Musiker-Website erstellen: Top Anbieter, Kosten & Tipps (2026)

Wir sind bekannt aus:
Top 3 Website-Tools für Musiker
-
Zum Anbieter
Testurteil
1,2
2026
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2026
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2026
Sehr gut
Ob du deine Website selbst erstellen willst – etwa mit einem Homepage-Baukasten oder WordPress – oder lieber Profis damit beauftragst: In diesem Beitrag findest du die besten Anbieter-Empfehlungen für Musiker:innen, Bands, DJs oder Musiklehrer:innen.
Wir zeigen dir, womit du rechnen musst – bei den Kosten, beim Zeitaufwand und bei der rechtlichen Absicherung. Außerdem findest du Beispiele, Tipps zur Planung und Infos zu Themen wie Datenschutz oder Impressumspflicht.
So bekommst du genau die Website, die zu deinem Musikprojekt passt – ob Solo-Künstlerin, Band oder Produzent.

Diese Fragen beantworte ich in meinem Ratgeber für Musiker-Websites:
- Einleitung: Was macht eine gelungene Musiker-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Musiker:innen geeignet?
- Erstellen lassen: Wo kann ich mir eine Musiker-Website professionell erstellen lassen?
- Kosten: Was kostet eine Website für meinen Musikauftritt?
- Planung: Wie plane ich die Inhalte meiner Musiker-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Musiker-Websites:
- Was macht eine gute Musiker-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Musiker:innen?
- Wo kann ich meine Musiker-Website professionell erstellen lassen?
- Was kostet eine Musiker-Website?
- Wie plane ich meine Website für Musiker?
- Welche rechtlichen Aspekte müssen Musiker:innen im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Musiker-Website beachten?
Das Wichtigste in Kürze
- Methoden: Eine Musiker-Website kannst du entweder selbst gestalten oder von Profis erstellen lassen. Homepage-Baukästen und WordPress sind auch für Anfänger:innen geeignet.
- Besonders wichtig: Achte auf eine ansprechende Präsentation deiner Musik, gute Fotos, klare Kontaktinfos – und je nach Zielgruppe auch auf Infos für Veranstalter oder Musikschulen. Rechtliche Vorgaben wie Impressum und Datenschutz gehören ebenfalls dazu.
- Kosten: DIY-Tools gibt’s ab ca. 5 € im Monat. Eine Agentur-Website startet meist bei rund 2.000 €.
Video-Anleitung:
Du willst direkt loslegen? In diesem kurzen Video zeige ich dir Schritt für Schritt, wie du mit WordPress – und dem KI-Hosting unseres Testsiegers IONOS – in kürzester Zeit zu einer professionellen Friseur-Website kommst.

Eine gute Musiker-Website bündelt alles, was dich und deine Musik ausmacht: Sie bietet Hörproben, Tourdaten, Infos über dich oder deine Band – und schafft Raum für dein eigenes Design. Egal ob Fan, Booker oder Journalist: Hier finden alle, was sie brauchen.
Das können Ziele für deine Musiker-Website sein:
- Deine Musik auf Plattformen wie Spotify, YouTube oder Apple Music verlinken
- Infos zu kommenden Auftritten und Tourdaten bereitstellen
- Merch oder Tickets verkaufen
- Dich oder deine Band vorstellen
- Diskografie, Presseinfos oder Blogbeiträge veröffentlichen
Eine Musiker-Website muss nicht riesig sein – aber sie sollte klar zeigen, wer du bist und was du machst. Den Rest kannst du Schritt für Schritt ergänzen.
„Eine Website ist wie ein Mischpult: Alles läuft hier zusammen – und du steuerst, was gehört und gesehen wird.“
Dirk Metzmacher
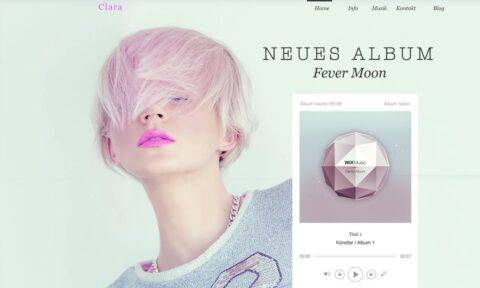
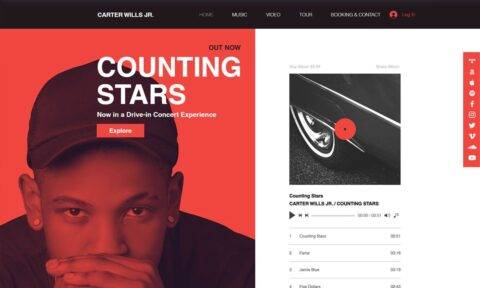
Beispiele für gut gemachte Musiker-Webseiten
An diesen Websites von Musiker:innen kannst du dir für deine eigene Homepage ein Beispiel nehmen.
Ich habe sowohl selbst erstellte Seiten als auch Websites von Webdesignern herausgesucht. Schau dir an, welche Inhalte und Funktionen du brauchst – und welche Art von Gestaltung zu deinem Stil passt.
Welche Funktionen sollte eine gute Musiker-Website haben?
Neben einer ansprechenden Gestaltung zählen vor allem die richtigen Inhalte und Funktionen. Nicht alles muss sofort perfekt sein – beginne mit dem Wichtigsten und baue die Seite nach und nach aus.
Typische Features für eine Musiker-Website:
- Einbindung von Audio- und Video-Inhalten
- News- oder Blogbereich
- Verknüpfung mit Social Media
- Kalender für Live-Auftritte und Konzerte
- Shop für Merchandise oder Tickets
Welche Methoden gibt es, um eine Website für Musiker zu erstellen?
Eine Website selbst zu erstellen ist gar nicht so schwer – und deutlich günstiger, als alles an eine Agentur abzugeben.
Trotzdem haben beide Wege ihre Vor- und Nachteile. In diesem Ratgeber zeige ich dir, worauf du achten solltest, wenn du selbst Hand anlegst – und wann sich die professionelle Erstellung lohnt. Natürlich mit meinen Empfehlungen zu Tools, Preisen und konkreten Beispielen.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Website selbst zu erstellen ist heutzutage kein Hexenwerk – und meistens deutlich günstiger als die Beauftragung eines Webdesigners oder einer Agentur.
Allerdings solltest du dich mit dem Computer halbwegs auskennen, dich im Internet zurechtfinden und etwas Zeit mitbringen, um dich in das gewählte Tool einzuarbeiten. Dann kannst du viele Dinge selbst gestalten – von der Startseite bis zum Event-Kalender.
Das sind die besten Homepage-Baukästen für Musiker:innen:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Musiker an.
-
1 Testsieger

Testurteil
1,2
2026
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2026
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2026
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2026
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2026
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2026
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2026
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Homepage-Baukasten – die richtige Wahl für das Erstellen einer Musiker-Website

Einerseits soll sie ästhetisch ansprechend und deinem persönlichen Geschmack entsprechen, aber auch die funktionalen Anforderungen einer Band-Website erfüllen. Zum Standard gehört die Benutzerfreundlichkeit, so dass deine Fans leicht alle wichtigen Informationen, vor allem aber deine Musik entdecken können.
Auch ein Responsives-Design ist heute Standard. Das bedeutet, dass egal auf welchem Endgerät, sei es der Desktop-Rechner, das Handy oder ein Tablet, deine Website ansprechend abgebildet wird. Beachte weiter die folgenden Ansätze:
Branding: deine Vorlage passt zu deinem Musikstil, zu dem Branding deiner Band oder dir als Künstler. Stimme darauf die Farbpalette und die Schriftarten sowie die allgemeine Ästhetik ab.
Multimedial: Achte bei der Auswahl deines Templates darauf, dass direkt im Theme oder über ein Add-on Musikdateien oder Videos abgespielt werden können.
Social-Media-Integration: Leicht sollten sich auch deine Social-Media-Feeds einbetten lassen.
Kontaktoptionen: Biete auf allen Seiten direkte Kontaktinformationen an, damit dich Fans, Veranstalter oder andere Interessenten leicht erreichen.
Hast du ein für dich interessantes Template entdeckt, so prüfe es in der Vorschau- bzw. Demo-Ansicht. Alle angebotenen Features und die Gestaltungsoptionen kannst du so besser beurteilen.
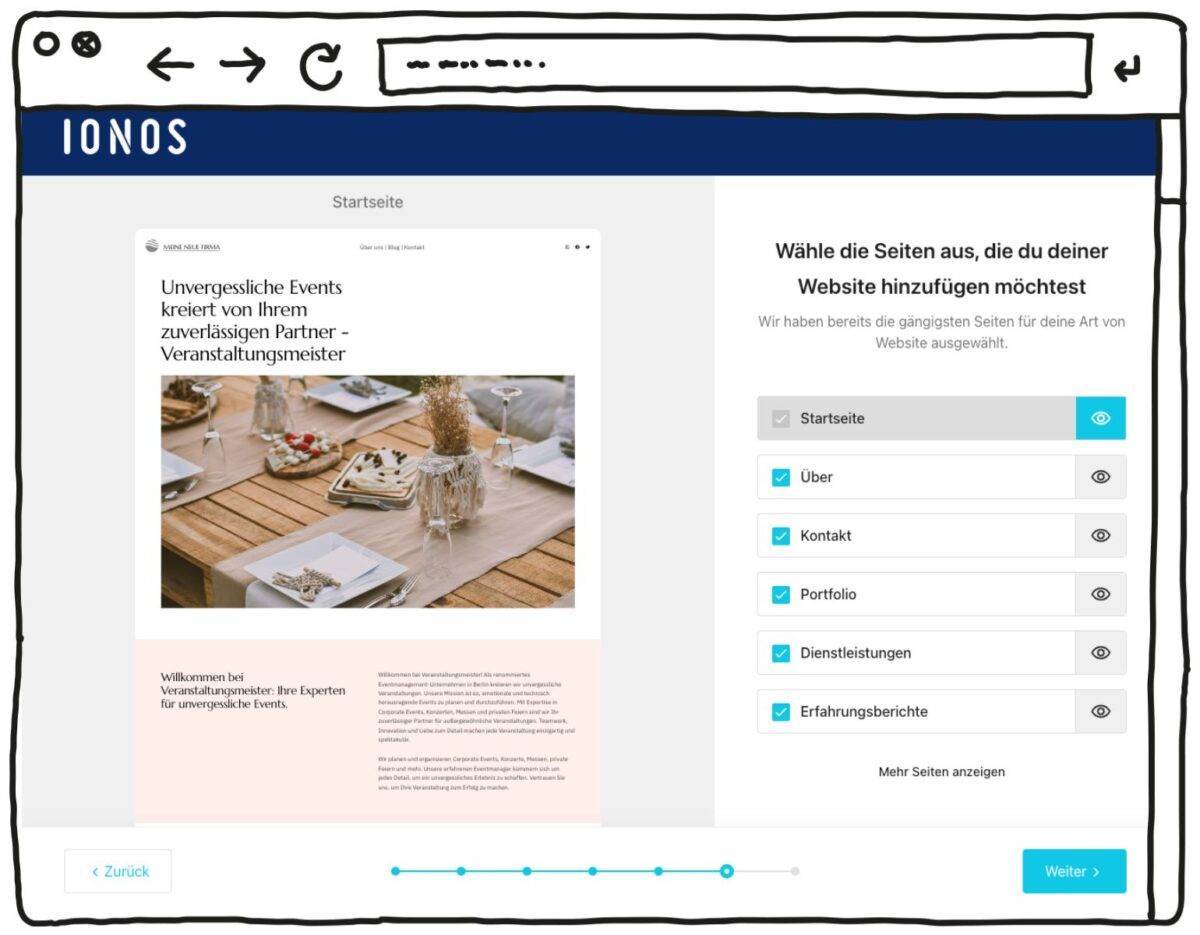
So gestaltest du deine Musiker-Website mit einem Homepage-Baukasten:
- Wähle einen Homepage-Baukasten-Anbieter aus der Übersicht weiter unten
- Suche eine passende Design-Vorlage (Template/Theme) für deine Musiker-Website aus
- Gestalte die Seite nach deinen Vorstellungen
- Füge Bilder und Textinhalte ein
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob technikaffiner Freund, Freelancer auf Plattformen oder spezialisierte Agentur vor Ort – es gibt viele Wege, eine professionelle Website für dein Musikprojekt erstellen zu lassen. Aber woran erkennst du, ob das Ergebnis am Ende wirklich überzeugt? Und was kostet der Spaß?
Ich habe mehrere Webdesign-Anbieter getestet – von günstigen All-in-One-Diensten bis zu Agenturen, die sich auf kreative Branchen spezialisiert haben. Dabei habe ich nicht nur auf schönes Design geachtet, sondern auch geprüft, wie sauber die technische Umsetzung ist – und ob das Preis-Leistungs-Verhältnis stimmt.
Die besten Webdesign-Anbieter für Musiker:innen
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2026
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2026
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2026
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2026
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2026
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2026
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Musiker-Website erstellen lasse?
Wenn du deine Seite nicht selbst aufsetzt, sondern sie erstellen lässt, ist eine gute Vorbereitung entscheidend.
Je klarer du deine Ziele und Vorstellungen formulierst, desto reibungsloser läuft die Zusammenarbeit – und desto besser wird das Ergebnis.
Gerade bei Musiker-Websites lohnt es sich, vorab zu überlegen:
- Wer soll meine Seite hauptsächlich besuchen? (Fans, Veranstalter:innen, Presse, Labels …)
- Welche Infos und Inhalte müssen unbedingt drauf?
- Soll es eher klassisch oder kreativ und verspielt aussehen?
- Möchte ich direkt Merchandise oder Tickets verkaufen?
- Soll ein Kalender für Konzerte eingebunden werden?
- Welche Plattformen (YouTube, Spotify etc.) will ich verlinken?
- Habe ich gute Fotos und Texte – oder brauche ich dabei Unterstützung?
- Soll die Seite mehrsprachig sein (z. B. Deutsch/Englisch)?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte schriftlich fest, was dir wichtig ist – z. B. Ziele, Wunsch-Design, Funktionen (Kontaktformular, Shop, Kalender etc.).
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib frühzeitig Feedback.
- Materialien bereitlegen: Klär rechtzeitig, was du liefern musst – etwa Texte, Bilder, Logo, Farben.
- Deadlines realistisch planen: Puffer einbauen – in der Musik wie beim Webdesign geht nicht immer alles nach Plan.
- Budget offen besprechen: Klare Absprachen zu Kosten und Zahlungsmodalitäten verhindern böse Überraschungen.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schützt euch beide – auch bei späteren Anpassungen.
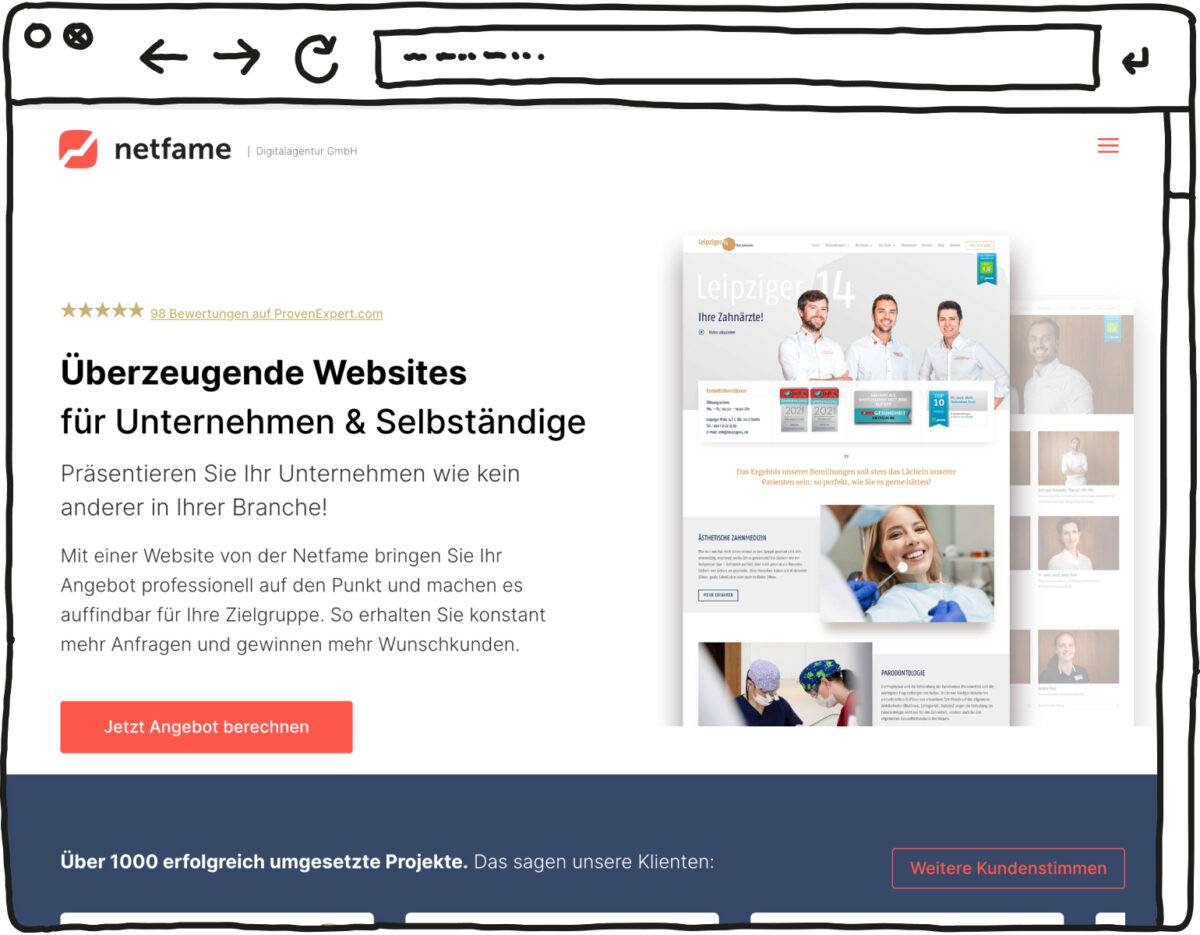
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Website hängen stark davon ab, wie umfangreich dein Projekt ist – und ob du alles selbst machst oder dir Hilfe holst. Grundsätzlich gilt: Je einfacher die Seite, desto günstiger.
Für viele Musiker:innen reicht eine klassische Website völlig aus. Du stellst dich oder deine Band vor, präsentierst deine Musik und gibst Fans oder Veranstalter:innen eine einfache Möglichkeit, mit dir in Kontakt zu treten. Solche Seiten kannst du oft schon für wenige Euro im Monat selbst erstellen – zum Beispiel mit einem Homepage-Baukasten.
Etwas teurer wird es, wenn du Funktionen wie einen Merch-Shop, einen Eventkalender, mehrere Sprachen oder eine umfangreiche Mediathek einbauen willst. Auch aufwendige Designs oder Sonderfunktionen wie Fan-Logins oder Pressebereiche schlagen sich im Preis nieder.
Kann ich eine Musiker-Website auch kostenlos erstellen?
Es gibt durchaus Anbieter, mit denen du eine Website kostenlos erstellen kannst. Allerdings musst du hier oft Kompromisse eingehen: Du bekommst nur eine Subdomain (z. B. deinname.anbieter123.de), es wird Werbung eingeblendet und viele wichtige Funktionen – wie ein E-Mail-Postfach mit eigener Domain – fehlen.
Für einen seriösen Auftritt als Musiker:in lohnt es sich, ein paar Euro im Monat zu investieren. Der Unterschied in Wirkung und Möglichkeiten ist deutlich.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Plane aus der Sicht deiner (zukünftigen) Fans! Als Musiker hast du natürlich auch Vorbilder. Schaue dir die Internetseiten dieser Bands und Künstler an. Achte dabei besonders darauf, welche Inhalte wie präsentiert werden. So inspiriert planst du deine eigenen Seiten.
Und auch wenn du dich auf deiner Internetpräsenz super-kreativ ausleben kannst, solltest du doch auf Übersichtlichkeit und klare Menüstrukturen achten.
Die Erfahrung zeigt, was zum Standard gehört in Bezug auf eine Ban- Website und was dafür sorgen wird, dass deine Seite in Erinnerung (und in den Favoriten) bleibt. In der folgenden Übersicht präsentiere ich dir die „Must-haves“:
So kannst du die Inhalte deiner Webseite planen
| Bereich auf der Website | Benötigte Inhalte und Funktionen |
|---|---|
| Startseite | Die Startseite begrüßt die Besucher deiner Website. Sie zeigt außerdem aktuelle Tourdaten, deine letzten Veröffentlichungen oder bietet die Eintragung in eine Mailing List (Newsletter). Auch der Absprung auf deine Netzwerke kann hier erfolgen. |
| News | Im News- oder Blog-Bereich veröffentlichst du regelmäßig Berichte über Touren, kündigst Auftritte an oder du veröffentlichst Stories aus dem Studio bei euren Aufnahmen. |
| Archiv | Bei Künstlern, die schon eine längere Historie an Veröffentlichungen haben, bietet es sich an, auf jeweils eigenen Seiten die Musikvideos, Alben und Singles vorzustellen. |
| Store | Verkaufst du Merch, so ist dein Shop eine gute Option, deine Fans zu versorgen und Umsatz zu generieren |
| Eventkalender | Bei zahlreichen Auftritten über das Jahr bietet sich ein Eventkalender an, der für Übersicht sorgt, wo ihr wann die nächsten Auftritte habt. |
| About | Wer nicht nur auf der Bühne, sondern auch digital alle Bandmitglieder oder auch sich selbst als Künstler ausführlicher vorstellen mag, erstellt diese weitere Seite |
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wie oben schon erwähnt: Bei kostenlosen Tarifen von Homepage-Baukästen bekommst du meist nur eine sogenannte Subdomain – und die wirkt selten professionell.
Ein Beispiel:
musterband.jimdosite.com
Ich empfehle dir daher, für deine Musiker-Website unbedingt eine eigene Domain zu nutzen. Die sieht nicht nur besser aus, sondern schafft auch mehr Vertrauen – bei Fans, Veranstaltern oder Presse.
Ein Beispiel für eine eigene Domain wäre:
musterband.de
Das wirkt gleich viel seriöser – egal ob du Solo-Musiker:in, DJ oder Mitglied einer Band bist. Und fürs E-Mail-Marketing sieht kontakt@musterband.de eben auch deutlich besser aus als eine GMX- oder Gmail-Adresse.
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Wenn du eine Website betreibst, musst du in der EU einige rechtliche Vorgaben einhalten – allen voran die DSGVO.
Ein Impressum und eine Datenschutzerklärung sind fast immer Pflicht. Auch ein sogenannter Cookie-Hinweis darf nicht fehlen, wenn du externe Dienste wie YouTube, Spotify oder Tracking-Tools einbindest.
Achtung: Verstöße gegen diese Pflichten können abgemahnt werden – und das wird leider auch gezielt ausgenutzt.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Musiker-Website?
Für Musiker:innen gelten keine besonderen Ausnahmen – aber es können zusätzliche Anforderungen entstehen, etwa wenn du einen Online-Shop für Tickets oder Merch betreibst (Stichwort: AGB, Widerrufsrecht, Umsatzsteuer). Auch bei der Nutzung von Musik-Diensten oder Fan-Logins können weitere Pflichten greifen.
Lass dich im Zweifel lieber einmal kurz beraten, bevor du ungewollt gegen Vorschriften verstößt.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
4 Punkte, die du vor dem Veröffentlichen checken solltest:
- Dein Content: Werden alle Fotos, Logos und Texte wie gewünscht abgebildet? Spielen die Audio- und Video-Dateien sauber ab? Zeigt dein Eventkalender die nächsten Gigs an? Hast du alle Kontaktfunktionen hinterlegt? Hast du diese Punkte gecheckt, so gehe zum nächsten Punkt:
- Der große Browser-Test: Rufe die Voransicht deiner Seite in verschiedenen Browsern wie Chrome, Safari oder Firefox auf und teste auch auf dem Handy. Wenn alles gut aussieht, bist du auch hier im „grünen Bereich“.
- Generalprobe: Schaue mit deinen Freunden, der Familie und Bandmitgliedern auf deine Website, um sie von A bis Z zu überprüfen. Setze Verbesserungsvorschläge direkt um. So hat die Seite den letzten Feinschliff erhalten.
- SEO-Optimierung: Damit du bei Google & Co. noch besser gefunden wirst, passe noch die SEO-Einstellungen an. Achte dabei besonders auch auf die Vorschautexte (“Meta Description” und die Seitentitel, denn diese werden in den Google-Suchergebnissen als Vorschau angezeigt). In einem Homepage-Baukasten kannst du diese Einstellungen sehr einfach anpassen.
Bist du nun bereit? Wurden alle Punkte der Checkliste abgehakt? Dann Trommelwirbel, denn nun geht deine Seite live! Drücke auf den Veröffentlichen-Button.
Herzlichen Glückwunsch! Deine Musiker- Webseite ist online!
Ich hoffe du konntest dieser Anleitung leicht folgen und hast es geschafft, deine eigene Website zu erstellen. Ich freue mich immer über einen Kommentar zu deinen persönlichen Erfahrungen!
So kannst du eine Musiker-Website erstellen (Anleitung):
Du kannst deine Website entweder selbst mit einem Homepage-Baukasten oder WordPress bauen – oder sie professionell erstellen lassen. Wichtig sind eine gute Planung, passende Inhalte, die richtige Technik und ein klares Ziel für deine Seite. Alles Weitere findest du im Ratgeber.
Bei der Überprüfung wird schnell klar, dass viele gute Namen schon vergeben sind. Der erste Versuch ist aber immer dein Künstler- oder Bandname und die deutsche Endung .de, wie zum Beispiel meineband.de. Sollte diese Kombination schon vergeben sein, so probiere die internationale Endung .com, also meineband.com.
Oft reichen schon kleinere Ergänzungen, wie zum Beispiel ein Bindestrich zwischen zwei Namensbestandteilen, um einen verfügbaren Domain-Namen zu entdecken: meine-band.de.
Sollte nichts Passendes frei sein, so kannst du als letzte Option auch den Weg der Band Die Ärzte wählen, deren Website unter bademeister.com zu finden ist.
Es gibt zum Start nicht die kostenlose Website für Musiker. Wie immer gibt es ein großes Spektrum „von/bis“. Plane bei einem Homepage-Baukasten monatliche Kosten in Höhe von fünf bis 25 Euro ein. Hier kommt es darauf an, für welchen Anbieter und bei diesem, für welches Paket du dich entscheidest, um eine Website für Musiker zu erstellen.
Bei WordPress verhält es sich ganz ähnlich: dein Webhosting-Anbieter verlangt je nach Paket drei bis 30 Euro pro Monat, wobei die teureren Tarife von dir kaum ausgereizt werden können. Bis 15 Euro sollte hier deine Grenze sein.
Zu den einmaligen Kosten gehören bei WordPress kommerzielle Themes und Plugins. Die Kosten reichen von 30 Euro bis etwa 100 Euro.
Wer sich eine Website von einem Webdesigner oder einem Agentur erstellen lässt, sollte mit Preisen zwischen 1.000 und 10.000 Euro für ein Band-Website Design rechnen. Dabei kommt es darauf an, ob eine bestehende Basis ergänzt oder von Grund auf neu programmiert werden soll, sowie von gewünschten spezielleren Funktionalitäten.
Falls dein Theme diese Funktionalität nicht sofort bereitstellt, ergänzt du deine Seiten über ein entsprechendes Plugin. Suche nach „Musik-Player“. Ergänzend präsentierst du Links zu den wichtigsten Plattformen, wie zum Beispiel Spotify, um deine Songs zu präsentieren. Falls vorhanden: Die Einbindung von Musikvideos ist ebenfalls möglich.
Beachte, dass bei jeder Vorlage besonders leicht die Farben an den Stil deiner Musik und dir als Künstlers angepasst werden können. Auch Fotos bestimmen stark den Gesamteindruck. Bei der Wahl deines Templates für deine Website für Musiker versuche dir also vorzustellen, wie das Layout wohl in deinen Farben und mit denen Bildern wirkt!
Natürlich ist auch eine internationale Version mit einer “Free Music Website” deiner Band möglich. Nutze die Optionen deines Themes oder ergänze dieses mit einem Plugin, um weitere Sprachen anzulegen. Englisch bietet sind als erste Sprachvariante an, für deine free Band Music Website!
Es ist immer sicherer, ein Impressum auch auf der Website eines Musikers anzulegen. Einerseits zur rechtlichen Absicherung, aber auch als weitere Option, mit dir in Kontakt zu treten. Im Impressum deiner Musiker-Website stehen deshalb deine Telefonnummer, Adresse und E-Mail.
Das könnte dich auch interessieren
- Eigene Website erstellen 2026: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2026) Artikel lesen










Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen