Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Gastronomen
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Du willst eine Restaurant-Website erstellen – weißt aber noch nicht, wie?
Kein Problem: Wir zeigen dir die zwei gängigsten Wege – selbst machen mit Homepage-Baukasten oder WordPress, oder professionell erstellen lassen. Für beide Varianten findest du hier passende Anbieter-Empfehlungen, speziell für Restaurants, Cafés, Bars, Foodtrucks & Co.
Außerdem erfährst du, welche Kosten realistisch sind, wie du deine Website gut planst, worauf es beim Datenschutz ankommt – und welche Funktionen wirklich wichtig sind.

Diese Fragen beantworte ich in meinem Ratgeber für Restaurant-Websites:
- Einleitung: Was macht eine gelungene Restaurant-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Restaurants geeignet?
- Erstellen lassen: Wo kann ich mir eine Restaurant-Seite professionell erstellen lassen?
- Kosten: Was kostet eine Website für mein Restaurant?
- Planung: Wie plane ich die Inhalte meiner Restaurant-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Restaurant-Websites:
- Was macht eine gute Restaurant-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Restaurants?
- Wo kann ich meine Restaurant-Seite professionell erstellen lassen?
- Was kostet eine Restaurant-Website?
- Wie plane ich meine Restaurant-Website?
- Welche rechtlichen Aspekte müssen Restaurants im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du bei der Erstellung einer Restaurant-Website außerdem beachten?
Das Wichtigste in Kürze
- Methoden: Eine Restaurant-Website kannst du entweder selbst gestalten oder von Profis erstellen lassen. Homepage-Baukästen und WordPress bieten auch für Einsteiger gute Möglichkeiten.
- Besonders wichtig: Zeig dein Restaurant ansprechend und echt – mit guten Bildern, klaren Infos zu Angebot und Kontakt sowie ggf. einem Bereich für Bewerber. Impressum und Datenschutz nicht vergessen!
- Kosten: Do-it-yourself-Tools gibt’s schon ab etwa 5 € im Monat. Eine Website vom Profi startet meist bei rund 2.000 €.
Video-Anleitung:
Du willst direkt loslegen? In diesem kurzen Video zeige ich dir Schritt für Schritt, wie du mit WordPress (und etwas KI-Unterstützung) schnell zu einer funktionierenden Restaurant-Homepage kommst.

Die Website als Erfolgsfaktor für Gastronomen
Eine professionelle Website ist für Restaurants, Cafés oder Bars heute fast genauso wichtig wie gute Küche. Ob du sie selbst mit einem Baukasten oder WordPress erstellst oder lieber erstellen lässt – entscheidend ist: Sie zeigt dein Angebot, dein Ambiente und macht Gästen den nächsten Besuch so einfach wie möglich.
Das können Ziele für dich sein:
- Neue Gäste gewinnen und neugierig machen
- Infos zu Öffnungszeiten, Speisekarte und Aktionen zeigen
- Online-Tischreservierungen ermöglichen
- Bestellungen für Abholung oder Lieferung annehmen
- Team und Küche vorstellen – vielleicht auch mit Rezepten oder Kursen
Ein gutes Webdesign hängt davon ab, was du erreichen willst – und wie du als Gastronom auftrittst. Wer vorab weiß, worauf es ankommt, spart später viel Zeit und Geld.
Die eigene Website ist das effektivste Werkzeug, um Gäste direkt anzusprechen – unabhängig von sozialen Netzwerken oder Lieferportalen
Jörn Brien
Beispiele für gut gemachte Restaurant-Webseiten
An diesen Websites von Restaurants kannst du dir für deine eigene Homepage ein Beispiel nehmen. Ich habe sowohl selbst erstellte Seiten als auch professionell gestaltete Beispiele herausgesucht.
Schau dir an, welche Inhalte und Funktionen für dich wichtig sind – und welche Gestaltungsart zu deinem Lokal passt.
Welche Funktionen sollte eine gute Restaurant-Website haben?
Eine gelungene Gastro-Website bietet mehr als nur eine Speisekarte als PDF. Sie informiert, weckt Appetit – und macht es einfach, Kontakt aufzunehmen oder zu reservieren.
Wichtige Funktionen im Überblick:
- Digitale Speisekarte mit Bildern und Beschreibungen
- Online-Reservierungssystem oder mindestens klare Kontaktangaben
- Bestellfunktion für Abholung oder Lieferung
- Social-Media-Integration und Bewertungs-Widgets
Welche Methoden gibt es, um eine Website für dein Restaurant zu erstellen?
Eine Restaurant-Homepage selbst zu bauen, ist heute einfacher denn je – und vor allem günstiger als eine Agentur.
Doch beide Wege haben ihre Vor- und Nachteile.
In diesem Ratgeber zeige ich dir im Detail, wie beide Optionen funktionieren, welche Anbieter sich lohnen, was sie kosten – und worauf du bei Planung und Umsetzung achten solltest.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Restaurant-Website selbst zu erstellen, ist heutzutage kein Hexenwerk – und vor allem viel günstiger als die Beauftragung eines Webdesigners.
Voraussetzung: Du solltest dich am Computer grundsätzlich zurechtfinden und bereit sein, ein paar Stunden in die Einarbeitung zu investieren. Dafür behältst du volle Kontrolle und kannst deine Seite später auch selbst pflegen und aktualisieren.
Das sind die besten Homepage-Baukästen für Restaurants:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Restaurants an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Homepage-Baukasten – für eine normale Restaurant-Website die effektivste Lösung
Ein moderner Homepage-Baukasten ist die richtige Wahl, wenn es um die Erstellung einer klassischen Restaurant-Website geht.
Damit kannst du deine Website ganz einfach selbst erstellen. Technische Vorkenntnisse oder eine Programmiersprache sind nicht notwendig. Auch ein großes Budget benötigst du nicht.
Die Baukästen beruhen auf von Profi-Webdesignern erstellten modularen Designvorlagen. Du kannst die Vorlagen per Drag & Drop direkt in deinem Webbrowser zusammenstellen. Bis das Webdesign deiner Gastronomie-Website nach deinen Vorstellungen steht.
Ein großer Vorteil von Homepage-Baukästen bei der Erstellung einer Homepage im Gastronomie-Bereich ist der darauf ausgerichtete Funktionsumfang.
Wie ich dir noch zeigen werde, stehen eigens für Restaurants entwickelte Webdesign-Templates zur Verfügung. Sie enthalten die wichtigsten Funktionen wie digitale Speisekarte, Tischreservierung sowie Liefer- und Abholservice.
Die Website soll dein Restaurant, eure Küche und die angebotenen Speisen und Getränke anschaulich vorstellen. Dazu musst du selbst Texte und aussagekräftige Fotos beisteuern.
Bei allen Anbietern ist es möglich, den Umfang deiner Restaurant-Homepage um Funktionen wie Blog oder Online-Shop zu erweitern.
Beim Aufbau und Design deiner Website nimmt dich ein virtueller Assistent an die Hand.
Ist deine Gastro-Website veröffentlicht, unterstützt dich der Baukasten auch bei Suchmaschinenoptimierung (SEO) und Marketing.
So setzt du Restaurant-Websites mit einem Homepage-Baukasten um:
- Wähle einen zu dir passenden Anbieter (eine Auswahl der besten Homepage-Anbieter stelle ich dir im Anschluss vor)
- Such dir eine deinen Vorstellungen entsprechende Restaurant-Webdesign-Vorlage aus (Template/Theme)
- Das Webdesign passt du an deinen Gastronomie-Betrieb an
- Füge Fotos und Texte hinzu
- Jetzt kannst du deine Gastro-Homepage veröffentlichen
Vor- und Nachteile eines Homepage-Baukastens im Gastronomie-Bereich
- Sehr einfacher Einstieg
- Keine Programmierkenntnisse erforderlich
- Website ist in kürzester Zeit online
- Komfortable Bedienung per Drag-and-Drop-Editor
- Professionell erstellte Designvorlagen für Webseiten
- Günstige monatliche Tarife
- Kostenlose Website-Erstellung über Einsteiger-Versionen
- Erweiterbar um Add-Ons wie Online-Shop oder Mitgliederbereiche
- In der Regel deutschsprachiger Support
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Erweiterung des Funktionsumfangs ist meist kostenpflichtig
- Bindung an einen Anbieter
Fazit: Wenn du eine einfache Restaurant-Website erstellen willst, bist du mit einem Homepage-Baukasten gut aufgehoben.
Die meisten Anbieter haben die Standard-Funktionen wie Online-Speisekarte, Reservierungen und (Online-)Bestellungen inklusive Bezahlfunktion im Portfolio.
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob dein Neffe mit IT-Erfahrung, ein Freelancer aus dem Netz oder eine Agentur in deiner Stadt – es gibt viele Wege, eine Restaurant-Website professionell erstellen zu lassen. Doch woran erkennst du, wer wirklich gute Arbeit abliefert? Und was kostet das Ganze am Ende wirklich?
Ich habe unterschiedliche Anbieter und Webdesign-Dienste ausprobiert – von günstigen Baukasten-Plattformen mit Designservice bis hin zu spezialisierten Gastro-Agenturen. Mein Fokus lag dabei auf Designqualität, technischer Umsetzung und einem fairen Preis-Leistungs-Verhältnis. In diesem Ratgeber findest du meine Empfehlungen – zugeschnitten auf die Bedürfnisse von Restaurants, Bars, Cafés & Co.
Die besten Webdesign-Anbieter für Restaurants
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was solltest du beachten, wenn du deine Restaurant-Website erstellen lässt?
Eine gute Vorbereitung ist das A und O – denn je klarer deine Vorstellungen, desto reibungsloser läuft die Zusammenarbeit mit der Agentur oder dem Freelancer. Und das spart nicht nur Nerven, sondern oft auch bares Geld.
Gerade bei Restaurant-Websites lohnt es sich, vorab zu überlegen:
- Was soll auf deiner Website unbedingt zu sehen sein (z. B. Speisekarte, Reservierung, Bilder der Location)?
- Welche Zielgruppe möchtest du ansprechen – eher Fine Dining oder Familien mit Kindern?
- Welche Funktionen brauchst du? (z. B. Online-Reservierung, Bestellservice, Veranstaltungskalender)
- Gibt es andere Restaurant-Websites, die dir gefallen und als Vorbild dienen können?
- Welche Inhalte kannst du selbst liefern (Texte, Bilder, Logo) – und was soll übernommen werden?
- Wie wichtig ist dir die Pflege der Seite später – willst du das selbst machen oder komplett abgeben?
- Wie schnell muss die Seite fertig sein?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Notiere alle wichtigen Infos – z. B. Ziele, gewünschtes Design, Funktionen wie Kontaktformular, Bildergalerie oder Google Maps.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenergebnisse zeigen und gib frühzeitig Feedback.
- Materialien bereitlegen: Kümmere dich rechtzeitig um Texte, Bilder, Logo und andere Inhalte.
- Deadlines realistisch planen: Wie in der Gastronomie läuft auch im Webdesign nicht immer alles nach Plan – bau also Puffer ein.
- Budget offen besprechen: Klare Absprachen zu Kosten und Zahlungsmodalitäten verhindern böse Überraschungen.
- Angebot schriftlich festhalten: So sind beide Seiten auf der sicheren Seite und wissen, was vereinbart wurde.
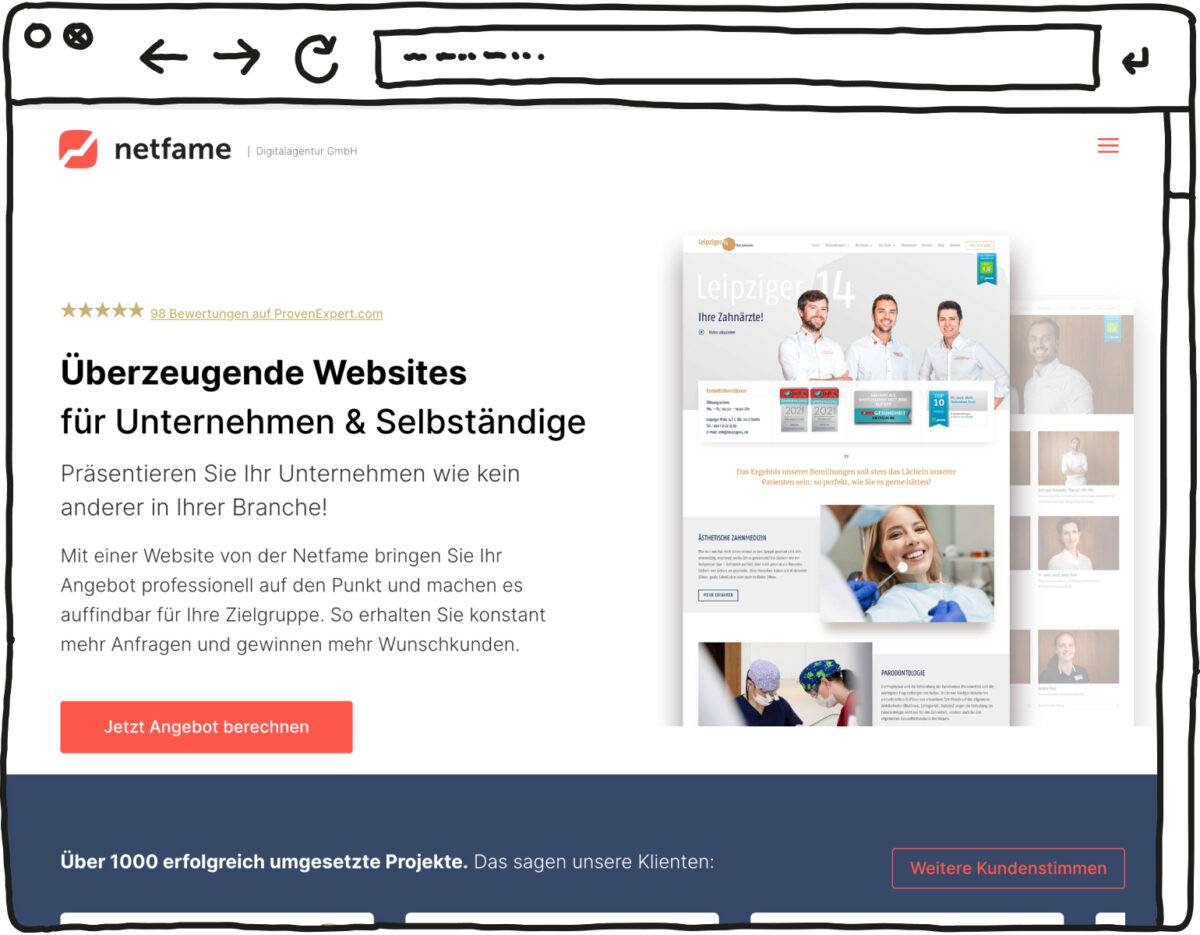
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Restaurant-Website hängen stark davon ab, wie aufwendig deine Seite werden soll und welchen Weg du wählst – selbst bauen oder professionell erstellen lassen. Grundsätzlich gilt: Je einfacher deine Website, desto günstiger wird es.
Für viele Restaurants reicht eine klassische Webpräsenz mit Startseite, Speisekarte, Bildern, Öffnungszeiten und Kontakt völlig aus. So eine Seite kannst du mit einem Homepage-Baukasten oft schon für wenige Euro im Monat selbst erstellen – und ganz ohne Programmierkenntnisse.
Teurer wird es, wenn du zusätzliche Funktionen brauchst, wie zum Beispiel ein integriertes Reservierungssystem, eine Online-Bestellfunktion für Abholung und Lieferung, ein Bewerbungsformular für neue Mitarbeitende oder ein Newsletter-Tool für Stammgäste. Auch ein individuelles Design oder mehrsprachige Inhalte schlagen bei der Umsetzung durch eine Agentur deutlich zu Buche.
Kann ich eine Restaurant-Website auch kostenlos erstellen?
Es gibt Anbieter, mit denen du eine kostenlose Website erstellen kannst. Allerdings musst du dann einige Abstriche machen: Deine Website läuft unter einer Subdomain (z. B. deinrestaurant.anbietername.com), es wird Werbung eingeblendet, und du bekommst keine professionelle E-Mail-Adresse.
Für einen seriösen und vertrauenswürdigen Auftritt lohnt es sich, ein paar Euro pro Monat in eine werbefreie Website mit eigener Domain zu investieren.
In der folgenden Übersicht siehst du, mit welchen Website-Kosten du realistischerweise rechnen solltest – je nachdem, ob du selbst Hand anlegst oder Profis beauftragst.
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Wenn du den richtigen Anbieter und die passende Domain für deine Restaurant-Website gefunden hast, kommen wir jetzt zur Planung der Seite.
Du findest es vielleicht verlockend, Homepage-Baukasten oder CMS zu starten und direkt mit dem Erstellen deiner Gastronomie-Homepage zu beginnen. Aufgrund der vielen Optionen könntest du dich dabei aber verzetteln.
Am effektivsten erreichst du dein Ziel, wenn du die grobe Struktur deiner Website vorab planst.
Folgende Schritte helfen dir beim Planen deiner Website:
- Mach dir klar, was deine Besucher erwarten (Inhalte/Funktionen)
- Ordne diese Inhalte und Funktionen auf den passenden Seiten sinnvoll an
- Entwirf eine logische Struktur, die sogenannte Sitemap
Ich zeige dir jetzt ein paar wichtige Bestandteile von Webseiten für den Gastronomie-Bereich und wie du sie am besten gestaltest:
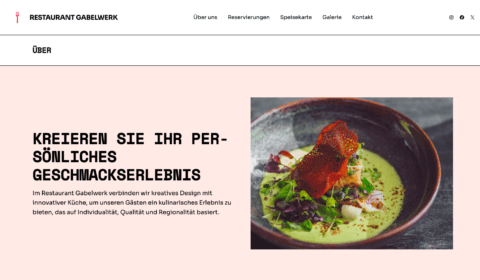
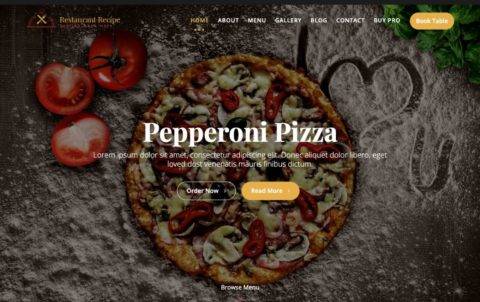
Beispiel 1: Die Restaurant-Startseite

Die wichtigste Seite deiner Gastronomie-Homepage ist die Startseite. Über diese Seite erhalten deine Besucher einen ersten Eindruck von deinem Restaurant oder Café. Die Startseite sollte optisch und inhaltlich überzeugen.
Als Restaurantbetreiber solltest du deinen potenziellen Gästen hier klarmachen, was sie bei dir erwartet. Beschreibe die individuelle Atmosphäre, lass dein Lokal lebendig werden.
Verwende Bilder, die den Besuchern das Wasser im Mund zusammenlaufen lassen.
Sorge für eine klare Nutzerführung. Der Gast, der auf die Startseite deiner Gastronomie-Website kommt, sollte von hier aus schnell die wichtigsten Informationen (Speisekarte, Kontakt, Reservierung etc.) finden können.
Die Aufmerksamkeitsspanne der Internetsurfer ist sehr gering. Finden sie nicht schnell, was sie suchen, sind sie schnell wieder weg.
Formuliere daher schon auf der Startseite deiner Gastronomie-Website klar und knapp dein Angebot und was dich von anderen Restaurants unterscheidet. Dann wissen deine Besucher, dass sie richtig sind!
Unser Beispiel, das WIX* Restaurant-Template „Salz und Pfeffer“, bringt das mit dem Slogan „Italienische Küche aus dem Herzen Berlins“ gut auf den Punkt.
Das brauchst du für deine Restaurant-Startseite:
- Eyecatcher: Auf die Startseite von Webseiten für Restaurants gehört ein Aufmacher. Ich empfehle dir ein Bild als Eyecatcher, kombiniert mit einer Überschrift für die Informationen. Die Überschrift kann der Name deines Restaurants oder ein Leistungsversprechen (Slogan) sein.
- Wer, was, wo? Die wichtigsten Informationen darüber, was du anbietest und warum man bei dir einkehren soll, gehören weit nach oben.
- Links: Gut sichtbare Verlinkungen zu den wichtigsten Bereichen oder Kategorien helfen deinen Besuchern, dein Angebot zu erkunden.
Don’ts: Diese Punkte solltest du vermeiden:
- Verzichte auf Selbstverständlichkeiten („Willkommen auf unserer Homepage“).
- Verwende authentische Fotos aus deinem Lokal, kein Stockmaterial. Nur so lernen die Nutzer DICH und DEIN Angebot kennen.
Deine Gastro-Website kann auch aus nur einer Seite bestehen (One-Page-Design). Eine solche Homepage ist besonders kompakt und kann dich und dein Angebot knapp und präzise präsentieren.
Pflichtangaben wie Impressum und Datenschutz verlinkst du dann in der Fußzeile.
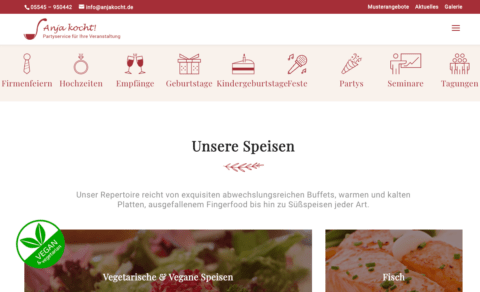
Beispiel 2: Die digitale Speisekarte

Auf Webseiten für die Gastronomie ist ein Bereich für die digitale Speisekarte essenziell. Auf deiner Website solltest du als Restaurantbetreiber eine Auswahl deiner Speisen und Getränke in Form einer digitalen Speisekarte zur Verfügung stellen.
Die Speisekarte ist einer der Hauptgründe, warum Nutzer eine Gastronomie-Website ansteuern und ein wichtiges Entscheidungskriterium für den Besuch. Die digitale Speisekarte kannst du nicht nur auf deiner Website, sondern auch per Social Media (Facebook, Instagram etc.) bewerben.
In deinem Restaurant kannst du per QR-Code am Tisch darauf verweisen. Gerade in Corona-Zeiten ist das viel hygienischer. Eine digitale Speisekarte muss nicht desinfiziert werden.
Ich empfehle dir, nicht einfach deine physische Speisekarte einzuscannen, sondern auf deiner Gastronomie-Homepage eine eigene Seite für deine Speisekarte zu erstellen. Das funktioniert sowohl bei den Homepage-Baukästen als auch bei WordPress sehr einfach und sieht deutlich ansprechender aus.
Auf die Speisekarte gehören die Namen der Gerichte, Beschreibungen und Preise. Du kannst Speisen und Preise einfach anpassen. Je nach deinen Präferenzen können ansprechende Fotos die Beschreibungen sinnvoll ergänzen. Auch spezielle Wochen- oder Saisonkarten kannst du hier veröffentlichen.
Du hast auch die Möglichkeit, eine Übersichtsseite im Design deiner Restaurant-Website einzurichten. Dort listest du z. B. einzelne Rubriken wie Vorspeisen, Hauptgerichte, Getränke auf.
Nutzer gelangen dann per Klick auf die Unterseite mit der Liste aller Angebote und Preise. Das ermöglicht dir auch bei umfangreichen Speisekarten eine übersichtliche Gestaltung.
Achte unbedingt darauf, dass die mobile Darstellung einwandfrei ist, Besucher werden häufig mit dem Handy auf die Online-Speisekarte zugreifen!
Checkliste für deine Speisekarte:
- Wähle einen passenden Titel (z. B. „Speisekarte“ oder „Menü“).
- Beschreibe deine Gerichte kurz und einfach.
- Wähle Bilder, bei denen deinen Gästen das Wasser im Mund zusammenläuft.
- Binde ggf. Bewertungen ein, um Besucher von deiner Qualität zu überzeugen.
Don’ts: Was du bei deiner digitalen Speisekarte vermeiden solltest
- Vermeide Unübersichtlichkeit! Wenn du eine umfangreiche Karte hast, organisiere sie ggf. in Unterkategorien (Vorspeisen, Hauptgerichte, Getränke etc.).
Beispiel 3: Unser Restaurant

Wer auf deine Gastro-Homepage kommt, will mehr über dich und dein Restaurant erfahren. Gut gestaltete „Über uns“- oder „Unser Restaurant“-Seiten können Besuchern genau das ermöglichen.
Erzähle den Gästen mehr über deine Qualifikation, die Philosophie hinter dem Angebot und die Entstehungsgeschichte deiner Gastronomieeinrichtung.
Vergiss nicht, darauf einzugehen, was das Besondere an dir, deinem Restaurant und deinem Angebot ist. Was unterscheidet dich von anderen Restaurants? Was haben die Besucher davon, wenn sie bei dir zu Gast sind?
Nutze gerade auf Restaurant-Webseiten die Macht der Bilder, um Nutzer von dir und deinem Angebot einzunehmen.
Worauf du bei deiner „Unser Restaurant“-Seite achten solltest:
- Nutze einen leicht verständlichen Titel („Über uns“, „Unser Restaurant“)
- Peppe die Seite mit einem oder mehreren sympathisch wirkenden Fotos auf. Auch eine kurze Videobotschaft kann gut ankommen.
- Erkläre in diesem Teil der Website deines Restaurants kurz und bündig, was die Gäste bei dir erwarten können.
- Stelle dein Restaurant vor, inklusive der Entstehungsgeschichte und den Gründen für die Wahl des Gastronomie-Typs.
- Was sind die Philosophie und Werte hinter deinem Restaurant?
- Verlinke zur Kontaktseite und zu Social-Media-Kanälen. Du kannst auch einen Link zu Angeboten auf deiner Speisekarte setzen, die für deine Philosophie und dein Restaurant stehen.
Don’ts: Was du vermeiden solltest
- Verwende nur im Notfall Stockfotos für deine „Unser Restaurant“-Seite. Es geht um DICH, DEIN Restaurant und DEINE Speisen.
- Schreibe nicht zu viel. Halte die einzelnen Punkte kurz. Lange Textwürste schmecken Gastro-Homepage-Besuchern nicht.
Website-Struktur planen: erstelle eine Sitemap aller benötigten Seiten

Bei der effektiven Planung deiner Website für die Gastronomie hilft dir die Visualisierung der Struktur in einer Sitemap.
Diese kannst du auf einem Blatt Papier oder am Computer notieren.
- Ebene 1: Startseite
- Ebene 2: 3 bis maximal 7 Unterpunkte („Digitale Speisekarte“, „Unser Restaurant“ etc.)
- Ebene 3: Detailseiten, etwa wenn du Angebote auf deiner Speisekarte auf mehrere Seiten aufteilen willst.
- Ebene 4 oder tiefer: Weitere Ebenen sind für einfache Webseiten für Restaurants eher nicht zu empfehlen, können aber auf komplexen Websites vorkommen.
Solltest du vorhaben, mehrsprachige Restaurant-Webseiten zu erstellen, entwirfst du mehrere parallele Sitemaps. Einen Menüpunkt zum Umschalten zwischen den einzelnen Sprachen (z. B. „Deutsch <-> English“) bringst du im Seitenkopf unter.
Die Möglichkeit, das Menü von Restaurant-Websites zu gestalten, bieten dir alle hier vorgestellten Website-Tools. Dazu brauchst du lediglich die hier erarbeitete Website-Struktur zu übertragen.
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wenn du deine Restaurant-Website mit einem kostenlosen Homepage-Baukasten erstellst, bekommst du meist nur eine sogenannte Subdomain – also eine Adresse wie:
meinrestaurant.jimdosite.com
Das funktioniert technisch, wirkt aber nicht besonders professionell. Gerade in der Gastronomie, wo Vertrauen und der erste Eindruck zählen, empfehle ich dir, direkt auf eine eigene Domain zu setzen. Die könnte zum Beispiel so aussehen:
meinrestaurant.de
Damit wirkt deine Website gleich viel seriöser – egal ob du ein klassisches Restaurant, ein modernes Café oder einen Foodtruck betreibst.Außerdem bekommst du mit einer eigenen Domain auch eine passende E-Mail-Adresse wie:
kontakt@meinrestaurant.de
Und das macht in der Kommunikation mit Gästen gleich einen ganz anderen Eindruck.
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Wenn du eine Website für dein Restaurant betreibst, musst du dich – wie alle Website-Betreiber in der EU – an die Vorgaben der DSGVO halten. Dazu gehören ein korrektes Impressum, eine vollständige Datenschutzerklärung und in den meisten Fällen ein Cookie-Hinweis (auch bekannt als Cookie-Banner).
Diese Angaben sind gesetzlich vorgeschrieben – und fehlende oder fehlerhafte Inhalte können zu teuren Abmahnungen führen.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Restaurant-Website?
Auch für Gastronomiebetriebe gilt: Sobald du personenbezogene Daten erhebst (z. B. durch Reservierungsformulare oder Newsletter-Anmeldung), musst du transparent machen, was mit diesen Daten passiert. Achte außerdem darauf, dass eingebettete Inhalte wie Google Maps oder YouTube datenschutzkonform eingebunden sind.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Der aufregendste Moment: Deine Restaurant-Website geht online!

Du hast deine selbst erstellte Restaurant-Website vollendet und kannst sie gleich online stellen.
Wie fühlt sich das an? Toll, oder?
Bevor du auf den „Veröffentlichen“-Button klickst, checke bitte noch einmal die folgenden Punkte. Schließlich willst du ja, dass alles funktioniert und deine Besucher finden, was sie suchen.
Diese Checkliste solltest du noch schnell durcharbeiten, bevor du durchstartest:
- Funktionen: Klicke dich noch einmal durch alle Restaurant-Webseiten und Funktionen und überprüfe, ob alles läuft, wie es soll. Vergiss nicht, Links und interaktive Elemente durchzugehen!
- Browser: Lass dir deine Website in verschiedenen Browsern und auf mobilen Geräten (Smartphone, Tablet-PC) anzeigen.
- Kritik: Deine Familie oder Freunde sind eine wertvolle Feedback-Quelle. Bitte sie um eine kritische Bewertung deiner Website. Kommen sie damit gut zurecht? Finden sie, was sie suchen? Gibt es etwas, das sie stört?
- Suchmaschinen: In deinem Homepage-Baukasten oder WordPress-CMS hast du die Möglichkeit, deine SEO-Einstellungen zu bearbeiten. Überprüfe, ob Seitentitel und die Texte für die Vorschau in der Darstellung für Suchmaschinen wie Google gut passen.
Herzlichen Glückwunsch, deine Restaurant-Website ist online!
Ich beglückwünsche dich zur erfolgreichen Live-Schaltung der Website für dein Restaurant oder Café.
Ich wünsche dir viele interessierte Besucher, die zu zufriedenen Gästen deines Betriebs werden!
Du hast deine Seite mit dieser Anleitung erstellt? Dann teile mir in den Kommentaren mit, wie dir dein Ergebnis – deine Homepage für den Gastronomie-Bereich – gefällt.
So kannst du eine Restaurant-Website erstellen (Anleitung):
Du kannst deine Restaurant-Website ganz einfach mit einem Homepage-Baukasten oder WordPress selbst bauen – oder Profis beauftragen. Wichtig ist: Ziele festlegen, Inhalte planen, Design auswählen und rechtliche Vorgaben beachten. So entsteht Schritt für Schritt ein überzeugender Online-Auftritt für dein Lokal.
Die Erstellung von Restaurant-Websites mit einem Homepage-Baukasten oder WordPress-CMS kostet nur wenige Euro pro Monat (Erstellung und Betrieb). Wie viel man dafür ausgeben muss, hängt aber davon ab, welche Ansprüche man hat. Je komplexer die Website, desto höher die Kosten. Die besten Restaurant-Websites müssen aber nicht teuer sein.
Einmalige Kosten für Restaurant-Webseiten fallen an, wenn man einen Dienstleister engagiert – z. B. für Fotos oder Texte. Fortlaufende Kosten fallen für das Website-Hosting an. Das ist bei den monatlichen Kosten für Homepage-Baukasten-Anbieter schon inkludiert. Die Gratistarife von WIX, Jimdo oder WordPress.com sind komplett kostenfrei, bieten aber nur eingeschränkte Funktionen.
Bei einigen Baukasten-Anbietern ist die Erstellung einer Gastronomie-Homepage auch kostenlos möglich. Man muss dann aber auf eine eigene Domain verzichten. Zum Teil wird Werbung eingeblendet. Die Anbieter WIX, Jimdo und WordPress.com haben kostenlose Website-Erstellung (mit Einschränkungen) im Angebot.
Grundsätzlich kostenlos ist auch die Erstellung einer Gastro-Homepage mit einer eigenen WordPress-Installation. Hier ist dann lediglich ein Webhosting notwendig, das für wenige Euro im Monat zu haben ist.
Das Erstellen einer eigenen Homepage im Gastronomie-Bereich ist für Anfänger möglich. Zur Unterstützung dienen die verschiedenen Homepage-Baukästen. Einfache Websites lassen sich damit mit wenigen Klicks erstellen. Meine ausführliche Anleitung zur Gastro-Homepage-Erstellung hilft, die größten Hürden zu nehmen.
Programmierkenntnisse sind für Standard-Webseiten für Restaurants nicht notwendig. Für komplexere Websites gibt es zahlreiche Plugins und Add-Ons. Mit PC und Internet sollte man sich aber schon ein wenig auskennen.
Eine einfache Website ist bei Verwendung eines Homepage-Baukastens innerhalb eines Tages erstellt. Wer ein CMS wie WordPress nutzt, sollte zwei bis drei Tage einplanen. Allerdings sollte die Vorbereitung stimmen. Bilder und Texte sollten schon vorhanden sein. Am besten arbeitet man mit einer Homepage-Vorlage, die der Website-Struktur der Wahl ungefähr entspricht. Inspiration für die Website eines Restaurants findest du hier.
Um eine gute Restaurant-Website zu erstellen, sollte man diese 7 Tipps befolgen:
- Website-Typ und Anforderungen vorab genau überlegen
- Anbieter nach Eignung für diese Art von Website auswählen
- Sitemap für die Website-Erstellung nutzen
- Designstil sollte zum Restaurant oder Café passen
- Schnelle Ladezeiten und Responsives Design für mobile Darstellung sind wichtig
- Beim Texte schreiben auf Kürze, Klarheit und Struktur achten
- Authentisches und hochwertiges Bildmaterial verwenden
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen











Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen