Friseur-Website erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Friseure
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Ob du deine Friseur-Website selbst mit einem Homepage-Baukasten oder WordPress erstellst – oder sie von Profis erstellen lässt:
In diesem Ratgeber findest du die besten Anbieter für beide Wege, speziell für Friseure, Barbiere, Salons, Studios und mobile Stylisten. Wir zeigen dir, welche Kosten realistisch sind, worauf es bei Planung, Gestaltung und Datenschutz ankommt – und liefern praktische Beispiele und Tipps für deinen Start.

Diese Fragen beantworte ich in meinem Ratgeber für Friseur-Websites:
- Einleitung: Was macht eine gelungene Friseur-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Friseure geeignet?
- Erstellen lassen: Wo kann ich mir eine Friseur-Seite professionell erstellen lassen?
- Kosten: Was kostet eine Website für meinen Friseursalon?
- Planung: Wie plane ich die Inhalte meiner Friseur-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Friseur-Websites:
- Was macht eine gute Friseur-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Friseure?
- Wo kann ich meine Friseur-Seite professionell erstellen lassen?
- Was kostet eine Friseur-Website?
- Wie plane ich meine Website für Friseure?
- Welche rechtlichen Aspekte müssen Friseure im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Friseur-Website beachten?
Das Wichtigste in Kürze
- Methoden: Du kannst deine Friseur-Website entweder selbst erstellen oder professionell erstellen lassen. Moderne Tools wie Homepage-Baukästen oder WordPress eignen sich auch für Einsteiger.
- Besonders wichtig: Präsentiere deinen Salon ansprechend – mit authentischen Bildern, klaren Informationen zu Leistungen und Kontakt sowie eventuell einem Bereich für Bewerbungen. Vergiss auch die rechtlichen Pflichtangaben nicht.
- Kosten: Baukasten-Systeme starten ab ca. 5 € im Monat. Eine individuell erstellte Website durch Profis kostet meist ab etwa 2.000 €.
Video-Anleitung:
Du willst direkt loslegen? In diesem kurzen Video zeige ich dir Schritt für Schritt, wie du mit WordPress – und etwas KI-Hilfe – in kürzester Zeit zu einer professionellen Friseur-Website kommst.

Wer neu in der Stadt oder im Kiez ist, sucht oft online nach einem passenden Friseur. Eine gute Website ist dann dein digitales Schaufenster – klar, ansprechend und informativ. Ob zur Terminbuchung, für Aktionen oder als Kontaktmöglichkeit: Deine Website ist die erste Anlaufstelle für neue und bestehende Kund:innen.
Das können Ziele für deine Friseur-Seite sein:
- Online auffindbar sein und professionell wirken
- Termine unkompliziert buchbar machen
- Öffnungszeiten, Preise und Leistungen übersichtlich präsentieren
- Neue Kund:innen gewinnen, bestehende binden
- Pflegeprodukte oder Gutscheine online verkaufen
Eine gute Friseur-Website informiert nicht nur, sie überzeugt – durch gute Bilder, klare Botschaften und nützliche Funktionen.
„Eine Website ist für Friseure heute mehr als nur ein nettes Extra. Sie entscheidet oft darüber, ob ein Kunde den ersten Schritt macht – oder zur Konkurrenz geht.“
Dirk Metzmacher
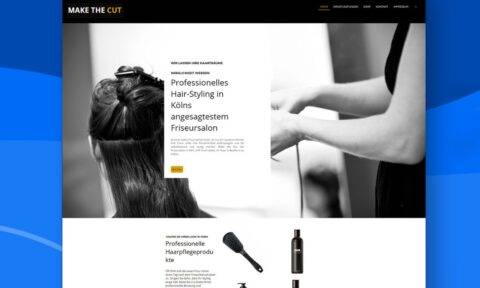
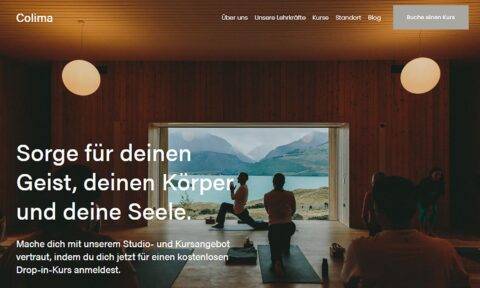
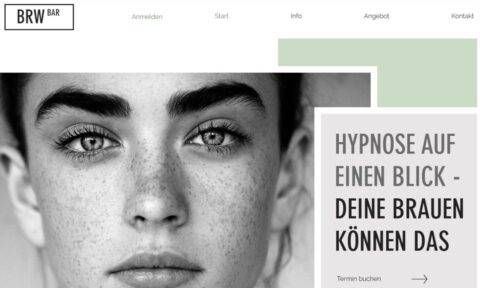
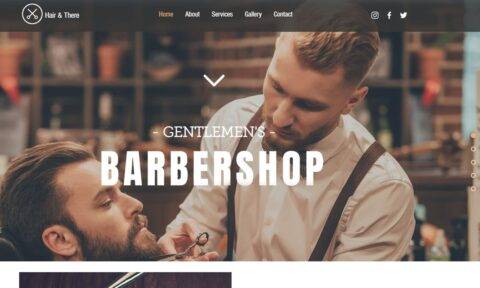
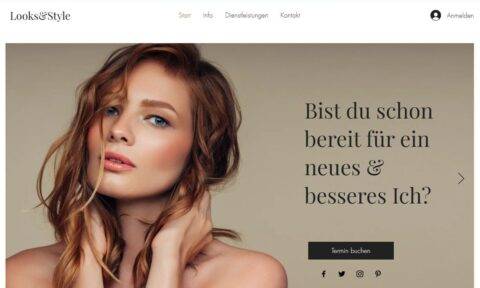
Beispiele für gut gemachte Friseur-Webseiten
An diesen Websites von Friseuren kannst du dich gut orientieren. Ich habe dir Beispiele zusammengestellt – manche selbst gemacht mit Baukasten oder WordPress, andere professionell gestaltet. Schau dir in Ruhe an, welche Inhalte, Funktionen und Designs zu dir passen.
Welche Funktionen sollte eine gute Friseur-Website haben?
Neben einem ansprechenden Design kommt es auch auf die richtigen Funktionen an. Nicht jede Friseur-Seite braucht gleich einen Online-Shop – aber bestimmte Features helfen dir dabei, Kund:innen zu informieren und Buchungen zu ermöglichen.
- Über uns: Vorstellung deines Teams und Salons
- Buchungstool: Online-Termine direkt vereinbaren
- Kontaktseite mit Formular & Anfahrtsskizze
- Aktuelles & Angebote: z. B. als Blog oder Newsbereich
- Verlinkung zu Social Media
Mein Tipp: Starte mit den Basics – du kannst deine Seite später jederzeit erweitern.
Welche Methoden gibt es, um eine Website für Friseure zu erstellen?
Eine Friseur-Website selbst zu erstellen ist heute einfacher denn je – und oft deutlich günstiger als die Beauftragung einer Agentur. Trotzdem haben beide Wege ihre Vor- und Nachteile.
In diesem Ratgeber zeige ich dir, wie du mit Baukasten oder WordPress starten kannst – oder worauf du achten solltest, wenn du dir deine Website professionell erstellen lässt. Dazu stelle ich dir getestete Anbieter, realistische Kosten und hilfreiche Tipps vor.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Website für deinen Friseursalon selbst zu erstellen ist heute kein Hexenwerk mehr – und vor allem deutlich günstiger als eine individuell programmierte Lösung durch eine Agentur.
Du brauchst keine Vorkenntnisse in Design oder Technik. Wichtig ist aber, dass du dich grundsätzlich am Rechner wohlfühlst und etwas Zeit für die Einarbeitung mitbringst.
Das sind die besten Homepage-Baukästen für Friseure:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Friseure an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
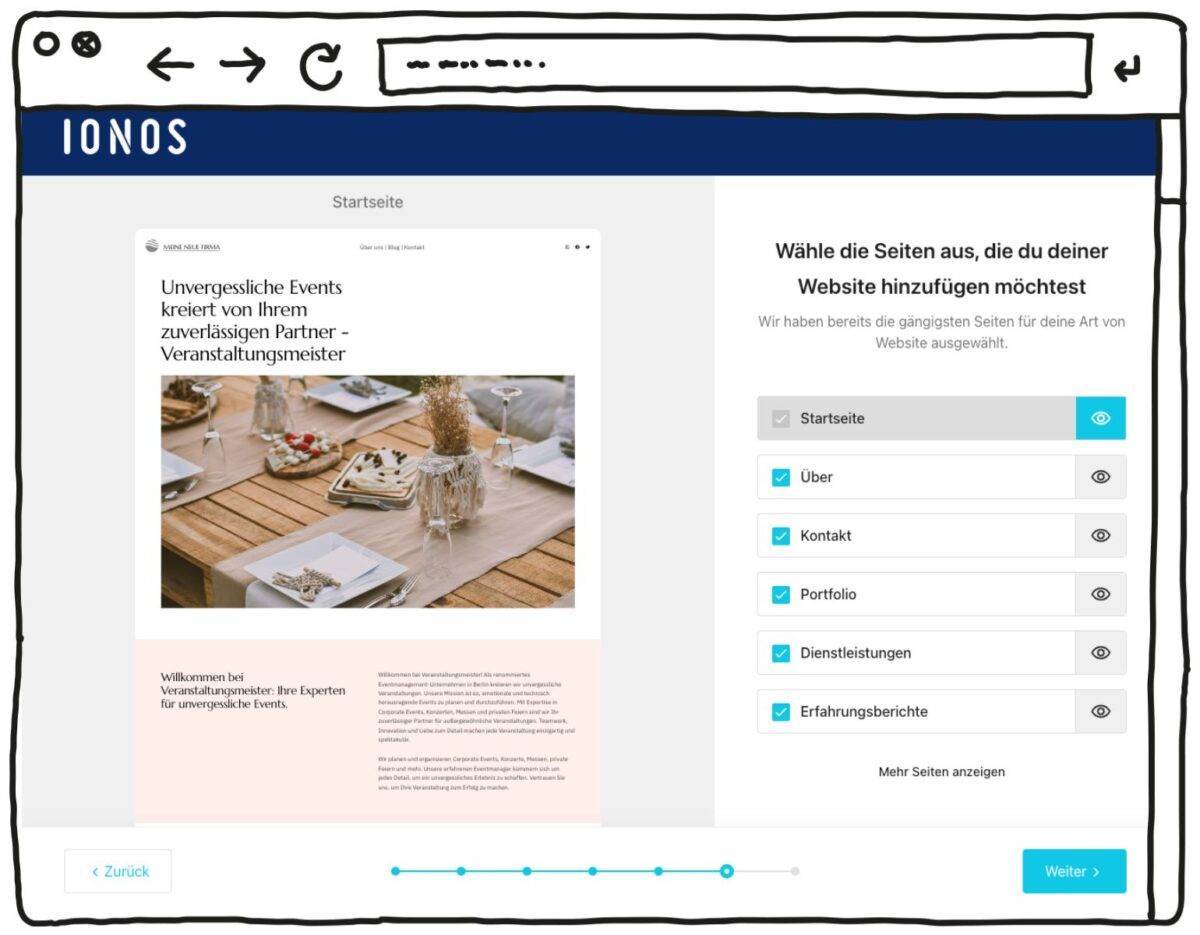
Homepage-Baukasten – die richtige Wahl für das Erstellen einer Friseur-Website

Die modernen Homepage-Baukästen nehmen dich mit ihren Einrichtungsassistenten an die Hand, um gemeinsam dein Ziel innerhalb kürzester Zeit zu erreichen: online zu gehen, mit deiner eigenen Internetpräsenz.
Und ich wage zu behaupten: jeder kann das in wenigen Schritten schaffen!
Aus dem großen Angebot an Designvorlagen für die Friseur-Homepage, die je nach Anbieter auch Templates oder Themes genannt werden, wählst du ein für dich ein ansprechendes Salon Website Template aus. Und das direkt in deinem Web-Browser.
Du brauchst dafür kein technisches Wissen, irgendwelche Vorkenntnisse oder gar Programmierkünste: hier entscheidest du mit einem Klick.
Alle weiteren Schritte haben im Hintergrund versierte Programmierer und Webdesigner für dich übernommen.
So kannst du dich voll auf die Erstellung aller Inhalte konzentrieren. Texte für deine Friseur-Homepage fügst du mit einem Editor ein, der Funktionen bietet, wie du sie auch von Microsoft Word gewohnt bist. Und auch das Einfügen von Bildmaterial gelingt mit wenigen Klicks.
Schritt für Schritt erweiterst du so dein Projekt, bis es offiziell veröffentlicht wird.
In der folgenden Übersicht stelle ich dir die modernsten, von mir getesteten Website-Baukästen mit allen relevanten Informationen vor:
So gestaltest du deine Friseur-Website mit einem Homepage-Baukasten:
- Wähle einen Homepage-Baukasten-Anbieter aus der Übersicht weiter unten
- Suche eine passende Design-Vorlage (Template/Theme) für deine Friseur-Website aus
- Gestalte die Seite nach deinen Vorstellungen
- Füge Bilder und Textinhalte ein
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Für Friseure ist ein Website Builder, auch Homepage-Baukasten genannt, die erste Wahl. Die Baukastensysteme sind einsteigerfreundlich und flexibel nutzbar.
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob du jemanden aus dem Bekanntenkreis mit IT-Kenntnissen fragst, einen Freelancer online buchst oder direkt eine Agentur vor Ort engagierst – Möglichkeiten für die professionelle Erstellung einer Friseur-Website gibt es viele. Doch woran erkennst du eigentlich, wer wirklich gute Arbeit macht? Und was darf das Ganze kosten?
Ich habe mir verschiedene Anbieter und Webdesign-Dienste genau angeschaut – von günstigen All-in-One-Plattformen bis hin zu spezialisierten Agenturen. Dabei habe ich getestet: Wie sieht das Design aus? Wie sauber ist die Technik umgesetzt? Und passt der Preis zur Leistung?
Die besten Optionen für Friseur-Websites findest du hier im Überblick.
Die besten Webdesign-Anbieter für Friseure
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Friseur-Website erstellen lasse?
Wenn du deine Friseur-Website nicht selbst baust, sondern jemanden beauftragst, ist eine gute Vorbereitung entscheidend. Je klarer du deine Wünsche und Anforderungen formulierst, desto reibungsloser läuft die Zusammenarbeit – und das Ergebnis wird deutlich besser.
Gerade bei Friseur-Websites lohnt es sich, vorab zu überlegen:
- Wer sind deine Kund:innen – jung, klassisch, trendbewusst?
- Welche Leistungen möchtest du hervorheben (z. B. Coloration, Barber-Service, Hochsteckfrisuren)?
- Brauchst du eine Online-Terminbuchung?
- Sollen Produkte oder Gutscheine im Shop angeboten werden?
- Willst du einen Bereich für Bewerbungen?
- Welche Farben, Bilder oder Stile passen zu deinem Salon?
- Gibt es bereits eine alte Website oder Domain?
- Wie viel Budget steht dir zur Verfügung?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Notiere dir alles Wichtige – Ziele, Design-Ideen, Funktionen wie Buchung, Galerie, Kontaktformular oder Google Maps. Je klarer, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib frühzeitig Feedback. Das spart Zeit und Nerven.
- Materialien bereitlegen: Überlege rechtzeitig, was du liefern musst – etwa Texte, Bilder, dein Logo oder besondere Wünsche fürs Design.
- Deadlines realistisch planen: Bau etwas Puffer ein – im Friseuralltag kommt oft mal was dazwischen.
- Budget offen besprechen: Klare Preisabsprachen helfen, böse Überraschungen zu vermeiden.
- Angebot schriftlich festhalten: Ein konkretes Angebot schützt dich und den Dienstleister vor Missverständnissen.
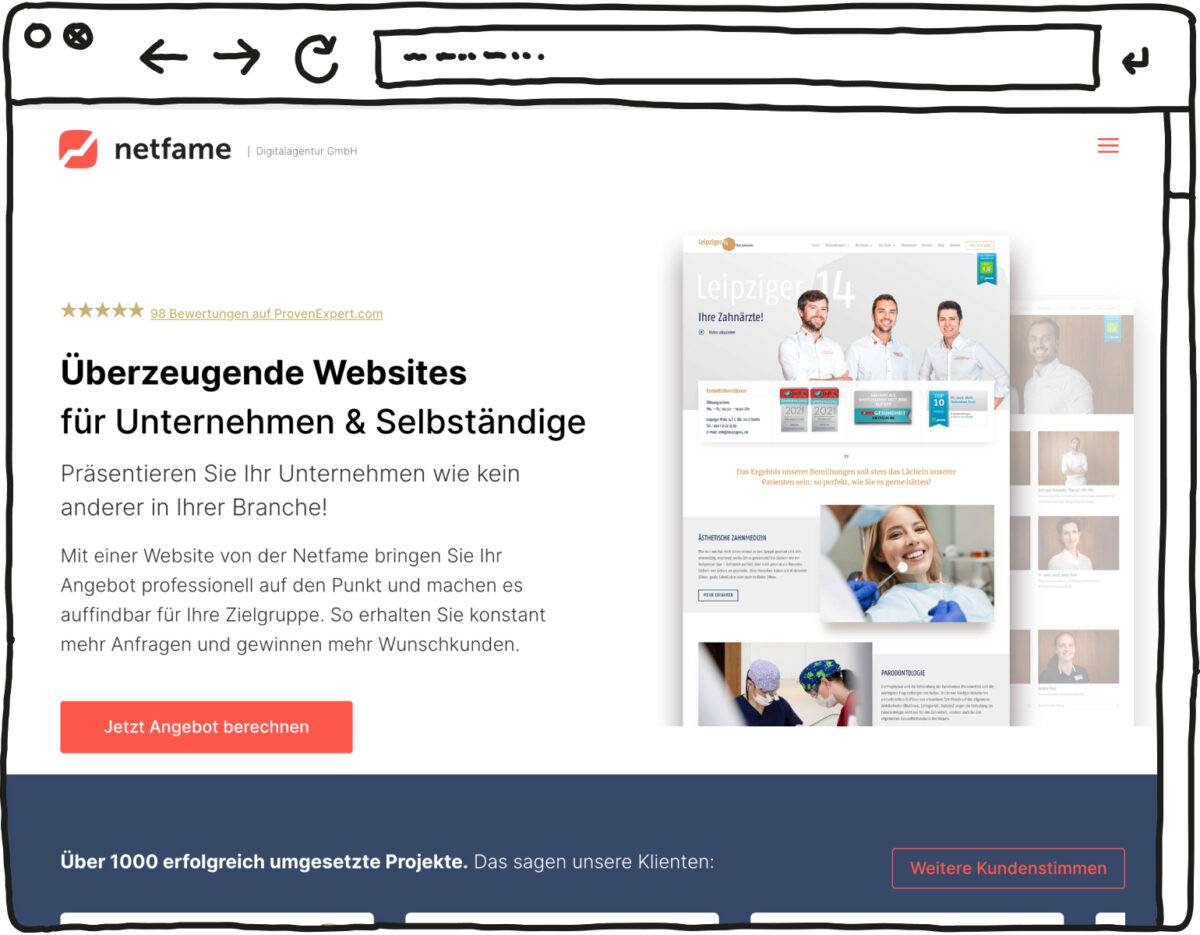
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Website hängen stark davon ab, wie umfangreich dein Projekt ist und welche Funktionen du brauchst. Grundsätzlich gilt: Je einfacher die Seite, desto günstiger.
Für viele Friseure genügt eine klassische Website mit Startseite, Leistungsübersicht, Teamvorstellung und Kontaktformular. Solche Seiten kannst du mit einem Homepage-Baukasten oft schon ab 5 € pro Monat selbst erstellen – inklusive Hosting und Domain.Teurer wird es, wenn du zusätzliche Funktionen einbauen möchtest: etwa eine Online-Terminbuchung, einen integrierten Shop für Pflegeprodukte, eine Bildergalerie mit Slideshow oder einen Bewerbungsbereich für neue Mitarbeitende.
Kann ich eine Friseur-Website auch kostenlos erstellen?
Es gibt Anbieter, bei denen du eine kostenlose Website erstellen erstellen kannst. Aber Vorsicht: Du bekommst dann meist nur eine Subdomain (z. B. mein-salon.anbietername.de), Werbung wird eingeblendet, und wichtige Funktionen wie eine eigene E-Mail-Adresse fehlen.
Für einen professionellen Eindruck solltest du besser die wenigen Euro monatlich investieren – das zahlt sich schnell aus.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Lasse dich bei der Erstellung der Inhalte zunächst von schon bestehenden Friseur-Webseiten inspirieren! Wie sind diese strukturiert? Welche Inhalte dürfen nicht fehlen? Was macht deine Seite sogar noch besser? Es gibt einiges zu beachten, wenn du eine informative Friseur-Website erstellen möchtest.
Schreibe eine Liste aller Inhaltsseiten auf, die du anlegen möchtest.
Diese Struktur bildest du auch in deinem Hauptmenü ab. Jeder Menüpunkt führt dann auf eine eigene Seite. Deine News auf einen Blog-Bereich. Achte dabei auf eine klare Menüführung. Deine Besucher sollen sich ja schnell zurechtfinden.
So kannst du die Inhalte deiner Webseite planen
| Bereich auf der Website | Benötigte Inhalte und Funktionen |
|---|---|
| Startseite | Deine erste Seite empfängt deine Kunden mit allen wichtigen Informationen und Eindrücken von deinem Salon, zum Beispiel in Form einer Bildergalerie |
| Über uns-Bereich | Hier stellst du dich, deine Kolleginnen und Kollegen und deinen Salon ausführlicher vor. |
| Aktuelles / Blog | Aktuelle News und besondere Angebote präsentierst du in deinem Blog. |
| Buchungskalender | Ob auf einer eigenen Seite oder als Feature in weiteren Seiten eingebunden, bietet ein Buchungskalender eine schnelle Option, bei dir einen Termin zu erhalten. |
| Shop | Du bietest Pflegeprodukte, Gutscheine und vieles mehr in deinem Salon an? Dann kannst du überlegen, diese Produkte zusätzlich auch online zu verkaufen. |
| Schnitt & Styling Ideen | Biete Inspiration in einer Bildergalerie |
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wie ich oben schon kurz erwähnt habe: Die kostenlosen Tarife bei Homepage-Baukästen sind zwar möglich, bringen aber einige Einschränkungen mit sich – besonders bei der Webadresse.
In der Gratisversion bekommst du oft nur eine Subdomain, zum Beispiel:
mein-salon.jimdosite.com
Das wirkt nicht besonders professionell – gerade wenn du mit deiner Website neue Kund:innen gewinnen willst.
Ich empfehle dir daher, für deinen Friseurbetrieb direkt eine eigene Domain zu registrieren. Die könnte zum Beispiel so aussehen:
www.friseur-mustermann.de
Das sieht nicht nur seriöser aus, sondern macht sich auch besser auf Flyern, Visitenkarten oder in der Google-Suche. Das gilt übrigens genauso für mobile Friseur:innen, Barbershops oder Haar- und Kosmetikstudios.
Praktisch: Mit einer eigenen Domain kannst du auch direkt eine professionelle E-Mail-Adresse einrichten – etwa:
kontakt@friseur-mustermann.de
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Wenn du eine Website betreibst, gelten für dich bestimmte gesetzliche Vorgaben – ganz gleich, ob du selbstständig bist oder ein größeres Friseurteam leitest. In der EU schreibt die Datenschutz-Grundverordnung (DSGVO) vor, dass du ein Impressum, eine Datenschutzerklärung und ein Cookie-Banner integrieren musst.
Diese Elemente sind kein „Nice-to-have“, sondern Pflicht – und Verstöße können schnell zu Abmahnungen führen.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Friseur-Website?
Für Friseur-Websites gelten keine branchenspezifischen Sonderregelungen – aber die allgemeinen Anforderungen solltest du ernst nehmen. Dazu zählen zum Beispiel auch klare Preisangaben, wenn du Online-Buchungen oder einen kleinen Shop anbietest.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Achtung, Aufregend! Deine Friseut-Website geht online!
Großartig, oder?
Um die Homepage zu veröffentlichen, brauchst du eigentlich nur noch den „Veröffentlichen“-Button zu drücken. Um sicherzustellen, dass alle Funktionen deiner Website funktionieren, solltest du jedoch noch diese vier Punkte checken.
3 Punkte, die du vor dem Veröffentlichen checken solltest:
- Funktion und Inhalte: Werden alle Texte und Bilder wie gewünscht angezeigt? Funktionieren alle Links? Rufen die Menü-Einträge die jeweils richtigen Seiten auf? Hast du die Buchungsfunktion erfolgreich getestet? Konntest du hier viermal mit Ja beantworten, so geht es auch schon zum nächsten Punkt.
- Der finale Browser-Test: Rufe deine Website als Vorschau in verschiedenen Browsern auf. Teste die Seiten in Chrome, Safari und Firefox. Vergiss auch nicht, auf dem Handy zu testen! Passt alles, so geht es weiter zum nächsten Punkt:
- Die letzte Prüfung: Lade Freunde und Kolleginnen ein, die Homepage auf Herz und Nieren zu überprüfen. So erhältst du nützliches Feedback, insbesondere auf die Benutzerfreundlichkeit deiner Seiten und ob auch wirklich alle Informationen angeboten werden.
Hast du nun wirklich alles überprüft und hat deine Frisör-Website den Check bestanden, so fehlt nur noch Eines: der Klick auf “Veröffentlichen”.
Herzlichen Glückwunsch! Deine Friseur-Webseite ist nun online!
War es für dich leicht, eine eigene Friseur-Website zu erstellen? Und wie fandest du meine Anleitung? Hinterlasse mir doch im Kommentarbereich eine kurze Mitteilung dazu!
So kannst du eine Friseur-Website erstellen (Anleitung):
Du kannst deine Friseur-Website entweder mit einem Homepage-Baukasten oder WordPress selbst erstellen – oder von Profis gestalten lassen. Im Ratgeber findest du Anbieter-Vergleiche, Kosten, Tipps zur Planung und rechtliche Hinweise für den erfolgreichen Start.
Auch wenn deine Homepage schon live ist, kannst du dir diese Frage noch stellen. Einfach für einen anderen Blick auf dein Ergebnis. Sollen deine Seiten hauptsächlich als Informationsquelle dienen? Dann präsentiere alle wichtigen Informationen gleich auf der Startseite.
Soll sie auch Termine ermöglichen? Dann suche dir ein passendes Theme, das diese Funktionalität mitbringt oder schaue nach einem Plugin, das dein Template um ein Bookingsystem ergänzt.
Soll sie den Verkauf von Produkten oder Gutscheinen ermöglichen? Dann brauchst du Shop-Funktionen und es kommen auch viele weitere rechtliche Aspekte hinzu, um solch eine Frisör-Website zu erstellen.
Stelle dich, dein Team und die Besonderheiten in deinem Beauty Salon Website-Template vor. Überlege eine Bildergalerie von Frisuren, die im Salon umgesetzt wurden, anzubieten. Auch sogenannte Vorher/Nachher-Bilder sind gerne gesehen auf der Website deines Beauty Salon. In deinem Blog oder News-Bereich kannst du Frisur-Trends oder Styling-Tipps beschreiben. Denke auch an die Vernetzung mit deinen sozialen Netzwerken wie Facebook, Instagram und Co.
Deine Kunden suchen nach den Öffnungszeiten des Salons, deinen Preisen, einer Liste mit deinen sonstigen Dienstleistungen und aktuellen Angebote und Aktionen. Komplett (oder vielleicht auch nur kurz angesprochen und auf eine Seite mit ausführlichen Inhalten verlinkend) präsentierst du diese Informationen gleich auf deiner Startseite. So findet jeder Besucher sofort, was er braucht.
Die Integration von Kundenbewertungen und Testimonials (Zitate) hilft dabei sehr. Du selbst sprichst natürlich nur gut über deinen Salon: besser und glaubwürdiger ist es aber, positive Kundenstimmen zu hören in deinem Friseur-Website Design. Auch dafür findest du entsprechende Erweiterungen als Plug-in. So können deine Kunden auf deinen Seiten Feedback hinterlassen oder es können vielleicht auch die Bewertungen von Google ausgelesen werden.
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen










Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen