Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Portfolio-Websites
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Ob du deine Portfolio-Website selbst erstellen willst – mit einem Homepage-Baukasten oder WordPress – oder lieber Profis damit beauftragst: In diesem Ratgeber findest du die besten Anbieter für beide Wege – passend für Grafikdesigner, Mediengestalter, UX-Designer, Web-Designer und Game-Designer.
Wir zeigen dir, mit welchen Kosten du rechnen musst, was es bei der Planung zu beachten gibt, und wie du rechtlich auf der sicheren Seite bleibst – etwa beim Thema Datenschutz. Dazu gibt’s praktische Beispiele und Schritt-für-Schritt-Tipps.

Diese Fragen beantworte ich in meinem Ratgeber für Portfolio-Websites:
- Einleitung: Was macht eine gelungene Portfolio-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Designer:innen geeignet?
- Erstellen lassen: Wo kann ich mir eine Portfolio-Seite professionell erstellen lassen?
- Kosten: Was kostet eine Website für mein Design-Portfolio?
- Planung: Wie plane ich die Inhalte meiner Portfolio-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Portfolio-Websites:
- Was macht eine gute Portfolio-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Designer:innen?
- Wo kann ich meine Portfolio-Seite professionell erstellen lassen?
- Was kostet eine Portfolio-Website?
- Wie plane ich die Website für mein Portfolio?
- Welche rechtlichen Aspekte müssen Designer:innen im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Portfolio-Website beachten?
Das Wichtigste in Kürze
- Methoden: Eine Portfolio-Website kannst du entweder selbst bauen oder von Profis erstellen lassen. Homepage-Baukästen und WordPress sind auch für Einsteiger gut machbar.
- Besonders wichtig: Zeig deine Arbeiten klar strukturiert und ansprechend, verwende echte Bilder, mach deine Kontaktdaten gut sichtbar – und vergiss rechtliche Punkte wie Impressum und Datenschutz nicht.
- Kosten: Tools zum Selbermachen starten ab etwa 5 € im Monat. Für eine professionell erstellte Seite solltest du ab ca. 2.000 € einplanen.
Video-Anleitung:
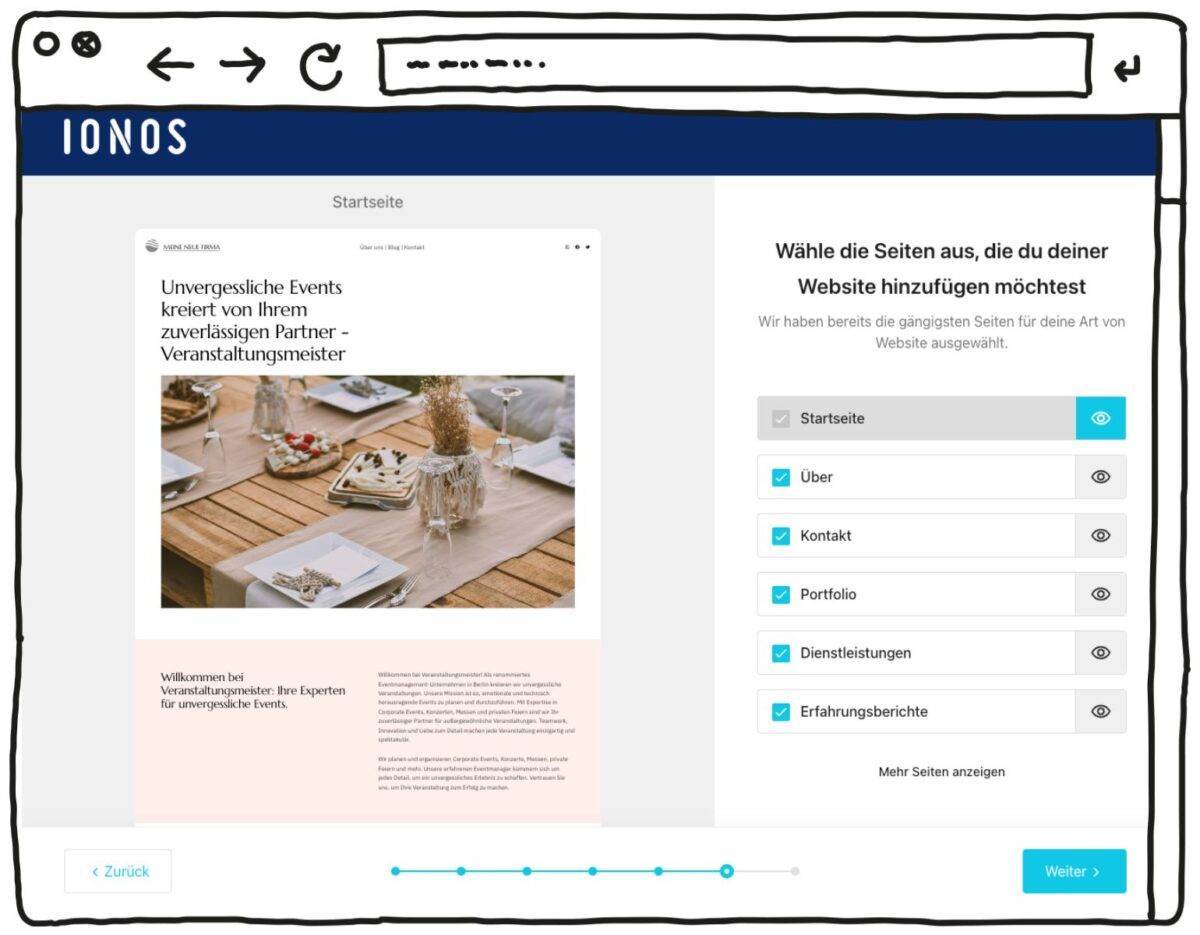
Du willst gleich starten? In diesem Kurz-Video zeige ich dir, wie du mit dem KI-gestützten WordPress-Hosting von IONOS in kürzester Zeit zu einem professionellen Design-Portfolio kommst.

Dein Online-Portfolio ist deine digitale Visitenkarte. Es soll nicht nur gut aussehen, sondern auch zeigen, was du kannst. Ob du deine Website selbst erstellst – mit einem Baukasten oder WordPress – oder sie erstellen lässt: Wichtig ist, dass sie zu dir, deinem Stil und deinen Zielen passt.
Das können Ziele für deine Portfolio-Seite sein:
- Dich und deine gestalterischen Fähigkeiten vorstellen
- Referenzen und abgeschlossene Projekte präsentieren
- Auftraggeber:innen oder Kund:innen zur Kontaktaufnahme einladen
- Einblicke in deine Arbeitsweise, Prozesse oder Auszeichnungen geben
- Deine Website als kreative Bewerbungsmappe nutzen
Je klarer deine Ziele sind, desto einfacher wird es, Inhalte und Struktur deiner Website richtig zu planen – ganz gleich, ob du Grafikdesigner:in, UX-Designer:in, Game-Designer:in oder Mediengestalter:in bist.
„Ein gutes Portfolio stellt nicht nur Werke aus – es erzählt, wie du denkst und arbeitest. Genau das macht dich für Kund:innen interessant.“
Jörn Brien
Diese Portfolios anderer Designer:innen zeigen, wie eine gelungene Website aussehen kann. Ich habe bewusst sowohl selbst erstellte Seiten als auch professionell designte Beispiele ausgewählt.
Sie helfen dir dabei, passende Inhalte, Gestaltungsideen und Funktionswünsche für deine eigene Website zu entwickeln – ganz nach deinem Stil und deinem kreativen Schwerpunkt.
Beispiele für gut gemachte Portfolio-Webseiten

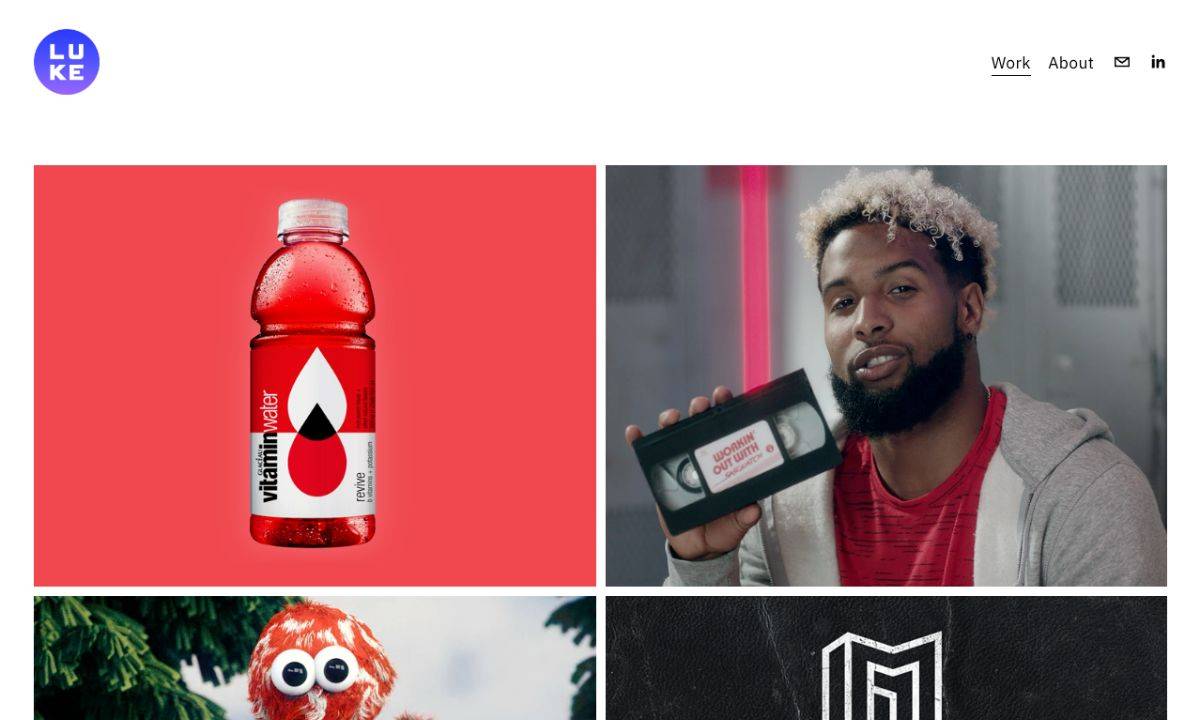
Portfolio im Kacheldesign
Der US-amerikanische Art-Director Luke Oeth hat eine ganze Reihe spannender Kampagnen, Branding-Projekte und Produktdesigns im Portfolio.
Oeth hat für seine Portfolio-Website (mit Squarespace* erstellt) ein kachel-basiertes Design gewählt. Beim Klick auf eines der Vorschaubilder kommt der Besucher auf eine Unterseite mit weiteren Grafiken und einer ausführlichen Beschreibung.
Neben E-Mail-Adresse und Telefonnummer hat Oeth lediglich einen Link zu seinem LinkedIn-Profil gesetzt. Auffällig ist die gut gelungene Umsetzung des Responsive Design.

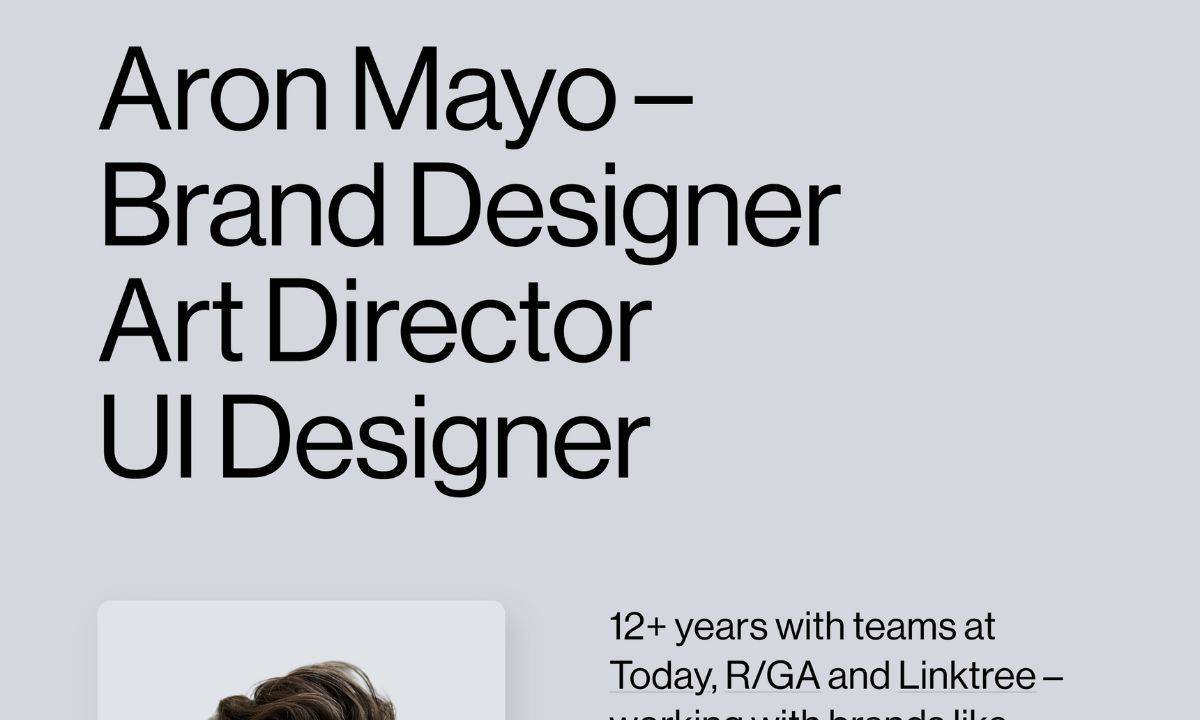
Kontaktfreudig und Typo-freundlich
Der australische Grafikdesigner Aron Mayo ist derzeit als Brand Design Director bei Linktree tätig, aber laut seiner Website offen für Nebenprojekte.
Auf seiner mit dem Homepage-Baukasten Squarespace* erstellten Portfolio-Website bietet er seinen Tätigkeitsschwerpunkten und seinen Erfahrungen ebenso Raum wie einer Auswahl seines Schaffens.
Zusätzlich zu großen Bildern finden sich kurze Beschreibungen der Projekte. Ein Link öffnet jeweils detaillierte Projektbeschreibungen auf einer Unterseite.
Der größte Button („Get in Touch“) führt direkt zum E-Mail-Kontakt. Zudem gibt es Verlinkungen zu Mayos Instagram- sowie Dribbble-Präsenz.

Projekte mit Passwortschutz
Dass sich mit dem Homepage-Baukasten WIX* schicke Portfolio-Websites erstellen lassen, beweist die New Yorker UX-Designerin Sophie Brittain.
Auf der Website präsentiert Brittain drei ausgewählte Portfolio-Beispiele mit großformatigen Bildern und einer kurzen Beschreibung. Zur genaueren Darstellung oder der Fallstudie geht es dann über einen entsprechenden Link.
Der Zugang ist passwortgeschützt, so dass Sophie nicht Gefahr läuft, vertrauliche Details oder geschützte Visuals zu verbreiten.

Knallbunt und wortkarg
Mit einer kaum enden wollenden Übersicht an knallbunten Bildern und GIFs arbeitet der US-Grafik-Designer David Milan bei seinem Online-Portfolio, das ebenfalls mit dem WIX-Baukasten* erstellt wurde.
Ein Klick auf eine der Grafiken öffnet das Bild in einer eigenen Bildergalerie. Eine Beschreibung gibt es dort nicht. Lediglich ein beschreibender Dateiname wird angezeigt.
Zum Nachmachen empfehlenswerter: Man kann mit Pfeilicons bequem von Grafik zu Grafik navigieren – und die Arbeiten können außerdem bewertet (Herzsymbol) oder geteilt werden. Auf eine „Über mich“-Seite hat Milan verzichtet, er lässt seine Arbeit für sich sprechen.

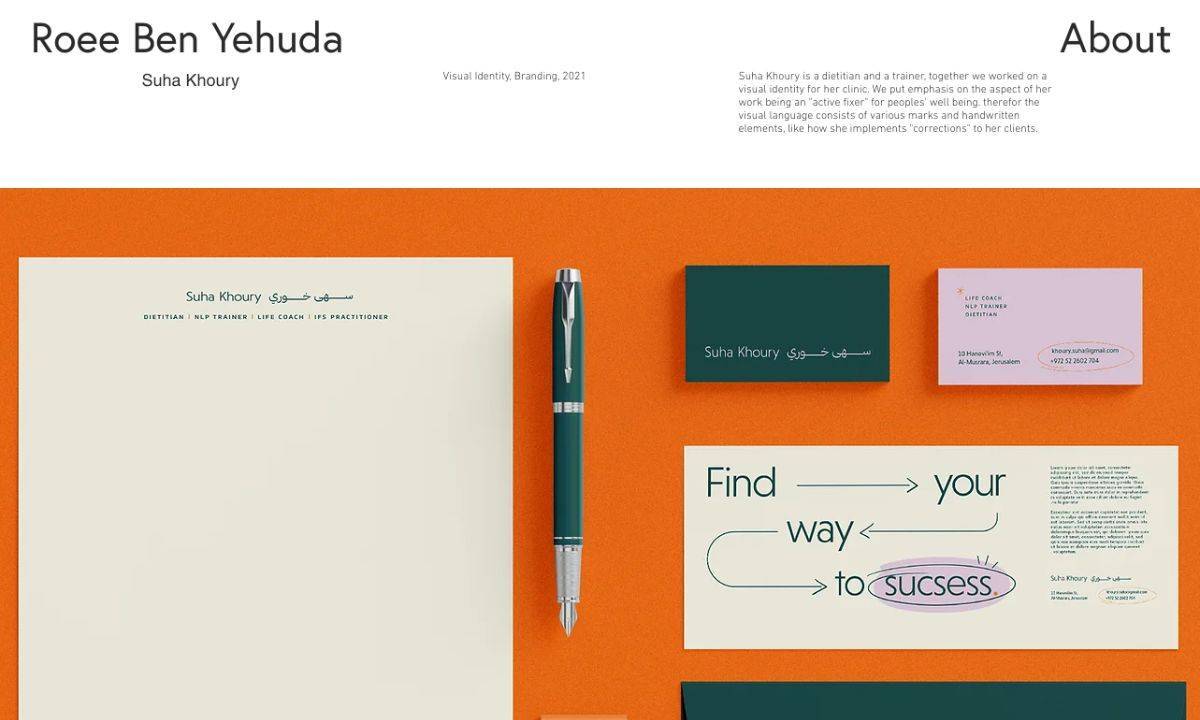
Der israelische Produktdesigner Roee Ben Yehuda hat neben Holz- und Keramikarbeiten sowie 3D-Modellen auch verschiedene Grafikdesigns erstellt.
Jeder seiner Arbeiten widmet Roee dabei eine eigene Unterseite. Dort hat er neben großformatigen Fotos und GIFs auch Videos eingebunden. Die Beschreibungen fallen dagegen eher knapp aus.
Innovativ ist die Website-Navigation, bei der in jeder Ecke des Bildschirms ein Menüpunkt platziert ist, während sich in der Mitte der Content befindet.
Für die Kontaktaufnahme hat der Designer ein Formular integriert. Und es gibt auch einen Online-Shop, über den man einige seiner Arbeiten direkt erwerben kann.
Das Portfolio hat Roee mit WIX.com* erstellt.

Ausführliche Portfolio-Präsentation
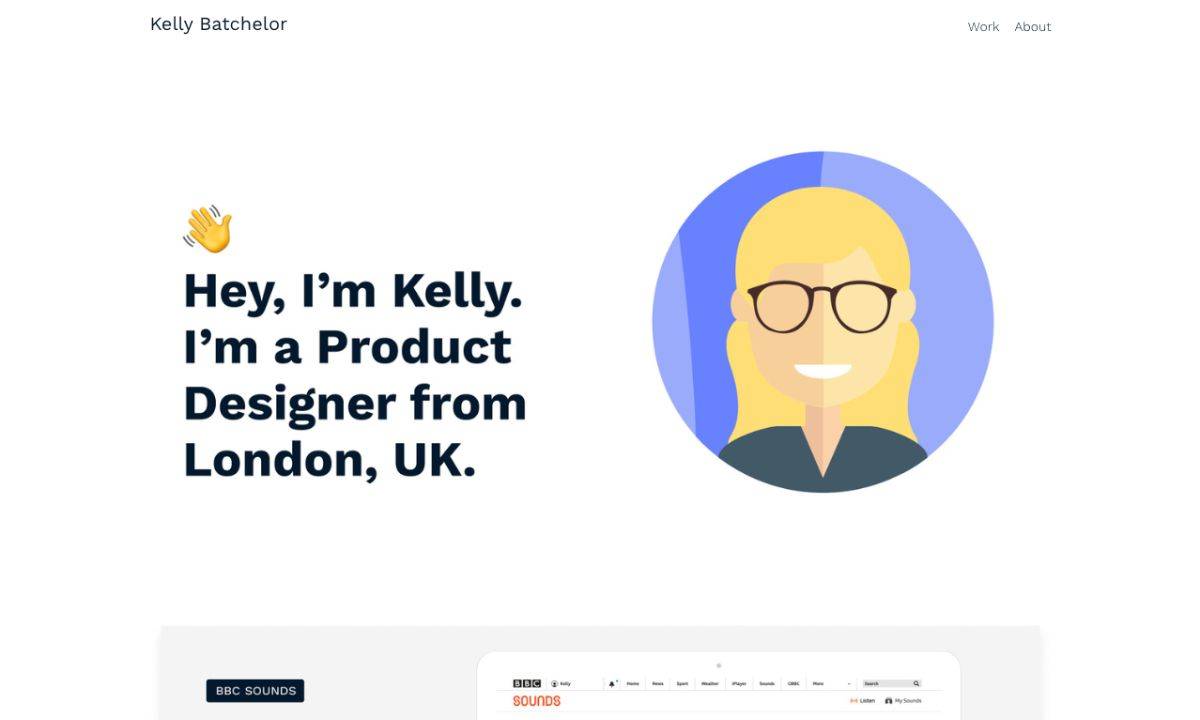
Die britische UX-Designerin Kelly Batchelor präsentiert ihrer Website ihr UX-Design-Portfolio.
Die Seite dominieren die verschiedenen Projekte, an denen Batchelor gearbeitet hat, darunter einen UX-Design-Kurs an der University of Reading.
Klickt man auf die einzelnen Projektbilder, gelangt man zu ausführlichen Unterseiten mit den entsprechenden Fallstudien.
Auf einer „Über mich“-Seite finden sich neben einer kurzen Vita samt Foto einen ausführlichen Lebenslauf zum Download sowie Links zu ihrem Blog auf Medium, zu Instagram und Behance.

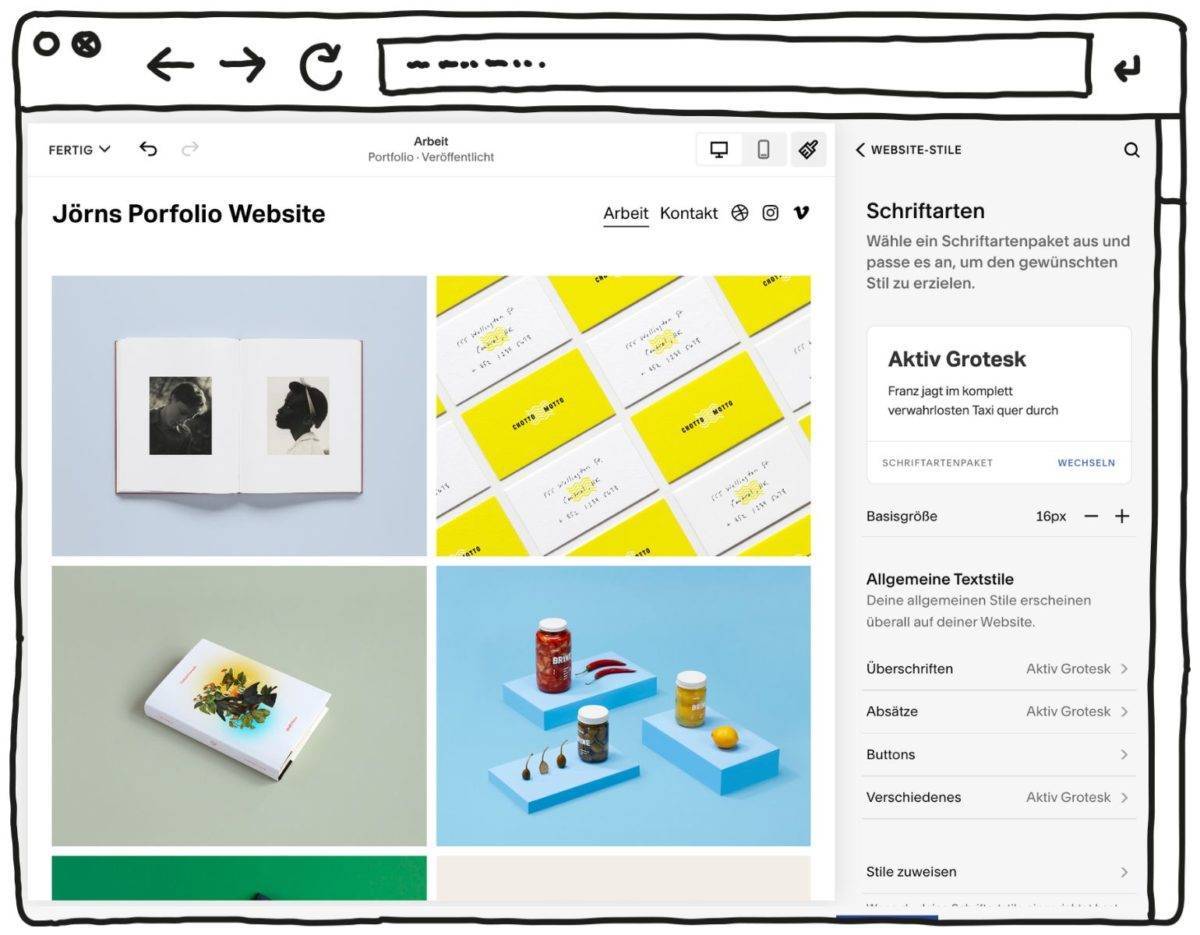
Schick und rechtlich einwandfrei
Auf Jimdo* statt auf Squarespace oder WIX setzt die deutsche Grafik-Designerin Sabrina Eder – und das Ergebnis kann sich durchaus sehen lassen.
Auf der Startseite ihrer Portfolio-Website beschreibt Eder sich und ihren Schaffensbereich. Untermalt werden die Informationen von einem auffälligen großen GIF sowie einem großen Bild der Designerin.
Das Video- und Grafikdesign-Portfolio ist, inklusive kurz gehaltener Beschreibungen, jeweils auf einer eigenen Unterseite untergebracht.
Das Online-Portfolio der Mediendesignerin Eder ist die einzige der hier vorgestellten Beispiel-Homepages, die über ein Impressum, eine Datenschutzerklärung und eine Möglichkeit, Cookie-Einstellungen vorzunehmen, verfügt – was gerade im deutschen bzw. europäischen Umfeld natürlich auch von größerer Bedeutung ist.
Welche Funktionen sollte eine gute Portfolio-Website haben?
Neben Bildern deiner Projekte braucht eine gelungene Portfolio-Seite noch ein paar Extras. Die wichtigsten Funktionen helfen deinen Besucher:innen, sich schnell zurechtzufinden – und mit dir in Kontakt zu kommen:
- Über-mich-Bereich mit Foto und persönlichem Text
- Kontaktseite mit Formular oder direkter E-Mail
- Galerie oder Projektbereich mit großen Bildern
- Optionale Kundenstimmen oder Projektbeschreibungen
- Blog oder News-Bereich für Updates
- Verlinkung zu Social-Media-Kanälen (z. B. Instagram, Behance)
Welche Methoden gibt es, um eine Website für Designer:innen zu erstellen?
Eine Portfolio-Website selbst zu erstellen ist günstiger und einfacher als viele denken – besonders mit Baukästen wie Squarespace oder WordPress.
Trotzdem lohnt sich manchmal auch der Gang zur Agentur oder zum Profi. Beide Wege haben Vor- und Nachteile – und genau die schauen wir uns in diesem Ratgeber an. Dazu gibt’s konkrete Empfehlungen, Tools, Preisinfos und hilfreiche Tipps aus der Praxis.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Portfolio-Website selbst zu erstellen ist heutzutage unkomplizierter denn je – und in den meisten Fällen deutlich günstiger als eine professionelle Agentur zu beauftragen.
Allerdings solltest du bereit sein, etwas Zeit zu investieren: Für die Planung, die Gestaltung deiner Inhalte und eine kurze Einarbeitung in das Tool deiner Wahl. Wenn du dich grundsätzlich am Rechner wohlfühlst, ist das aber absolut machbar.
Das sind die besten Homepage-Baukästen für Designer:innen:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Designer:innen an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Homepage-Baukasten – die richtige Wahl für das Erstellen einer Portfolio-Website

Wenn du eine schicke Website erstellen willst, um dein Portfolio online zu präsentieren, rate ich dir, einen modernen Homepage-Baukasten zu wählen.
Hier findest du von professionellen Webdesignern erstellte Portfolio-Vorlagen, die du einfach per Drag & Drop anpassen und veröffentlichen kannst – einfach direkt im Webbrowser.
Die Templates sind dabei so flexibel, dass du sie ganz nach deinen Wünschen gestalten kannst. So gelingt dir ein kreatives und einzigartiges Design für die Präsentation deines Medien- oder Grafikdesign-Portfolios.
Das Schöne: Das Baukastensystem nimmt dich an die Hand und führt dich durch die einzelnen Schritte. Programmierkenntnisse oder ein großes Budget sind nicht vonnöten.
Alle von mir hier vorgestellten Homepage-Baukästen bieten dir hochwertige und kreative Designvorlagen, die geeignet sind, um ein Portfolio zu präsentieren.
Dein Designer-Portfolio erweckst du im Web insbesondere mit Bildern und erklärenden Texten zum Leben.
Damit dich Kunden und Interessenten online auch finden, bieten dir die Baukasten-Systeme auch Support bei der Suchmaschinenoptimierung (SEO) und dem Marketing.
Kostenlose Portfolio-Websites – Designs präsentieren mit Abstrichen
Du hast sicher schon von Plattformen wie Dribble oder Behance gehört. Hier können sich Designer, Fotografen oder Illustratoren einen kostenlosen Account einrichten, um ihre Design-Portfolios zu präsentieren.
Zu den Vorteilen gehört, dass du dort auf Gleichgesinnte triffst, Kontakte knüpfen und dir Likes abholen kannst. Außerdem kannst du dir dort Inspiration für deine künftigen Arbeiten holen.
Ein Account auf einer dieser auf Grafik- oder UX-Design spezialisierten Portfolio-Plattformen ist sicher eine gute Möglichkeit, um zu kommunizieren und Anregungen zu finden.
Aber: Ich rate dir dennoch zu einer eigenen professionell gestalteten Website, die du mit einem Homepage-Baukasten einfach und günstig erstellen kannst. Mit deiner selbst designten Portfolio-Seite bekommst du zum Beispiel deine eigene Domain und E-Mail-Adresse, wirst über Suchmaschinen leichter gefunden und kannst deine eigene Marke aufbauen.
So gestaltest du deine Portfolio-Website mit einem Homepage-Baukasten:
- Wähle einen Homepage-Baukasten-Anbieter aus der Übersicht weiter unten
- Suche eine passende Design-Vorlage (Template/Theme) für deine Portfolio-Website aus
- Gestalte die Seite nach deinen Vorstellungen
- Füge Bilder und Textinhalte ein
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob technisch versierter Freund, freiberufliche:r Webdesigner:in oder Agentur mit Spezialisierung auf kreative Branchen – die Möglichkeiten, deine Portfolio-Website professionell erstellen zu lassen, sind vielfältig. Aber woran erkennst du einen seriösen Anbieter? Und wie viel Budget solltest du einplanen?
Ich habe mir einige der beliebtesten Anbieter und Services genauer angeschaut – von günstigen Plattformen bis hin zu Agenturen, die sich auf Designer-Websites spezialisiert haben. Mein Fokus: Designqualität, technische Umsetzung und ein faires Preis-Leistungs-Verhältnis. Alles Wichtige findest du in diesem Ratgeber – speziell zugeschnitten auf Kreative.
Die besten Webdesign-Anbieter für Portfolio-Seiten
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Portfolio-Website erstellen lasse?
Wenn du deine Website nicht selbst baust, sondern eine Agentur oder einen Freelancer beauftragst, solltest du dir im Vorfeld ein paar Gedanken machen. Je klarer dein Konzept, desto einfacher die Umsetzung – und desto besser passt die Seite später zu dir und deiner Arbeit.
Gerade bei Portfolio-Websites lohnt es sich, vorab zu überlegen:
- Wer ist deine Zielgruppe: Kund:innen, Auftraggeber:innen, Agenturen?
- Welche Arbeiten willst du zeigen – und wie viele?
- Soll die Seite schlicht oder verspielt, minimalistisch oder experimentell sein?
- Brauchst du mehrsprachige Inhalte oder eine mobile Optimierung?
- Wie wichtig ist dir SEO (Auffindbarkeit bei Google)?
- Willst du einen Blog oder News-Bereich einbinden?
- Möchtest du selbst Inhalte nachträglich ändern können?
- Wie schnell soll die Seite fertig sein?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte alles Wichtige schriftlich fest – Ziele, Stilvorstellungen, Wunschfunktionen (z. B. Galerie, Kontaktformular, Social Links).
- Plane regelmäßige Abstimmungen: Lass dir Zwischenergebnisse zeigen und gib früh Feedback.
- Materialien bereitlegen: Bereite Texte, Bilder, dein Logo und ggf. Farbvorgaben frühzeitig vor.
- Deadlines realistisch planen: Bau Puffer ein – kreative Prozesse brauchen oft mehr Zeit als gedacht.
- Budget offen besprechen: Klare Preisabsprachen vermeiden Missverständnisse.
- Angebot schriftlich festhalten: Ein detailliertes Angebot sorgt für Sicherheit auf beiden Seiten.
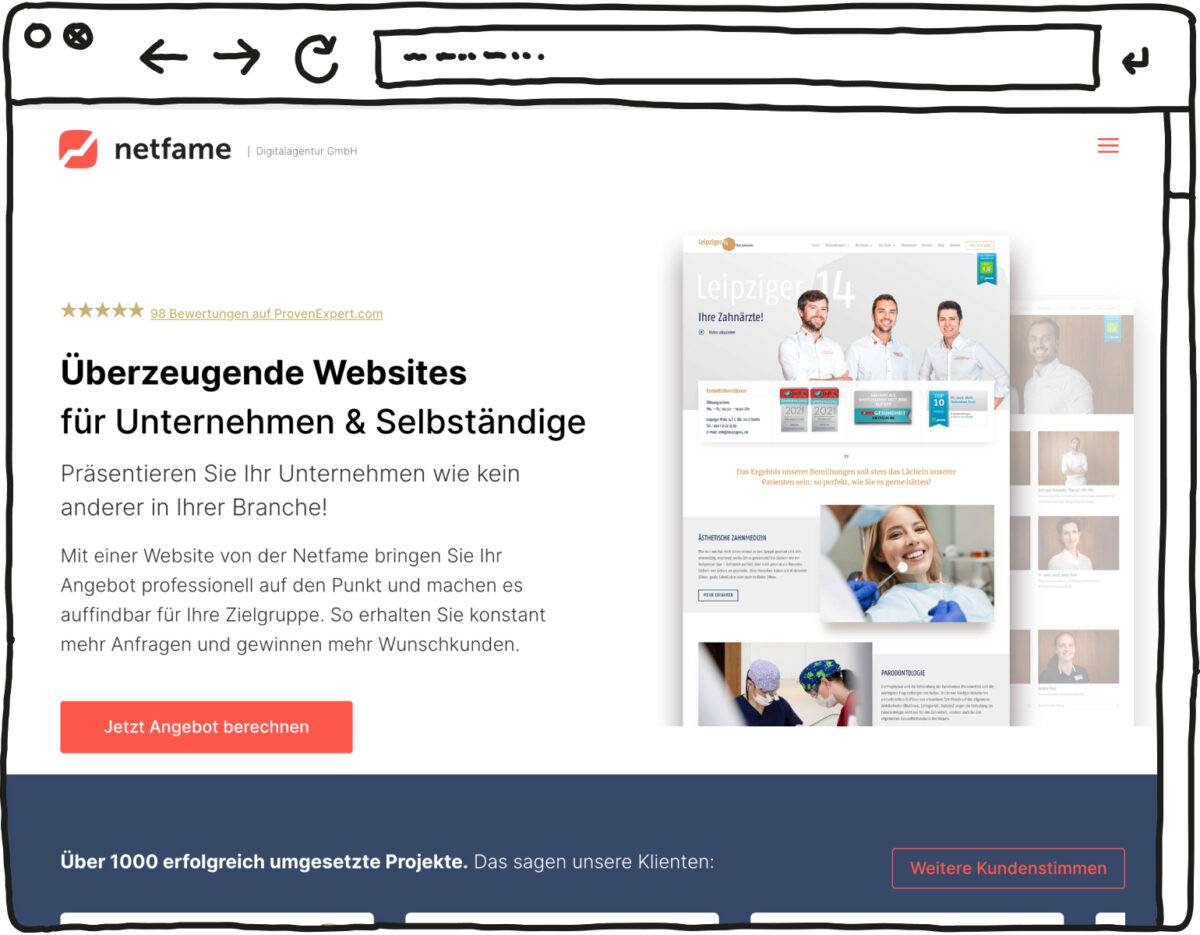
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für deine Website hängen stark davon ab, wie aufwendig dein Projekt ist und ob du selbst Hand anlegst oder Profis beauftragst. Grundsätzlich gilt: Je einfacher die Seite, desto günstiger wird’s.
Für viele Designer:innen reicht eine schlanke, gut gestaltete Website völlig aus – mit Infos über dich, deinen Stil und dein Portfolio. Solche Seiten kannst du mit einem Homepage-Baukasten oder WordPress oft schon für wenige Euro im Monat selbst bauen.
Teurer wird’s, wenn du zum Beispiel interaktive Elemente, eine mehrsprachige Seite, einen Blogbereich oder ein aufwändiges Animationsthema einbauen willst – oder wenn du ganz auf eine Agentur setzt.
Kann ich eine Portfolio-Website auch kostenlos erstellen?
Ja, technisch geht das – etwa mit einem kostenlosen Baukasten-Tarif. Aber: Du musst dann mit einer Subdomain leben (z. B. deinname.anbieter.com), hast Werbebanner auf deiner Seite und kannst keine eigene Mailadresse nutzen. Für einen seriösen Auftritt als Gestalter:in lohnt sich der kleine monatliche Betrag – nicht nur wegen der Optik, sondern auch wegen der Funktionen und der eigenen Domain.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Nachdem du deinen bevorzugten Homepage-Baukasten-Anbieter ausgewählt und deine Wunschdomain registriert hast, beginnen wir mit der Planung deiner Website.
Denn das Festlegen einer Struktur für dein Online-Portfolio beschleunigt die praktische Umsetzung enorm 🙂 .
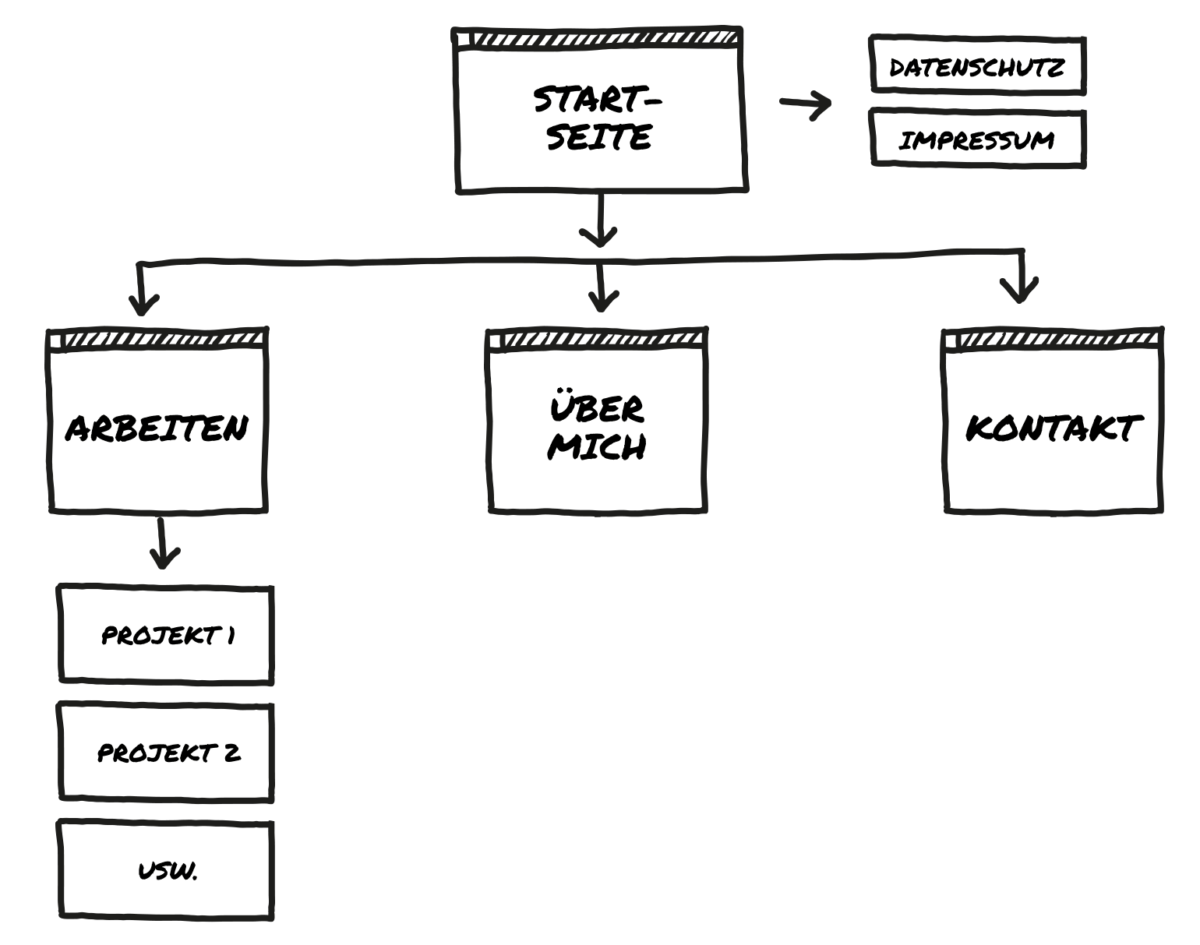
Plane die Struktur deines Portfolios mit einer Sitemap

Überlege dir noch einmal im Detail, welche Funktionen und Inhalte auf deiner Website nicht fehlen dürfen:
Auf welche deiner Seiten („Über mich“, „Referenzen“) gehören welche Inhalte und Funktionen?
Für die effektive Planung deines Portfolios empfehle ich dir, eine Sitemap erstellen und deine Website-Struktur zu visualisieren.
Deine Sitemap kannst du einfach auf ein Blatt Papier zeichnen. Oder du nutzt deinen Computer.
Deine verschiedenen Seiten strukturierst du dabei hierarchisch in mehrere Ebenen. Typisch für ein Design-Portfolio ist eine flache Hierarchie mit 1-3 Ebenen:
- Ebene 1: Startseite
- Ebene 2: Hauptmenüpunkte wie „Über mich“ oder „Referenzen“ – maximal 5 bis 7
- Ebene 3: Detailseiten für die Aufteilung umfangreicher Themen (z. B. einzelne „Referenzen“)
Bei komplexeren Websites können weitere Ebenen enthalten sein. Ich rate dir für die Gestaltung deines Portfolios für Grafikdesign & Co aber eher, die Struktur einfach (und somit flach) zu halten.
Hast du die Website-Struktur geplant, kannst du sie bei der Erstellung deiner Homepage in dem von dir gewählten Baukastensystem übertragen, indem du die einzelnen Seiten anlegst und in der Seitenübersicht in die richtige Reihenfolge schiebst.
Bei den meisten Baukästen werden die Seiten dann auch automatisch ins Hauptmenü deiner Website übernommen, so dass sie direkt verlinkt sind.
Auch ein One-Page Design, das nur aus der Startseite besteht, kann für ein Design-Portfolio eine elegante Lösung sein. In dem Fall benötigst du natürlich keine Sitemap für die Planung, und später auch kein Navigations-Menü auf der Website.
Viele weitere Tipps zur Website-Erstellung findest du in meiner ausführlichen Anleitung „Wie plane ich meine Website“.
Die Planung steht? Dann registriere deine Wunsch-Domain!
Sobald Konzept und Inhalte klar sind, solltest du dir deine Wunsch-Domain sichern. Theoretisch kannst du auch einen kostenlosen Tarif bei einem Homepage-Baukasten nutzen – aber dabei bekommst du nur eine sogenannte Subdomain, etwa so:
portfolio-designername.jimdosite.com
Das wirkt nicht besonders professionell – vor allem dann nicht, wenn du potenzielle Kund:innen oder Agenturen ansprechen möchtest. Ich empfehle dir deshalb, eine eigene Domain zu registrieren. Die könnte z. B. so aussehen:
www.vorname-nachname.de oder www.studio-deinname.de
Gerade für freiberufliche Grafikdesigner:innen, UX-Designer:innen oder Mediengestalter:innen sorgt eine Hauptdomain für mehr Seriosität und Wiedererkennung. Und du kannst eine passende E-Mail-Adresse wie kontakt@deine-domain.de verwenden – das sieht einfach deutlich besser aus als eine Gmail-Adresse.
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Sobald du eine Website betreibst – ganz gleich, ob als Freelancer:in oder kleines Designstudio – bist du in der EU zur Einhaltung der Datenschutz-Grundverordnung (DSGVO) verpflichtet.
Das heißt konkret: Ein Impressum und eine Datenschutzerklärung sind Pflicht, ebenso wie ein Cookie-Hinweis, sobald du z. B. Tracking-Tools oder eingebettete Inhalte nutzt. Auch wenn’s lästig klingt – fehlende Angaben können schnell zu Abmahnungen führen.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Portfolio-Website?
Auch wenn du auf deiner Website „nur“ deine Arbeiten zeigst, gelten die gleichen Anforderungen wie bei anderen gewerblichen Websites. Bei eingebundenen Google-Fonts, Kontaktformularen oder Social-Media-Plugins solltest du ebenfalls auf die DSGVO-Konformität achten.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Der aufregendste Moment: Dein Portfolio geht online!
Deine Website ist so gut wie fertig. Nur noch ein paar Augenblicke und du kannst deine selbst erstellte Portfolio-Website ins Web stellen. Das ist doch aufregend, oder!?
Du bist nur einen Klick auf den Button „Veröffentlichen“ davon entfernt, deine Seite live zu stellen.
Nimm dir aber noch ein wenig Zeit, um einige wichtige Punkte zu überprüfen. Dann kannst du dir sicher sein, dass deine Website richtig funktioniert.
Checke diese 4 Punkte, bevor du deine Seite veröffentlichst:
- Sind alle Funktionen aktiv? Funktionieren die Links und interaktiven Elemente?
- Wird deine Website in allen wichtigen Browsern (Chrome, Safari, Firefox) sowie mobil richtig dargestellt?
- Hast du Freunde und Familie gebeten, deine Website auszuprobieren? Falls nicht, dann mach das jetzt noch!
- Sind alle SEO-Einstellungen (Seitentitel, Vorschautexte) in deinem Homepage-Baukasten gecheckt?
Herzlichen Glückwunsch! Deine Portfolio-Website ist jetzt online!
Jetzt aber: Ein Klick auf den „Veröffentlichen“-Button – und deine Website ist live. Du hast das Game „Design-Portfolio“ erstellen, erfolgreich durchgespielt. Gute Arbeit! Ich gratuliere dir! Du kannst stolz auf dich sein!
Ist dir deine Website so gelungen, wie du sie dir vorgestellt hast? Hat dir meine Anleitung geholfen? Berichte mir doch im Kommentar-Bereich von deinen Erfahrungen.
So kannst du eine Portfolio-Website erstellen (Anleitung):
Du kannst deine Portfolio-Website entweder selbst mit einem Homepage-Baukasten oder WordPress bauen – oder erstellen lassen. In diesem Ratgeber zeige ich dir, worauf es bei Design, Technik, Kosten und rechtlichen Vorgaben ankommt – inklusive Anbieter-Vergleich und konkreter Tipps für Kreative.
Eine selbst erstellte Website ist schon für wenige Euro im Monat zu haben. Wer einen Homepage-Baukasten wie Squarespace oder WIX verwendet, zahlt für die Erstellung und Veröffentlichung einer Homepage zwischen 5 und 25 Euro pro Monat. Domain und Webhosting sind da schon mit dabei. Die tatsächlichen Kosten unterscheiden sich nach Anbieter und gewählten Funktionen.
Die Kosten für eine Portfolio-Website sind im Allgemeinen fortlaufend. Monatliche Kosten fallen für das Webhosting und die Domain an. Diese Kosten sind in den Tarifen von Homepage-Baukasten-Anbieter bereits enthalten. Einmalige Kosten können für externe Dienstleister anfallen, die etwa das Webdesign, Texte oder Fotos für die Website erstellen. Homepage-Baukasten-Anbieter wie Squarespace oder WIX bieten auch Gratistarife an, die sich für das Ausprobieren von Möglichkeiten der Website-Gestaltung und Funktionen eignen.
Ja, die kostenlose Erstellung einer Seite für Design-Portfolios ist möglich. Anbieter von Homepage-Baukästen wie WIX oder Jimdo bieten Gratistarife. Damit lassen sich Websites kostenlos erstellen und dauerhaft veröffentlichen. Man muss aber mit Einschränkungen rechnen. Statt einer Haupt- gibt es nur eine Subdomain und auf der Website wird Werbung angezeigt.
Homepage-Baukästen bieten die notwendige Unterstützung und zahlreiche Designvorlagen, dank denen auch Anfänger einfache Websites erstellen können. Programmierkenntnisse sind dafür nicht notwendig. Grundlegende Fähigkeiten beim Umgang mit Computer und Internet sollten aber vorhanden sein.
In meiner ausführlichen Anleitung zur Homepage-Erstellung für Anfänger steht, wie eine Website einfach erstellt werden kann.
Wer einen Homepage-Baukasten nutzt, kann eine einfache Website innerhalb eines Tages erstellen und veröffentlichen. Je mehr Inhalte schon vorbereitet sind, desto schneller geht die Webseitenerstellung von der Hand. Auch eine ungefähre Vorstellung von dem Design und eine Sitemap sind hilfreich.
Geht es um die eigenständige Entwicklung einer komplexen Website, kann deren Erstellung aber auch deutlich länger dauern.
Diese 7 Tipps können hilfreich sein, eine Website für Portfolios zu erstellen:
- Überlege, welche Anforderungen du an dein Portfolio hast
- Entscheide dich für den passenden Anbieter
- Plane deine Website-Struktur und lege sie in einer Sitemap an
- Das Design der Website sollte zu deinem Portfolio passen
- Prüfe, ob die Website schnell lädt und sie für die Anzeige am Handy optimiert ist
- Bilder sind für eine Online-Portfolios extrem wichtig, Texte ergänzen das Gesamtbild
- Beachte die Datenschutzrichtlinien
Eine Portfolio-Website dient dazu, Arbeiten, Projekte und Leistungen eines Designers, Künstlers oder anderen Kreativen online zu präsentieren. Und zwar auf eine ansprechende und übersichtliche Art und Weise. Als wichtiger Bestandteil des Online-Marketings hilft eine Website, Image oder Marke zu stärken. Ein gut designtes Portfolio lädt zur Kommunikation ein. Darüber hinaus lassen sich mit dieser Art von Online-Präsenz neue Kunden oder Auftraggeber gewinnen.
Grundsätzlich kann jeder Kreative oder Künstler ein Online-Portfolio erstellen, um sein Können und Schaffen zu präsentieren. Im Folgenden gebe ich ein paar Beispiele, für die sich ein online veröffentlichtes Design-Portfolio besonders lohnen könnte:
- Portfolios von UX-Designern
- Portfolios von Grafikdesignern
- Portfolios von Produktdesignern
- Portfolios von Mediendesignerin
- Portfolios von Gamedesignern
- Portfolios von Kommunikationsdesignern
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen



Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen