur Einhaltung der Datenschutz-Grundverordnung (DSGVO) verpflichtet.
Das bedeutet: Ein vollständiges Impressum, eine Datenschutzerklärung und ein Cookie-Banner gehören auf jede Zahnarzt-Website – selbst dann, wenn du nur Basisinformationen über deine Praxis veröffentlichst.
Fehlt eines davon oder ist es unvollständig, kann das schnell teuer werden – denn Verstöße sind ein beliebter Grund für Abmahnungen.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Zahnarzt-Website?
Da du auf deiner Website möglicherweise Gesundheitsdaten von Patient:innen erhebst – etwa bei einem Online-Kontaktformular oder einer Terminanfrage – musst du besonders sorgsam mit Datenschutz umgehen. Auch Hinweise zur Datenverarbeitung im medizinischen Kontext können nötig sein.
Ab 10 Mitarbeitern besteht bei Arztpraxen die Pflicht zu Benennung eines Datenschutzbeauftragten (DSB).
Sprich am besten mit deiner Standesvertretung oder einem Fachanwalt, wenn du dir bei bestimmten Inhalten unsicher bist.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
3 Punkte, die du vor dem Veröffentlichen checken solltest:
- Inhalte und Funktionalitäten: Überprüfe, ob alle Bilder, Texte und Grafiken wie gewünscht angezeigt werden. Klicke alle Menüpunkte und alle Links auf deinen Seiten an, um zu sehen, ob sie zum gewünschten Ziel führen. Teste auch das Absenden deines Kontaktformulars. War dein Text positiv, so gehe zum nächsten Punkt weiter.
- Der gründliche Browser-Test: Hast du verschiedene Browser, wie zum Beispiel Chrome, Safari und Firefox installiert, so überprüfe deine Website als Vorschau in diesen verschiedenen Browsern. Teste die Website auch auf mobilen Geräten (Handys und Tablets) und passe das Erscheinungsbild ggf. nochmal an!
- Der letzte Test: Deine Überprüfung war schon sehr gründlich, aber der frische Blick deiner Freunde und Kolleginnen gibt weitere Erkenntnisse. So erhältst du ehrliches Feedback, insbesondere auf die Anwendungsfreundlichkeit deiner Homepage und ob auch wirklich alle wichtigen Informationen angeboten werden.
Wenn du alles zufriedenstellend überprüft hast und deine Zahnarzt-Webseite den Check bestanden hat, so fehlt nur noch eines: dein Klick auf “Veröffentlichen”.
Herzlichen Glückwunsch! Deine Zahnarzt-Webseite ist nun online!
War es für dich leicht, eine eigene Zahnarztpraxis-Website umzusetzen? Und wie fandest du dieses Tutorial? Ich freue mich über Kommentare zu deinem Weg hin zur eigenen Zahnarzt-Website!
So kannst du eine Zahnarzt-Website erstellen (Anleitung):
Ob selbst mit einem Homepage-Baukasten oder professionell durch eine Agentur – in unserem Ratgeber erfährst du Schritt für Schritt, wie du deine Zahnarzt-Website planst, erstellst und veröffentlichst – inklusive Anbieter-Tipps, Kostenüberblick und rechtlichen Hinweisen.
Es gibt keinen reinen Zahnarzt-Website-Baukasten, vielmehr konzentrieren sich die bestehenden Angebote darauf, auch als Baukasten für die Zahnarzt Homepage passend zu sein. Immer stellen diese auch Themes und Templates mit den entsprechenden Features und Farben bereit, die zu einer Praxis passen könnten.
Beim Webdesign für einen Zahnarzt kommt es auf das Zusammenspiel an. Das beginnt schon bei der Auswahl der Farben. Ein sehenswertes Zahnarzt-Homepage-Design bietet darüber hinaus hochwertige Fotos der Praxis und des Teams. Es hilft übrigens auch, zur Inspiration bei der Google-Bildersuche nach “Zahnarzt-Webseite Design” oder “Zahnarztpraxis Website Design” zu suchen!
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen










Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen