Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Ärzte
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Ob du deine Arzt-Website selbst erstellen willst – z. B. mit einem Homepage-Baukasten oder WordPress – oder lieber Profis damit beauftragst:
In diesem Artikel findest du die besten Anbieter für beide Wege, speziell für Ärztinnen, Ärzte, Therapeut:innen, Zahnärzte oder MVZs.
Ich zeige dir, was das Ganze kostet, worauf du bei Planung, Design und Datenschutz achten musst und liefere dir inspirierende Beispiele.
So kannst du fundiert entscheiden, wie du deine Praxis-Website umsetzen möchtest!

Diese Fragen beantworte ich in meinem Ratgeber für Ärzte-Websites:
- Einleitung: Was macht eine gelungene Arzt-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Ärzte geeignet?
- Erstellen lassen: Wo kann ich mir eine Ärzte-Seite professionell erstellen lassen?
- Kosten: Was kostet eine Website für meine Arztpraxis?
- Planung: Wie plane ich die Inhalte meiner Ärzte-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Ärzte-Websites:
- Was macht eine gute Arzt-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Ärzte?
- Wo kann ich meine Arzt-Seite professionell erstellen lassen?
- Was kostet eine Arzt-Website?
- Wie plane ich meine Website für Ärzte?
- Welche rechtlichen Aspekte müssen Ärzt:innen im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was ist sonst noch bei der Arztpraxis-Website-Erstellung zu beachten?
- 4 Kommentare zum Artikel
Das Wichtigste in Kürze
- Methoden: Du kannst deine Arzt-Website entweder selbst erstellen oder professionell erstellen lassen. Moderne Tools wie Homepage-Baukästen oder WordPress sind auch für Einsteiger:innen gut nutzbar.
- Besonders wichtig: Zeige deine Praxis ansprechend, mit echten Bildern, klaren Leistungen, gut sichtbaren Kontaktinfos – und denk auch an mögliche Bewerber. Rechtliches wie Datenschutz und Impressum darf nicht fehlen.
- Kosten: Baukasten-Lösungen gibt’s ab ca. 5 € im Monat. Für eine von einer Agentur erstellte Praxis-Website solltest du mit mindestens 2.000 € rechnen.
Video-Anleitung:
Du willst direkt loslegen? In diesem kurzen Video zeige ich dir Schritt für Schritt, wie du mit WordPress (und etwas KI-Hilfe) schnell zu einer fertigen Arzt-Homepage kommst.

Die Website als Erfolgsfaktor für Arztpraxen
Eine gute Website für Ärzt:innen, Therapeut:innen und medizinische Einrichtungen informiert klar über Leistungen, Sprechzeiten und Kontaktmöglichkeiten – und wirkt dabei vertrauenswürdig, aktuell und professionell. Ob du deine Seite selbst mit einem Homepage-Baukasten oder WordPress erstellst oder lieber einen Dienstleister beauftragst: Ziel und Inhalte sollten von Anfang an klar sein.
Das können Ziele für deine Arzt-Seite sein:
- Patienten über Öffnungszeiten, Leistungen & Kontakt informieren
- Online-Terminbuchung ermöglichen
- Telemedizinische Angebote integrieren
- Ärzteteam und Praxisräume vorstellen
- Bewertungen und Erfahrungen sichtbar machen
- Potenzielle neue Mitarbeitende ansprechen
Eine gute Website sorgt nicht nur für weniger Anrufe in der Praxis – sie stärkt auch das Vertrauen neuer Patient:innen und entlastet das Team bei der Organisation.
„Bevor du loslegst, frag dich: Was genau willst du mit deiner Website erreichen? Davon hängt ab, was deine Seite können muss.“
Jörn Brien
Beispiele für gut gemachte Arzt-Webseiten
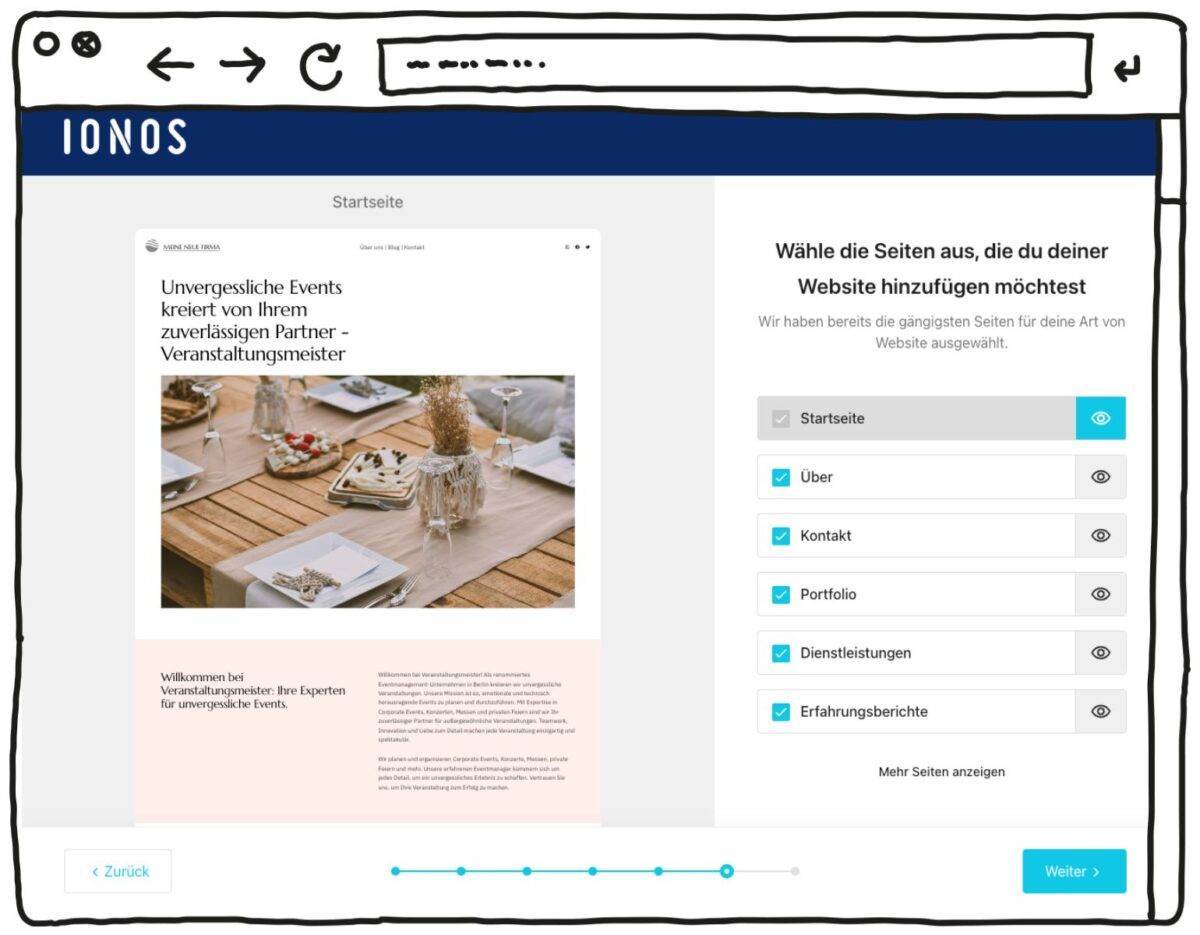
An diesen Arzt-Websites kannst du dir für deine eigene Homepage ein Beispiel nehmen. Ich habe sowohl gelungene Seiten ausgewählt, die mit einem Baukasten selbst erstellt wurden, als auch solche, die von Webdesignern umgesetzt wurden.
Schau dir an, welche Inhalte und Funktionen auf keiner Praxis-Seite fehlen sollten – und welche Art von Gestaltung zu dir und deiner Praxis passt!
Welche Funktionen sollte eine gute Arzt-Website haben?
Damit deine Seite nicht nur schön aussieht, sondern auch im Praxisalltag unterstützt, solltest du auf bestimmte Funktionen achten. Sie machen den Unterschied zwischen einer bloßen Visitenkarte und einer wirklich hilfreichen Praxis-Website:
- Kontakt- und Terminseite mit Öffnungszeiten und Online-Terminbuchung
- Leistungsübersicht mit klarer, unaufdringlicher Beschreibung
- Vorstellung des Teams und der Praxis mit authentischen Fotos
- Verlinkung zu telemedizinischen Angeboten (z. B. Videosprechstunde)
- Google Maps oder Anfahrtsskizze
- Kleiner Blog oder News-Bereich für Aktuelles
- DSGVO-konforme Datenschutzerklärung & Impressum
Welche Methoden gibt es, um eine Website für Ärzt:innen zu erstellen?
Eine Homepage für deine Arztpraxis selbst zu erstellen, ist mit modernen Tools heute viel einfacher als früher – und deutlich günstiger als eine Agentur-Lösung.
Trotzdem haben beide Wege – DIY oder professionell beauftragt – ihre Vor- und Nachteile. In meinem Ratgeber zeige ich dir, worauf es ankommt, welche Anbieter sich im Test bewährt haben und mit welchen Kosten du rechnen musst.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine eigene Praxis-Website selbst zu erstellen ist heute einfacher als je zuvor – und meist deutlich günstiger als die Beauftragung eines Webdesigners oder einer Agentur.
Voraussetzung ist: Du solltest dich grundsätzlich mit dem Computer und Internet wohlfühlen, keine Angst vor Technik haben – und etwas Zeit einplanen, um dich in das gewählte Tool einzuarbeiten. Gerade für kleinere Praxen oder Einzelärzt:innen kann das eine sehr gute Lösung sein.
Das sind die besten Homepage-Baukästen für Ärzt:innen:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Ärzte an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Homepage-Baukasten – für das Erstellen einer einfachen Ärzte-Website am besten geeignet

Willst du eine einfache Website für Ärzte erstellen, nutzt du am besten einen modernen Homepage-Baukasten.
Du benötigst dafür weder ein großes Budget noch musst du programmieren können oder besondere technische Kenntnisse mitbringen. Einfacher, aber auch teurer, geht es nur, wenn du dir eine Arzt-Homepage von einem Dienstleister erstellen lässt.
Für die Baukästen haben professionelle Webdesigner Design-Vorlagen speziell für Ärzte erstellt, die sich per Drag & Drop zusammenbauen lassen – und zwar direkt in deinem Webbrowser.
Dabei stehen eigens entwickelte Templates für Ärzte-Homepages zur Verfügung, die den entsprechenden Funktionsumfang an Bord haben.
Was du selbst für deine Praxiswebseite beisteuern musst, sind aussagekräftige Texte und – am besten professionell erstellte – Fotos von dir und deiner Praxis.
Auch um einen Blog kannst du deine Ärzte-Website ergänzen.
Externe Zusatzfunktionen kannst du deiner Arzt-Homepage recht einfach hinzufügen, indem du Buttons und Verlinkungen einfügst. Sinnvolle Ergänzungen können z. B. sein:
- Tool für die Terminbuchung, das an deine Praxissoftware angebunden wird, wie z. B. Doctolib.
- Kostenloser Arztpraxis-Terminplaner, wie z. B. von etermin
- Plattform für telemedizinische Beratung, wie z. B. Teleclinic oder Zava.
- Profile mit Patientenbewertungen, wie Jameda & Co.
Für die Nutzung eines Homepage-Baukastens bei der Erstellung von Webseiten für Ärzte spricht außerdem, dass dich ein virtueller Assistent dabei unterstützt.
Dieser leitet dich auch an, wenn es nach der Veröffentlichung deiner Seite um die Suchmaschinenoptimierung (SEO) oder das Marketing geht.
Wie die Erstellung einer Arzt-Website per Homepage-Baukasten funktioniert:
- Passenden Anbieter wählen (Orientierung bietet die Übersicht oben)
- Webdesign-Vorlage für die Arztpraxis nach persönlichem Geschmack aussuchen
- Anpassen des Webdesigns auf die eigene Arztpraxis
- Hinzufügen von Texten und Bildern
- Veröffentlichung der Praxis-Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Fazit: Homepage-Baukästen sind sehr gut geeignet, um einfache Webseiten für Ärzte umzusetzen. Für Anfänger ist das die einfachste und bequemste Option, eine Arzt-Website selbst zu erstellen.
Standard-Funktionen wie Seiten für Kontakt, Leistungen und Praxisvorstellung bieten alle Anbieter.
Erweiterungen für Terminbuchungen oder Telemedizin sowie einen kostenlosen Terminplaner für deine Arztpraxis solltest du über spezialisierte Anbieter vornehmen – schon allein, um in puncto Datenschutzerklärung für Arzt-Websites und Sicherheit kein Risiko einzugehen.
Deren Systeme kannst du dann in deine Seite einbinden bzw. die Patienten dahin verlinken.
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob dein IT-affiner Bekannter, ein freier Webdesigner im Netz oder eine spezialisierte Agentur vor Ort – es gibt viele Wege, eine professionelle Arzt-Website erstellen zu lassen. Aber woran erkennst du, wer wirklich gute Arbeit liefert? Und was kostet das Ganze eigentlich?
Ich habe verschiedene Anbieter unter die Lupe genommen – von günstigen All-in-One-Plattformen bis hin zu Agenturen, die sich auf Websites für Ärzt:innen und medizinische Einrichtungen spezialisiert haben. Dabei habe ich mir genau angeschaut: Wie sieht das Design aus? Wie stabil läuft die Technik? Und wie fair sind die Preise? Die besten Ergebnisse und Empfehlungen findest du hier – speziell für Arztpraxen.
Die besten Webdesign-Anbieter für Praxis-Websites
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Arzt-Website erstellen lasse?
Wenn du die Erstellung deiner Website an Profis übergibst, ist eine gute Vorbereitung Gold wert. Denn je klarer du formulierst, was du brauchst, desto effizienter läuft die Zusammenarbeit – und desto besser passt das Ergebnis zu dir und deiner Praxis.
Gerade bei Arzt-Websites lohnt es sich, vorab zu überlegen:
- Welche Zielgruppen sollen angesprochen werden? (Patient:innen, Angehörige, Bewerber:innen etc.)
- Welche Leistungen und Schwerpunkte soll die Website darstellen?
- Welche Funktionen brauchst du (z. B. Terminbuchung, Kontaktformular, Anfahrtsskizze)?
- Welche gesetzlichen Anforderungen gelten für deine Inhalte? (z. B. bei Werbung)
- Wie möchtest du dein Team und die Praxis präsentieren?
- Gibt es Design-Vorlieben oder bestehendes Material (Logo, Farben, Bilder)?
- Willst du später selbst Inhalte ändern können oder alles abgeben?
- Welche langfristigen Kosten sind akzeptabel (z. B. für Pflege oder Hosting)?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte deine Ziele, Designwünsche und Funktionen schriftlich fest – je konkreter, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib rechtzeitig Feedback.
- Materialien bereitlegen: Kläre im Voraus, was du liefern musst – z. B. Fotos, Texte, Logos oder Zugangsdaten.
- Deadlines realistisch planen: Bau Puffer ein – auch im Praxisalltag kommt mal etwas dazwischen.
- Budget offen besprechen: Klare Absprachen zu Preisen und Zahlungsmodalitäten verhindern Missverständnisse.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schafft Sicherheit für beide Seiten.
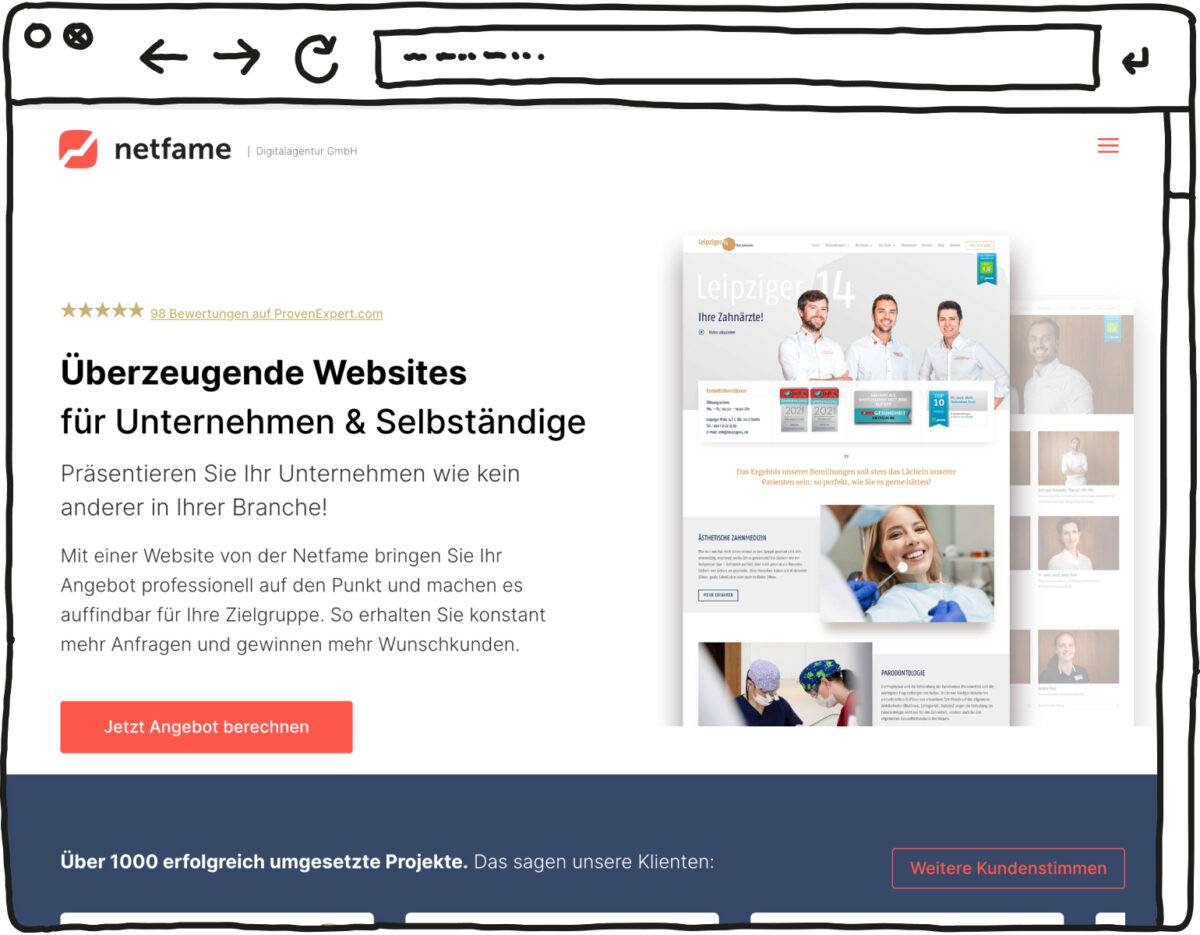
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Website hängen stark davon ab, wie umfangreich dein Projekt ist und welchen Weg du wählst: selbst bauen oder erstellen lassen. Grundsätzlich gilt: Je einfacher und schlanker die Seite, desto günstiger wird es.
Für viele Arztpraxen reicht eine klassische Website völlig aus. Du stellst dort deine Praxis, dein Team und deine Leistungen vor, nennst die Öffnungszeiten und machst es Patient:innen leicht, Kontakt aufzunehmen oder einen Termin zu buchen. Solche Websites kannst du mit einem Homepage-Baukasten oft schon für wenige Euro im Monat selbst erstellen.
Teurer wird es, wenn du z. B. besondere Funktionen brauchst – wie ein integriertes Terminbuchungssystem (z. B. Doctolib), eine Videosprechstunden-Lösung, mehrere Unterseiten für Fachbereiche oder eine mehrsprachige Website.
Kann ich eine Arzt-Website auch kostenlos erstellen?
Ja, es gibt Anbieter, mit denen du eine kostenlose Website erstellen kannst. Doch diese Gratis-Angebote haben meist deutliche Nachteile: Du bekommst keine eigene Domain, musst Werbung auf deiner Seite akzeptieren und kannst zentrale Funktionen wie E-Mail-Adressen mit eigener Domain oder Analyse-Tools nicht nutzen.
Gerade für eine Arztpraxis ist ein professioneller Auftritt wichtig. Daher empfehle ich dir, die paar Euro pro Monat in ein werbefreies, seriöses Paket zu investieren – das macht bei Patient:innen einfach den besseren Eindruck.
In der folgenden Übersicht siehst du, womit du realistischerweise rechnen musst – je nachdem, ob du deine Website selbst erstellst oder Profis damit beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Den richtigen Homepage-Baukasten-Anbieter für deine Praxis-Website hast du? Prima! Dann machen wir uns jetzt gemeinsam an die Planung deiner Seite.
Du erreichst dein Ziel – die Erstellung einer Website für deine Arztpraxis – am effektivsten, wenn du schon vorab die Website-Struktur grob planst.
Wenn du das Layout, inklusive Webdesign, deiner Arztpraxis-Seite gründlich vorbereitest, sparst du jede Menge Zeit. Versprochen!
Diese Schritte helfen dir dabei, einen Plan für deine Website zu erstellen:
- Deine Besucher/Patienten erwarten bestimmte Inhalte und Funktionen. Überlege dir, welche das sein können
- Sorge dafür, dass die Inhalte und Funktionen sinnvoll auf den einzelnen Seiten verteilt werden
- Erstelle eine Sitemap als logische Struktur für deine Praxis-Website
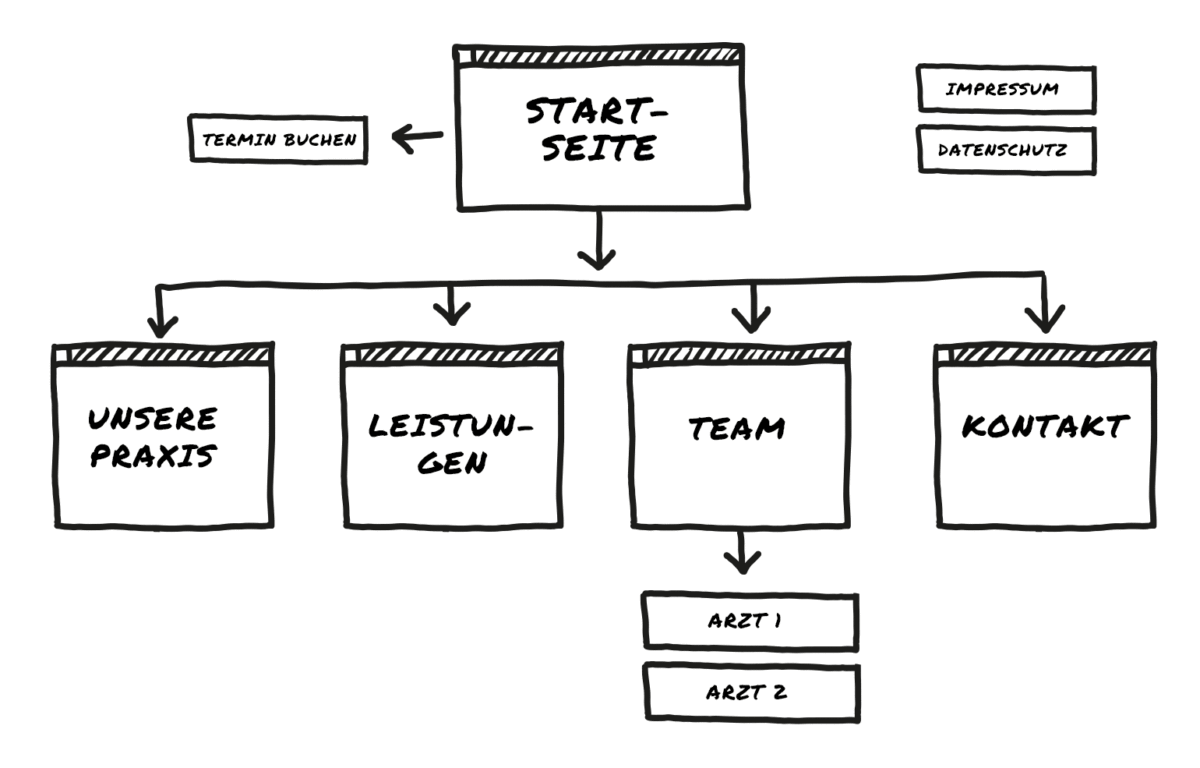
Website-Struktur planen: Erstelle eine Sitemap aller benötigten Seiten

Um deine Ärzte-Homepage effektiv planen zu können, rate ich dir, die Website-Struktur in einer Sitemap zu visualisieren.
Notiere sie am besten auf einem Blatt Papier. Du kannst das natürlich auch am Computer erledigen.
- Ebene 1: Startseite
- Ebene 2: 3 bis 7 Unterpunkte („Praxis/Team“, „Kontakt/Termine“)
- Ebene 3: Detailseiten kannst du zur Aufteilung etwa deiner Dienstleistungen nutzen
- Ebene 4 oder tiefer: Für einfache Ärzte-Websites sind weitere Ebenen nicht zu empfehlen.
Wenn du deine mehrsprachige Arzt-Websites erstellen willst, solltest du auch entsprechend viele parallele Sitemaps erstellen. Zwischen den Sprachen kannst du dann mit einem im Seitenkopf untergebrachten Button wechseln.
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wie ich weiter oben schon erwähnt habe: Du kannst zwar grundsätzlich mit einem kostenlosen Tarif bei einem Homepage-Baukasten starten – doch diese Variante bringt einige Einschränkungen mit sich.
Eine der wichtigsten: Du bekommst keine eigene Domain, sondern nur eine sogenannte Subdomain. Die sieht dann zum Beispiel so aus:
beispielpraxis.jimdofree.com
Für den professionellen Auftritt deiner Arztpraxis empfehle ich dir, stattdessen eine eigene Domain zu nutzen. Die wirkt vertrauenswürdiger und bleibt leichter im Kopf – etwa so:
www.praxis-dr-mueller.de
Das gilt übrigens nicht nur für Allgemeinmediziner:innen, sondern auch für Zahnärzt:innen, Psychotherapeut:innen, Physiopraxen oder andere Fachrichtungen.Ein weiterer Pluspunkt: Du kannst dann auch eine seriöse E-Mail-Adresse nutzen, z. B. kontakt@praxis-dr-mueller.de – das macht direkt einen guten Eindruck bei Patient:innen und Kooperationspartnern.
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Als Betreiber:in einer Website bist du in der EU zur Einhaltung der Datenschutz-Grundverordnung (DSGVO) verpflichtet. Das betrifft auch Arztpraxen – und zwar unabhängig davon, ob die Seite selbst erstellt oder professionell gebaut wurde.
Ein vollständiges Impressum, eine rechtssichere Datenschutzerklärung und ein Cookie-Hinweis-Banner gehören in den meisten Fällen zur Grundausstattung. Wer hier schludert, riskiert teure Abmahnungen – dabei lässt sich das ganz einfach vermeiden.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Arzt-Website?
Für medizinische Websites gelten zusätzlich bestimmte Werbebeschränkungen: Aussagen dürfen nicht irreführend, vergleichend oder übertrieben werbend sein. Das bedeutet: Du darfst zwar deine Leistungen klar beschreiben – aber ohne Superlative oder direkte Vergleiche mit anderen Praxen.
Ab 10 Mitarbeitern besteht bei Arztpraxen die Pflicht zu Benennung eines Datenschutzbeauftragten (DSB).
Auch die Telemediengesetz-Vorgaben und berufsrechtliche Regelungen (z. B. durch die Landesärztekammern) solltest du im Blick haben. Klingt kompliziert, ist aber mit etwas Sorgfalt gut machbar.
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Der aufregendste Moment: Deine Praxis geht online!
Deine eigene Arztpraxis-Website ist fertig. Gleich kannst du sie live stellen. Das fühlt sich doch super an, oder?
Eigentlich brauchst du jetzt bei einem Homepage-Baukasten wie dem von Jimdo* oder WIX* nur noch auf den Button „Veröffentlichen“ zu klicken.
Du solltest dir aber vor der endgültigen Veröffentlichung noch ein paar Minuten Zeit nehmen, um einige wichtige Punkte zu prüfen.
Bevor du live gehst, checke noch schnell diese 4 Punkte:
- Funktioniert alles? Gehe Stück für Stück alle Seiten und Funktionen der Website für deine Arztpraxis durch. Lassen sich alle Links klicken? Funktionieren die interaktiven Elemente?
- Chrome, Safari, Firefox? Wird das Design deiner Arzt-Website in allen gängigen Browsern gut dargestellt? Checke auch noch einmal die mobile Darstellung auf deinem Smartphone.
- Was sagen Freunde und Familie? Hole Feedback von dir nahestehenden Personen ein. Kommen sie mit deiner Website gut klar? Gibt es irgendwelche Auffälligkeiten?
- Ist deine Seite SEO-fit? Bevor du auf „Veröffentlichen“ klickst, bearbeite die SEO-Einstellungen und sorge damit für eine Suchmaschinenoptimierung deiner Arzt-Website. Die Einstellungen werden dir in deinem Homepage-Baukasten bereitgestellt. Achte darauf, dass Seitentitel und Vorschautexte auch bei Google gut aussehen. Das ist eine Grundvoraussetzung dafür, dass deine Seite unter den besten Ärzte-Websites gerankt wird.
Herzlichen Glückwunsch, deine Ärzte-Website ist online!
Atme ruhig einmal tief durch. Du hast es geschafft und deine Website online gestellt! Meinen herzlichen Glückwunsch dazu!
Berichte mir doch kurz in den Kommentaren, wie dir deine selbst erstellte Praxis-Website gefällt. Ich freue mich auch über Feedback zu dieser Anleitung und deinen Erfahrungen damit!
So kannst du eine Website für Ärzte erstellen (Anleitung):
Du kannst deine Arzt-Website entweder selbst mit einem Homepage-Baukasten oder WordPress erstellen oder sie von Profis umsetzen lassen. Wichtig ist: Ziele klären, Inhalte planen, rechtliche Vorgaben einhalten – dann klappt’s mit dem professionellen Online-Auftritt.
Eine Praxis-Website zu erstellen kostet mit Unterstützung eines Homepage-Baukastens wie Jimdo nur wenige Euro pro Monat. Wie viel Geld man insgesamt für die Erstellung einer Arzt-Website ausgeben muss, hängt aber von den eigenen Ansprüchen ab. Die Kosten steigen mit der Komplexität der Seite an.
Deutlich teurer ist die Erstellung der Ärzte-Website durch einen Webdesigner oder eine Agentur. Hier beginnen die Preise bei ca. 1000€ für eine einfache Praxis-Homepage.
Bei der Erstellung einer Praxis- oder (Zahn-)Arzt-Website fallen einmalige Kosten an, wenn Dienstleister für Bilder oder Textinhalte beauftragt werden. Das Website-Hosting verursacht dagegen fortlaufende Kosten, die sich aber meist im einstelligen oder niedrigen Euro-Bereich bewegen.
Bei den Tarifen von Homepage-Baukästen sind Hosting-und Domain-Kosten schon dabei. Es gibt auch Gratistarife, z. B. bei WIX oder Jimdo. Allerdings ist dann die Funktionalität der Webseiten für Arztpraxen stark eingeschränkt.
Die Erstellung von kostenlosen Webseiten für Ärzte ist grundsätzlich möglich, etwa bei den Homepage-Baukasten-Anbietern Jimdo und WIX. Der Nachteil ist aber, dass man dann keine eigene Domain erhält und Werbung eingeblendet wird. Auch bei der Funktionalität gibt es Einschränkungen. Für Arzt- und Praxis-Homepages sind die Gratistarife eher zu Testzwecken zu empfehlen.
Zunächst einmal kostenlos ist es zudem, eine Arzt-Praxis-Website per WordPress-Installation zu erstellen. Hier fallen dann lediglich geringe Kosten für das Webhosting an, die sich auf wenige Euro im Monat belaufen.
Gar nicht schwer! Auch Anfänger können mit Hilfe der verschiedenen Homepage-Baukasten-Systeme ganz einfach eigene Webseiten für Ärzte oder Arztpraxen erstellen. Das ist schon mit wenigen Klicks möglich. Um zu helfen, die größten Hürden zu nehmen, habe ich eigens eine ausführliche Anleitung zur Website-Erstellung entworfen. Diese gilt natürlich auch für das Erstellen einer Zahnarzt-Website.
Anders als vielleicht gedacht, benötigt man keine Programmierkenntnisse, um Standard-Homepages für Arzt oder Zahnarzt zu erstellen. Plugins und Add-Ons helfen bei der Umsetzung komplexerer Website-Projekte. Ein paar Computer-Kenntnisse sollte man aber mitbringen.
Noch einfacher ist es natürlich, sich eine Arzt-Homepage durch einen Webdesigner erstellen zu lassen. Allerdings ist diese Option auch deutlich teurer.
Wer einen Homepage-Baukasten nutzt, kann eine einfache Arzt- & Praxis-Website innerhalb eines Tages erstellen. Das gilt auch für eine Zahnarzt-Homepage. Am effizientesten ist es, die gewünschten Bilder und Texte vorab bereitzulegen und eine Website-Struktur (Sitemap) zu erstellen. Anhand dieser wählt man sich dann eine passende Vorlage im gewünschten Webdesign der eigenen Arztpraxis aus.
Eine professionelle Website für Ärzte sollte dazu dienen, die Patienten über Sprechstunden und gebotene Dienstleistungen zu informieren. Zudem ist es sinnvoll, Website-Besuchern die eigenen Fähigkeiten, das Team und die Räumlichkeiten näherzubringen.
Für eine Arzt-Homepage gelten darüber hinaus eigene Richtlinien. So dürfen Ärzte keine Werbung machen. Zudem gilt die Pflicht, berufsbezogene Angaben zu veröffentlichen. Es gehört auch eine Datenschutzerklärung auf jede Arzt-Website.
Besucher sollten zudem anhand der Website verstehen, ob sie es mit einer Homepage für einen Zahnarzt oder einer allgemeinen Arztpraxis-Website zu tun haben.
Zusatzfunktionen wie ein Terminbuchungstool oder einen kostenlosen Arztpraxis-Terminplaner sollte man über externe Anbieter einbinden.
Hat dir der Beitrag weitergeholfen?
4 Kommentare zum Artikel
Hinterlasse einen Kommentar
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen









Vielen Dank für die ausführliche Übersicht und Hilfestellung!
Wissen Sie, ob es bei eigener Website Erstellung bei WordPress/IONOS möglich ist, den Online Terminkalender (also die Terminbuchungsfunktion) der Praxissoftware (in meinem Fall von Medatixx) in die Website zu integrieren oder zu verlinken?
Liebe Grüße
Hallo, danke für Ihr Feedback! Klar, die einfachste Lösung ist es, wenn Sie an prominenter Stelle in Ihrer Hauptnavigation und/oder im Intro-Bereich der Startseite entsprechende Buttons platzieren, welche zur Online-Terminvergabe verlinken. Das Tool von Medatixx wird dann geöffnet und Nutzer können ihren Termin buchen. Dafür gibt es in den WordPress-Templates bei IONOS vorgefertigte Blöcke / Elemente, die sich recht einfach einfügen lassen oder sogar schon vorbereitet sind.
Betreibt ein einzelner Arzt, Apotheker oder sonstiger Angehöriger eines Gesundheitsberufs eine Praxis, Apotheke oder ein Gesundheitsberufsunternehmen und sind dort einschließlich seiner Person in der Regel mindestens 10 Personen ständig mit der Verarbeitung personenbezogener Daten beschäftigt, besteht eine gesetzliche Verpflichtung zur Benennung eines Datenschutzbeauftragten (DSB). (Artikel 37 Abs. 1 lit. C Datenschutz-Grundverordnung bei Arztpraxen, Apotheken und sonstigen Angehörigen eines Gesundheitsberufs).
Arztpraxen sind keine „normale“ Unternehmen 😉
Danke für diesen Hinweis, Irena, das passen wir im Artikel an!