Handwerker Website erstellen: Top Anbieter, Kosten & Tipps

Wir sind bekannt aus:
Top 3 Website-Tools für Handwerker
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Eine Handwerker-Website kannst du heute ganz einfach selbst erstellen — zum Beispiel mit einem Homepage-Baukasten oder mit WordPress.
Alternativ kannst du deine Website natürlich auch durch einen Dienstleister erstellen lassen. In diesem Ratgeber zeige ich dir die besten Anbieter für beide Optionen – egal ob du Tischler, Elektriker, Maler, Dachdecker oder Installateur bist.
Außerdem erfährst du, mit welchen Website-Kosten du rechnen musst und was dabei realistisch ist.
Wir schauen uns die besten Beispiele für Handwerker-Webseiten an, geben Tipps zur Planung und erklären, worauf du bei rechtlichen Themen wie Datenschutz und Impressum achten musst.
So wird deine Handwerker-Homepage zum digitalen Aushängeschild!

Diese Fragen beantworte ich in meinem Ratgeber für Handwerker-Websites:
- Einleitung: Was macht eine gelungene Handwerker-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Handwerker geeignet?
- Erstellen lassen: Wo kann ich mir eine Handwerker-Seite professionell erstellen lassen?
- Kosten: Was kostet eine Website für meinen Handwerksbetrieb?
- Planung: Wie plane ich die Inhalte meiner Handwerker-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Handwerker-Websites:
- Was macht eine gelungene Handwerker-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Handwerker?
- Wo kann ich meine Handwerker-Seite professionell erstellen lassen?
- Was kostet eine Handwerker-Website?
- Wie plane ich meine Handwerker-Website?
- Welche rechtlichen Aspekte müssen Handwerker im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du bei der Erstellung einer Handwerker-Website außerdem beachten?
- 4 Kommentare zum Artikel
Das Wichtigste in Kürze
- Methoden: Eine Handwerker-Website kannst du selbst erstellen oder professionell erstellen lassen. Moderne Homepag-Tools (Homepage-Baukästen oder WordPress) sind auch für Einstieger geeignet.
- Besonders wichtig: Attraktive Darstellung von Betrieb und Leistungen, authentische Bilder, klare Kontaktmöglichkeiten, ggf. Infos für Bewerber und Beachtung der rechtlichen Vorgaben.
- Kosten: Tools zum Selbst erstellen starten schon ab 5 € pro Monat. Eine professionell durch eine Agentur erstellte Seite kostet ab ca. 2.000 €.
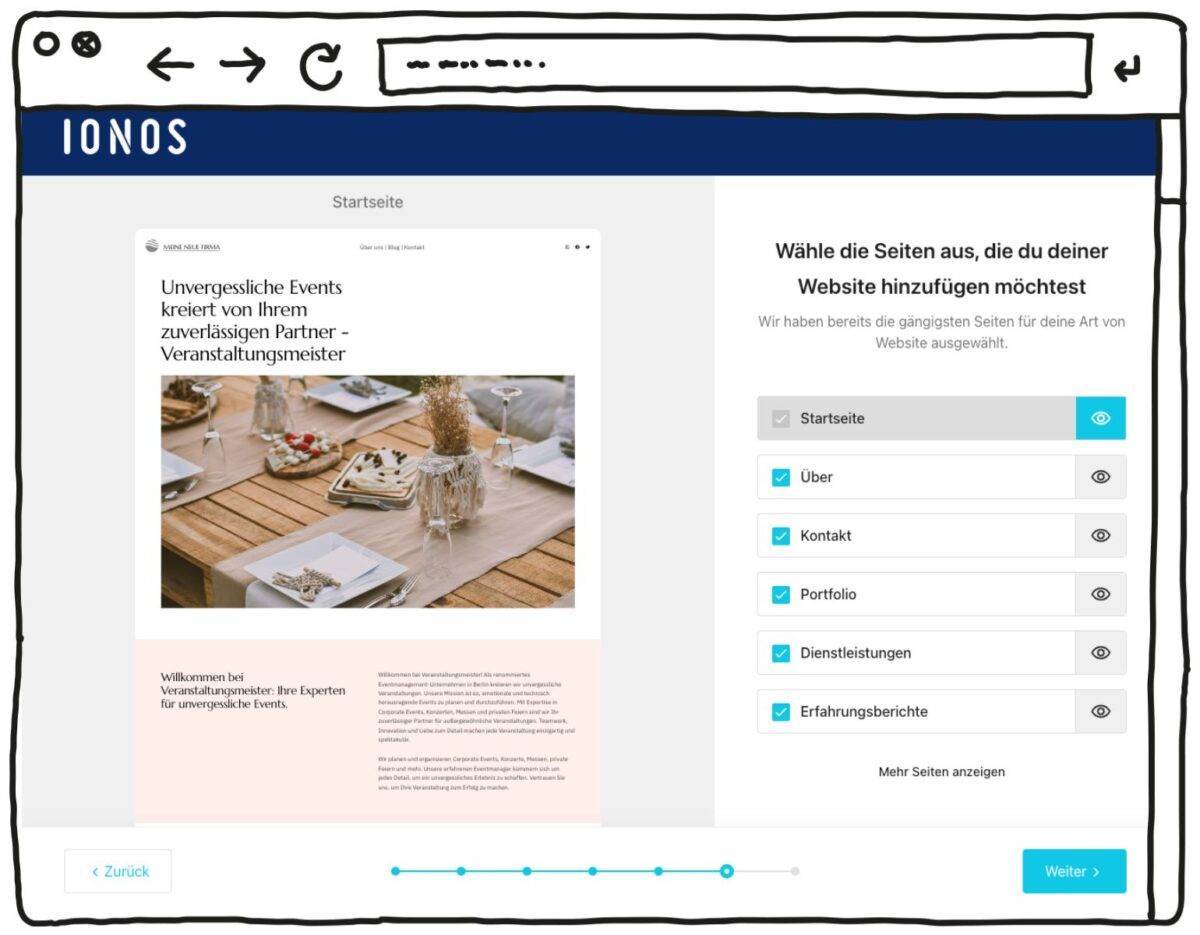
Video-Anleitung:
Du willst direkt loslegen? In diesem kurzen Video zeige ich dir Schritt für Schritt, wie du mit WordPress (und etwas KI-Unterstützung) schnell zu einer funktionierenden Website für deinen Handwerksbetrieb kommst.

Die Website als Erfolgsfaktor für deinen Handswerksbetrieb
Ein Handwerker ohne eigene Homepage? Das sollte eigentlich nicht sein, ist aber leider vielfach noch so. In Deutschland besitzen gerade einmal 35 Prozent der Handwerksbetriebe eine Präsenz im Internet. Das Gute für dich: Mit einer eigenen Website bist du vielen Konkurrenten schon einen Schritt voraus.
Das können Ziele für dich sein:
- Neue Kunden vom eigenen Betrieb überzeugen
- Eigene Leistungen und Referenzen zeigen
- Informationen zum Handwerksbetrieb geben
- Bewerber für offenen Stellen finden
- Über Suchmaschinen gefunden werden
- Häufig gestellte Fragen direkt auf der Website beantworten
Wie bei einem handwerklichen Projekt gehen wir auch bei der Gestaltung der Homepage Schritt für Schritt vor. Zunächst gilt es zu überlegen, was du mit deiner Internetpräsenz erreichen willst. Davon ist abhängig, auf welche Funktionen du auf deinen Handwerker-Webseiten nicht verzichten kannst.
Jörn Brien
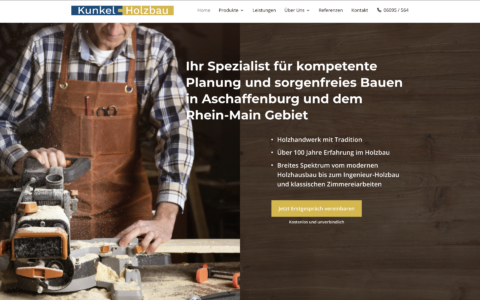
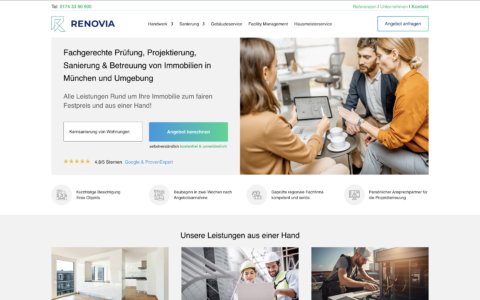
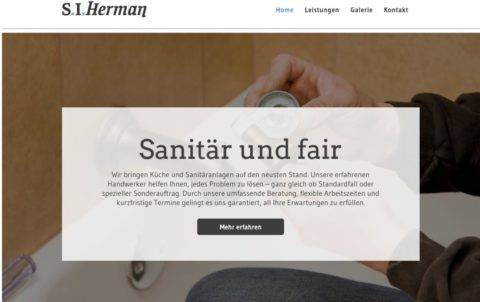
Beispiele für gut gemachte Handwerker-Webseiten
An diesen Websites von Handwerkern kannst du dir für deine eigene Homepage ein Beispiel nehmen.
Ich habe sowohl Beispiele für selbst erstelle Websites, als auch durch Webdesigner gestaltete Seiten herausgesucht.
Schau dir an, welche Inhalte und Funktionen deine eigene Seite enthalten soll – und welche Art von Gestaltung zu deinem Betrieb passt!
Welche Methoden gibt es, um eine Website für Handwerker zu erstellen?
Eine Homepage für Handwerker selbst zu erstellen ist gar nicht so schwer – und natürlich deutlich günstiger, als die Erstellung durch einen Webdesigner oder eine Agentur.
Dennoch haben beide Wege Vor- und Nachteile. In meinem Ratgeber gehe ich auf beide Wege im Detail ein und stelle dir die besten von mir getesteten Anbieter, Kosten und Tipps dazu vor.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Homepage für Handwerker selbst zu erstellen ist gar nicht so schwer – und natürlich deutlich günstiger, als einen Webdesigner zu beauftragen.
Du solltest dich allerdings grundsätzlich mit dem Computer und Internet wohl fühlen und auch bereit sein, etwas Zeit für die Einarbeitung und Erstellung zu investieren.
Das sind die besten Homepage-Baukästen für Handwerker
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Diensleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Handwerker an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
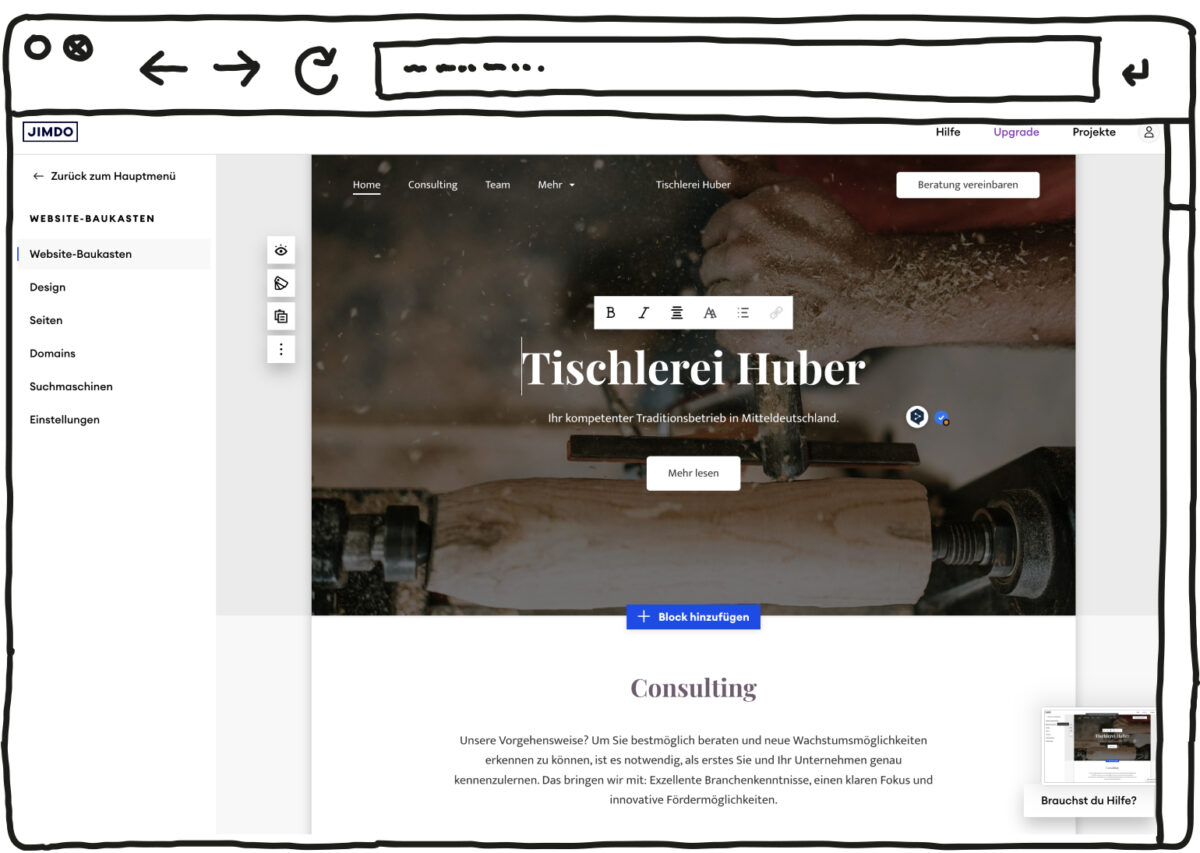
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
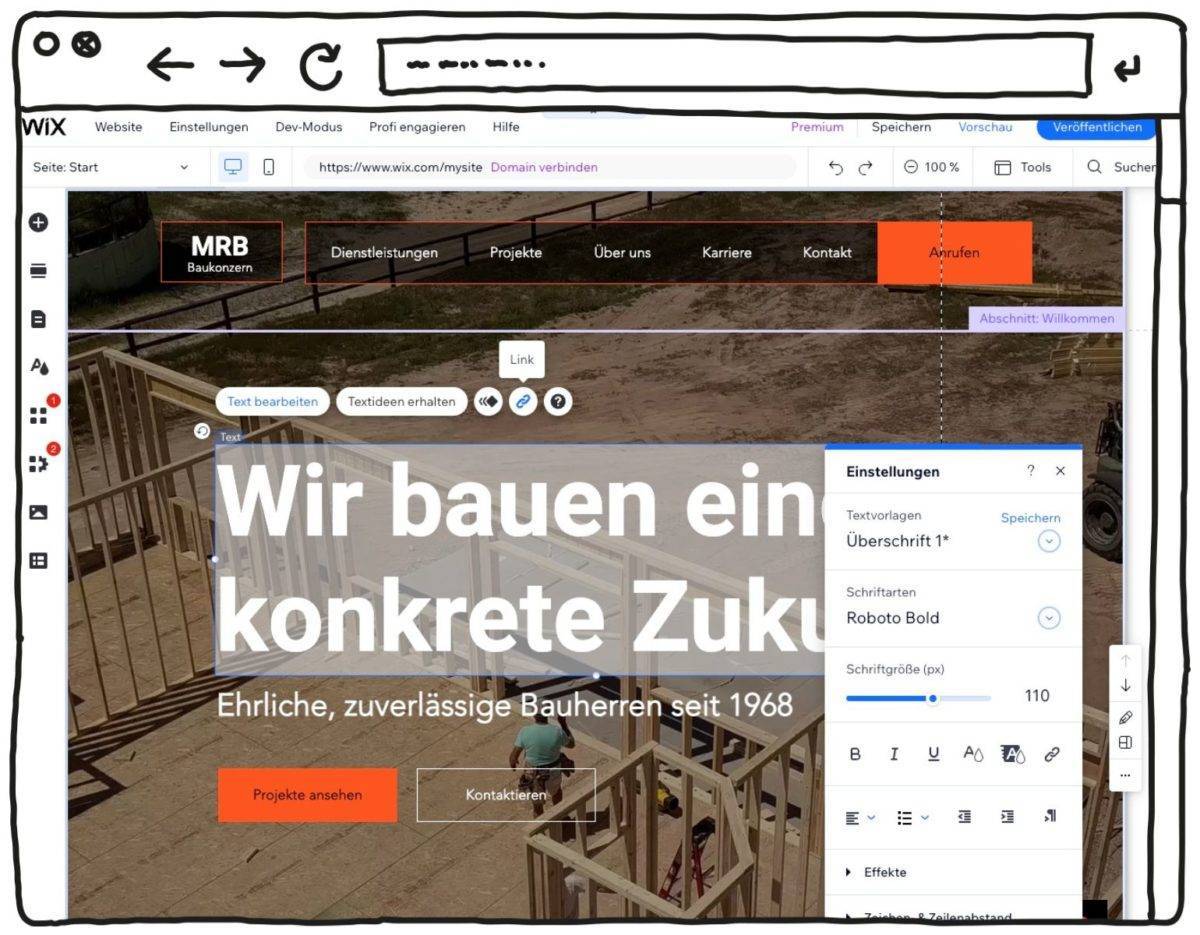
Ein Homepage-Baukasten ist für die Erstellung einer einfachen Handwerker-Homepage sehr gut geeignet

Ich empfehle dir, bei der Gestaltung einer regulären Webseite im Handwerksbereich auf einen modernen Homepage-Baukasten zu setzen.
Dafür gibt es mehrere gute Gründe. Der wichtigste: Du benötigst dafür keine Programmierkenntnisse und musst kein IT-Profi sein.
Darüber hinaus freut sich auch dein Portemonnaie, denn ein großes Budget ist für diese Art der Website-Erstellung nicht notwendig. Dennoch sind die wichtigsten Funktionen an Bord, die du brauchst, um eine Handwerker-Homepage zu erstellen.
Die von professionellen Webdesignern erstellten Templates lassen sich einfach per Drag & Drop im Browser zusammenbauen. Alle von mir vorgestellten Baukasten-Plattformen haben Vorlagen speziell für Homepages im Bereich Handwerk im Angebot.
Damit deine Homepage ein voller Erfolg wird, brauchst du lediglich Texte und Bilder beizusteuern.
Darüber hinaus nimmt dich ein virtueller Assistent an die Hand und unterstützt dich bei der Erstellung deiner Handwerker-Homepage nach deinen Wünschen.
Dieser Assistent ist auch an deiner Seite, wenn du im Anschluss an die Live-Schaltung die Suchmaschinenoptimierung (SEO) oder das Marketing angehen willst.
Handwerker-Websites per Homepage-Baukasten gestalten – so funktioniert‘s:
- Wähle einen für dich passenden Anbieter (du kannst dich an meiner Übersicht orientieren)
- Suche dir eine für den Handwerksbereich passende Designvorlage für deine Website
- Das Design passt du an deine Wünsche und notwendigen Funktionen an
- Füge die vorbereiteten Beschreibungen und Bilder ein
- Stelle deine Handwerker-Website online
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Fazit: Um einfache Websites für den Handwerksbereich umzusetzen, sind Homepage-Baukästen die richtige Wahl. Sie sind so gestaltet, dass auch Anfänger professionelle Webseiten erstellen können.
Alle Anbieter haben die entscheidenden Layout-Funktionen (Kontakt, Referenzen, Leistungen etc.) sowie speziell für Handwerker-Homepages gestaltete Vorlagen an Bord. Du kannst auch recht einfach Erweiterungen wie einen Blog oder Online-Shop hinzufügen.
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob der Nachbar mit IT-Kenntnissen, ein Freelancer aus dem Internet oder eine Agentur vor Ort – Möglichkeiten für die Erstellung einer Handwerker-Website gibt es viele. Aber woran erkennst du, wer wirklich gute Arbeit macht und was das Ganze am Ende kostet?
Ich habe einige der beliebtesten Anbieter und Webdesign-Dienste getestet – von günstigen Plattformen bis zu spezialisierten Agenturen. Dabei habe ich genau hingeschaut: Wie gut ist das Design? Ist die Technik sauber umgesetzt? Und stimmt das Preis-Leistungs-Verhältnis? Alle Ergebnisse und Empfehlungen findest du in diesem Ratgeber – speziell für Handwerker.
Die besten Webdesign-Anbieter fürs Handwerk
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Handwerker-Website erstellen lasse?
Wenn du deine Handwerker-Website nicht selbst baust, sondern eine Agentur oder einen Freelancer beauftragst, ist eine gute Vorbereitung das A und O.
Je klarer du weißt, was du willst, desto einfacher wird die Zusammenarbeit – und desto besser wird am Ende das Ergebnis.
Gerade bei Handwerker-Websites lohnt es sich, vorab zu überlegen:
- Wen will ich ansprechen? Privatkunden, Geschäftskunden oder beides?
- Welche Leistungen sollen auf meiner Website sichtbar sein?
- Wie soll das Design wirken – eher schlicht, modern oder bodenständig?
Eine gute Grundlage ist ein ausführliches Briefing. Das hilft Agenturen oder Freelancern, deine Wünsche besser zu verstehen und umzusetzen.
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte wichtige Infos schriftlich fest – z.B. Ziele, Wunsch-Design, Funktionen (Kontaktformular, Bildergalerie, Google Maps, etc.). Je genauer, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib Feedback, bevor alles fertig ist.
- Materialien bereitlegen: Kläre frühzeitig, was du liefern musst – z.B. Texte, Fotos, dein Logo oder Farbwünsche.
- Deadlines realistisch planen: Bau Puffer ein, denn auch im Handwerk kommt oft mal was dazwischen.
- Budget offen besprechen: Klare Absprachen zu Preisen und Zahlungen vermeiden Stress.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schützt beide Seiten vor Missverständnissen.
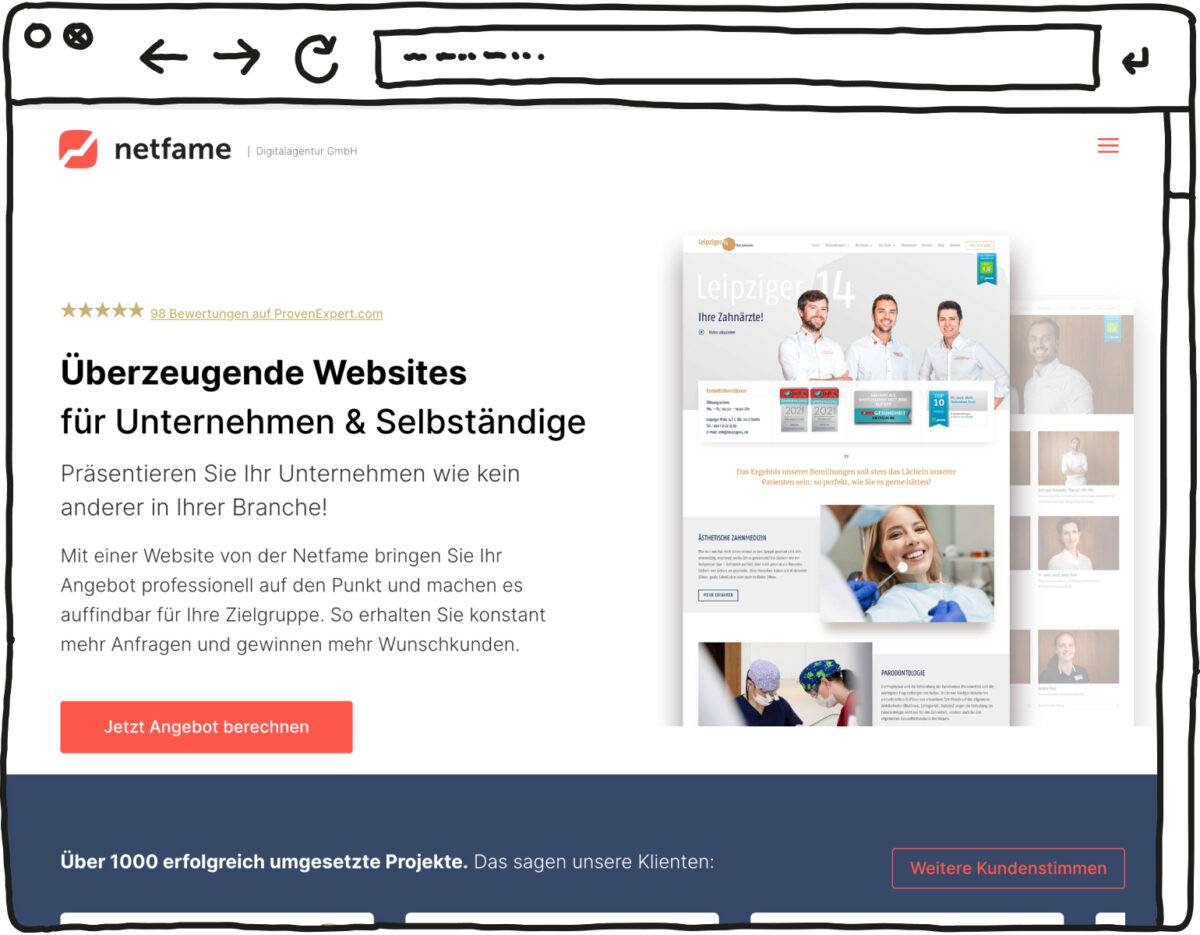
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Website hängen stark davon ab, was du genau brauchst und wie aufwendig dein Projekt ist. Grundsätzlich gilt: Je einfacher die Seite, desto günstiger wird es.
Für viele Handwerksbetriebe reicht eine klassische Internetseite völlig aus. Darauf stellst du dein Unternehmen vor, zeigst deine Leistungen und machst es Kunden leicht, dich zu kontaktieren. Solche Websites kannst du oft schon für wenige Euro im Monat selbst erstellen – zum Beispiel mit einem Homepage-Baukasten.
Aufwändiger wird es, wenn du regelmäßig neue Inhalte einpflegen möchtest – etwa aktuelle Projekte, Blog-Beiträge oder News. Auch ein Online-Shop, über den du Produkte oder Dienstleistungen verkaufen willst, erhöht die Kosten.
In der folgenden Übersicht zeige ich dir, was realistisch ist — je nachdem, ob du deine Website selbst erstellst oder erstellen lässt:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Eine Planung der groben Website-Struktur ist die Voraussetzung dafür, dass du deine Webseite für Handwerker schnell und effektiv erstellen kannst.
Ich verspreche dir, dass du mit etwas Planung dein Ziel am effizientesten erreichst.
Arbeite folgende Schritte durch, um einen Website-Plan zu erstellen:
- Die Besucher deiner Website erwarten bestimmte Inhalte und Funktionen. Welche dürfen nicht fehlen?
- Verteile diese Inhalte und Funktionen möglichst sinnvoll auf den einzelnen Seiten wie „Leistungen“ oder „Kontakt“
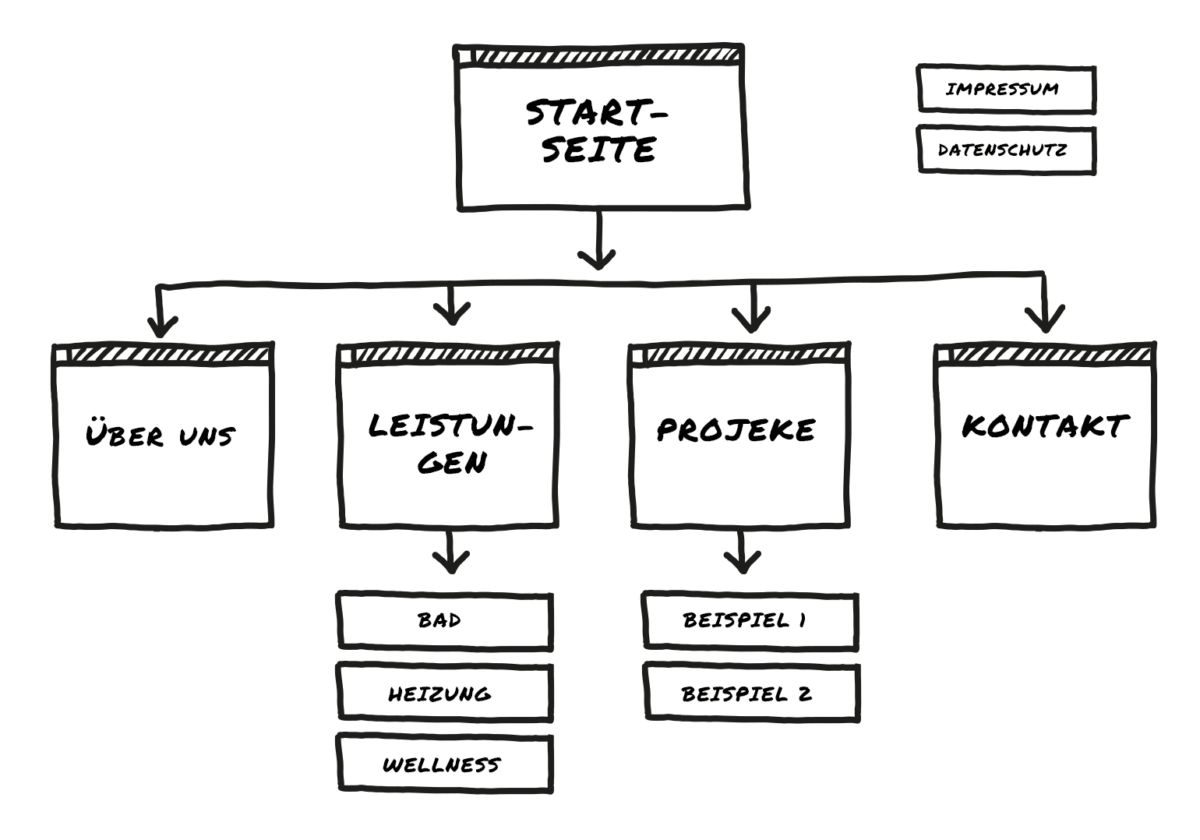
- Die logische Struktur deiner Handwerker-Webseiten bringst du in Form einer Sitemap zu Papier
In meiner ausführlichen Anleitung zur Website-Planung findest du jede Menge Ideen und Tipps dazu, welche Inhalte Besucher auf bestimmten Website-Bereichen vorfinden wollen.
Plane deine Website-Struktur und erstelle eine Sitemap für alle benötigten Seiten

Die Planung der einzelnen Webseiten für deine Handwerker-Seite im Internet sollte möglichst effektiv sein. Daher empfehle ich dir, die Struktur der Website und ihrer einzelnen Unterseiten in einer Sitemap zu visualisieren.
Eine Sitemap ist eine Art Bauplan für deine Website. Dort zeichnest du ein, welche Seiten du benötigst und wie diese miteinander verlinkt sind. Ein solcher Plan hilft dir bei der Umsetzung deiner Vorstellungen einer perfekten Webseite für Handwerker mit dem Baukasten.
Diese Sitemap kannst du einfach auf einem Zettel notieren oder du nutzt deinen Computer. Eine professionelle Sitemap zur Optimierung der Navigation auf deiner Website kannst du z. B. mit dem Sitemap-Gestalter von Canva* erstellen.
- Ebene 1: Startseite
- Ebene 2: Hauptmenüpunkte („Kontakt“, „Leistungen“ etc.) – maximal 5 bis 7
- Ebene 3: Wenn du umfangreiche Themen wie „Dienstleistungen“ aufteilen willst, gibst du hier Detailseiten dazu
- Ebene 4 oder tiefer: Das ist nur für sehr komplexe Websites zu empfehlen. Verzichte lieber darauf, deine Seiten so tief zu verschachteln.
Die Möglichkeit, das Menü deiner Website zu gestalten, bieten dir alle von mir vorgestellten Homepage-Baukasten-Anbieter. Übertrage bei der Erstellung der Homepage einfach deine erarbeitete Struktur.
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wie ich weiter oben schon angedeutet habe, ist der kostenlose Tarif bei einem Homepage-Baukasten-Anbieter wie zwar grundsätzlich möglich, aber auch mit ein paar Einschränkungen verbunden.
Zu den wichtigsten Einschränkungen gehört: Bei den Gratisversionen erhältst du lediglich eine sogenannte Subdomain wie diese hier:
meinetischlerei.wixsite.com
Ich empfehle dir, für die Website deines Handwerksbetriebs zu einer Hauptdomain zu greifen. Die könnte z. B. so ausschauen:
meinetischlerei.de
Die Homepage einer Tischlerei wirkt damit professioneller und vertrauenswürdiger. Das gilt freilich auch für Dachdecker-Websites oder Maler-Homepages.
Für deine E-Mail-Kommunikation kannst du dann eine Adresse wie kontakt@meinetischlerei.de verwenden.
(Wenn du schon eine eigene Hauptdomain besitzt, überspringst du diesen Schritt einfach. Während der Erstellung deiner Handwerker-Website in einem Baukasten erhältst du die Möglichkeit, diese zu verknüpfen.)
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Website-Betreiber müssen in der EU aufgrund der Datenschutz-Grundverordnung (DSGVO) einige rechtliche Anforderungen an den Datenschutz erfüllen.
Impressum und Datenschutzerklärung sowie das sogenannte „Cookie-Banner“ sind in den meisten Fällen Pflicht. Verstöße haben sich zu einer beliebten Abmahnfalle entwickelt.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Handwerker-Website?
Wenn du eine Website für deinen Handwerksbetrieb erstellst, gibt es ein paar rechtliche Pflichtangaben, die du beachten musst. Keine Sorge – das klingt komplizierter, als es ist. Hier sind die wichtigsten Punkte im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Der aufregendste Moment: Deine Handwerksbetrieb geht online!

Der spannendste Moment steht bevor: Deine Handwerker-Website ist fertig und bereit für den großen Auftritt im Internet. Doch bevor du auf den „Veröffentlichen“-Button klickst, lohnt sich noch ein letzter gründlicher Check.
Schau dir deine Seite am besten noch einmal mit den Augen deiner Kunden an: Funktioniert alles? Sind die wichtigsten Infos schnell zu finden? Passt die Darstellung auch auf dem Handy?
Gerade bei Handwerker-Websites ist es wichtig, dass deine Kontaktdaten sofort sichtbar sind – schließlich sollen dich Interessenten schnell erreichen können.
Lass gerne auch Freunde, Kollegen oder Familie testen, ob sie sich gut auf deiner Seite zurechtfinden. Oft fallen ihnen Kleinigkeiten auf, die du selbst übersehen hast.
Nicht vergessen: Überprüfe vor dem Livegang noch die SEO-Einstellungen deines Homepage-Baukastens oder CMS-Tools. Damit stellst du sicher, dass Google deine Seite gut lesen und anzeigen kann.
Und dann heißt es: Los geht’s! Mit einem Klick bringst du deinen Handwerksbetrieb ins Netz. Herzlichen Glückwunsch – du hast jetzt eine eigene Website, auf die du stolz sein kannst.
Viel Erfolg online – und denk dran: Eine Website ist nie wirklich „fertig“. Halte sie aktuell, ergänze neue Projekte und bleib für deine Kunden sichtbar.
Checke diese 4 Punkte, bevor du live gehst:
- Features: Sind alle Funktionen deiner Website aktiv, auch die interaktiven Elemente? Kannst du alle Links klicken?
- Browser: Passt die Darstellung deiner Website in den gängigen Browsern (Chrome, Safari, Firefox)? Bist du mit der mobilen Darstellung zufrieden?
- Kritik: Bitte Freunde und Familie, deine Website auszuprobieren. Finden sie sich gut zurecht? Stört sie etwas?
- Suchmaschine: Bearbeite abschließend noch die SEO-Einstellungen in deinem Homepage-Baukasten. Wichtig ist, dass Seitentitel und Vorschautexte den Vorgaben entsprechen und bei Google gut dargestellt werden.
Gefällt dir deine Internetseite im Handwerker-Design? Schreibe mir doch bitte kurz in den Kommentaren, wie du diese Anleitung fandest und wie deine Erfahrungen damit sind.
So kannst du eine Handwerker-Website erstellen (Anleitung):
Um eine Handwerker-Website zu erstellen, hast du mehrere Möglichkeiten. Ein Website-Baukasten wie IONOS, Jimdo oder WIX ist die einfachste Option für Anfänger, die größte Flexibilität finden Handwerker bei WordPress. Wichtig ist die Auswahl eines passenden Templates für Handwerker-Websites und das Einfügen überzeugender Inhalte.
Eine Handwerker-Homepage, etwa für eine Dachdeckerfirma, zu erstellen, kostet nur wenige Euro im Monat, wenn du dafür einen Homepage-Baukasten wie WIX oder Jimdo benutzt. Die Kosten für das Erstellen lassen einer Website für Handwerker können aber auch deutlich höher sein. Das hängt von den eigenen Ansprüchen und dem gewählten Dienstleister ab.
Das kommt darauf an, wie man seine Handwerker-Webseiten erstellen möchte. Einmalige Kosten fallen an, wenn externe Dienstleister mit der Erstellung von Bildern und Texten beauftragt werden. Laufende Kosten – von wenigen Euro pro Monat – sind für das Website-Hosting zu bezahlen. Lediglich eine monatliche Miete bezahlt man, wenn man seine Homepage mit einem Baukasten wie WIX oder Jimdo selbst erstellt . Die Baukasten-Anbieter haben zudem Gratisversionen im Angebot, die sich z. B. für das Testen von Funktionen oder zum Erlernen der Website-Gestaltung eignen.
Mit den Gratistarifen der Homepage-Baukasten-Anbieter WIX und Jimdo ist die kostenlose Erstellung einer Website für Handwerker grundsätzlich möglich – aber eher zum Testen zu empfehlen. Eine solche Handwerker-Website kann man auch dauerhaft veröffentlichen, allerdings nur auf einer Subdomain und mit Werbeanzeigen des Anbieters.
Schwer? Eher einfach! Dank der zahlreichen Design-Vorlagen und mit Unterstützung der jeweiligen Einrichtungsassistenten können auch Anfänger eine für die Anforderungen von Handwerkern geeignete Webseite erstellen. Programmierkenntnisse sind für die Erstellung von Standard-Homepages nicht notwendig. Bei komplexeren Projekten kann man auf Plug-ins und Add-Ons zurückgreifen.
Meine ausführliche Anleitung zur Homepage-Erstellung für Anfänger bringt dich Schritt für Schritt zur eigenen Website.
Erstellung und Gestaltung einer einfachen Website für Handwerker dauern nicht mehr als einen Tag – wenn du auf einen Homepage-Baukasten zurückgreifst. Viel Zeit kann man sparen, wenn man sich die benötigten Fotos und Texte schon bereitgelegt hat. Eine Sitemap, in der die Website-Struktur skizziert wird, hilft bei der Wahl und Gestaltung der passenden Vorlage. Damit geht das Erstellen von Elektriker-Homepages oder Dachdecker-Homepages leicht von der Hand.
7 Tipps für die Erstellung einer guten Handwerker-Webseite:
- Überlegen, welchen Funktionsumfang die Handwerker-Website haben soll
- Wahl eines für diesen Website-Typ geeigneten Anbieters
- Sitemap für den Seitenaufbau nutzen
- Zur Firma passenden Design-Stil wählen
- Fürs Handy optimiertes Design und schnelle Ladezeiten sind ein Muss!
- Bei Texten gilt: In der Kürze liegt die Würze
- Die Bilder sollten aussagekräftig und authentisch sein
Man kann Websites für jedes Handwerk erstellen – es kommt dabei auch auf das Webdesign an. Wichtig ist, dass Besucher anhand des Webdesigns schnell erkennen, ob es sich um die Seite eines Bauunternehmen oder etwa die Homepage eines Dachdeckers handelt. Bei der Erstellung einer Elektriker-Homepage sollten Text und Bilder entsprechend gestaltet sein. Gleiches gilt, wenn man eine Tischler-Homepage erstellen will.
Beispiele für Handwerker-Websites mit für den Handwerkbereich geeigneten Webdesigns:
- Dachdecker-Homepage
- Elektriker-Homepage
- Maler-Homepage
- Tischler-Homepage
Hat dir der Beitrag weitergeholfen?
4 Kommentare zum Artikel
Hinterlasse einen Kommentar
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen









Sehr schöner Artikel und mit Sicherheit hilfreich für viele. Aus meiner Erfahrung haben trotzdem viele Handwerker Probleme damit, die Webseite professionell zu gestalten. Mittlerweile gibt es viele Dienstleister, die sich darauf spezialisiert haben, günstige Webseiten zu erstellen. Ich denke, dies ist für viele Handwerker die einfachere Wahl.
Danke für den Kommentar! Einige Infos, was man beim Buchen eines passenden Dienstleisters beachten sollte, habe ich hier zusammengestellt.
Ich möchte auch eine Webseite für meinen kleinen Betrieb erstellen. Deine Tipps sind echt hilfreich und ich denke auch, dass der Inhalt entscheidend ist. Ich möchte auch viele qualitative Bilder unterbringen und keine Stockfotos. Daher bin ich bereits auf der Suche nach einem Fotografen für Homepages.
Danke für deinen netten Kommentar! Ja genau, neben einem guten Design sind natürlich aussagekräftige Bilder und Texte das A und O für einen gelungenen Webauftritt.