Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Schulhomepages
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Eine Schul-Website kannst du entweder selbst mit einem Homepage-Baukasten oder WordPress erstellen – oder von Profis erstellen lassen.
In diesem Ratgeber findest du passende Anbieter für beide Optionen, speziell für Schulen, Grundschulen, Gymnasien und andere Bildungseinrichtungen.
Wir zeigen dir, mit welchen Kosten du rechnen musst, worauf es bei Planung, Struktur und Beispielen ankommt und was beim Thema Datenschutz und Impressum zu beachten ist.

Diese Fragen beantworte ich in meinem Ratgeber für Schulhomepages:
- Einleitung: Was macht eine gelungene Schulhomepage aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Schulen geeignet?
- Erstellen lassen: Wo kann ich mir eine Schulhomepage professionell erstellen lassen?
- Kosten: Was kostet eine Website für eine Schule?
- Planung: Wie plane ich die Inhalte einer Schulhomepage?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Schulhomepages:
- Was macht eine gute Schulhomepage aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Schulen?
- Wo kann ich meine Schulhomepage professionell erstellen lassen?
- Was kostet eine Schul-Website?
- Wie plane ich meine Website für Schulen?
- Welche rechtlichen Aspekte müssen Schulen im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Schul-Website beachten?
Das Wichtigste in Kürze
- Methoden: Eine Schulhomepage kannst du entweder selbst erstellen oder erstellen lassen. Homepage-Baukästen und WordPress sind auch für Einsteiger gut geeignet.
- Besonders wichtig: Eine ansprechende Darstellung der Schule, aktuelle Inhalte, echte Bilder, klare Kontaktinfos und – je nach Schulform – auch Infos für Eltern, Schüler oder Bewerber. Rechtliche Vorgaben wie Datenschutz nicht vergessen.
- Kosten: Für DIY-Tools zahlst du ab etwa 5 € im Monat. Die professionelle Umsetzung durch eine Agentur startet bei rund 2.000 €.

Eine gute Schulhomepage informiert, entlastet das Sekretariat – und wirkt modern und einladend. Ob du sie selbst mit einem Homepage-Baukasten oder WordPress erstellst oder lieber Profis ranlässt: In diesem Ratgeber findest du passende Anbieter für beide Wege. Außerdem zeige ich dir Beispiele, Funktionen, rechtliche Vorgaben und typische Kosten.
Das können Ziele für deine Schulhomepage sein:
- Informationen über Schule, Projekte und Veranstaltungen bereitstellen
- Schulleitung, Lehrkräfte und Konzept vorstellen
- Kontaktaufnahme und Krankmeldung erleichtern
- Eltern und Schüler mit Materialien und Terminen versorgen
- Verwaltung entlasten und Transparenz schaffen
Eine Schulhomepage ist nicht nur Pflichtprogramm – sie ist auch eine echte Chance, die Schule zeitgemäß zu präsentieren. Und sie muss kein Vermögen kosten.
„Wenn du mit der Website gut informierst, authentisch auftrittst und die wichtigsten Funktionen abdeckst, hast du schon viel richtig gemacht.“
Jörn Brien
An diesen Websites von Schulen und Bildungseinrichtungen kannst du dir für deine eigene Homepage ein Beispiel nehmen. Ich habe sowohl selbst erstellte als auch von Profis gestaltete Seiten herausgesucht.
Schau dir an, welche Inhalte und Funktionen für dich wichtig sind – und welche Art von Gestaltung zu deiner Schule passt!
Beispiele für gut gemachte Schul-Webseiten

Ausgezeichnet
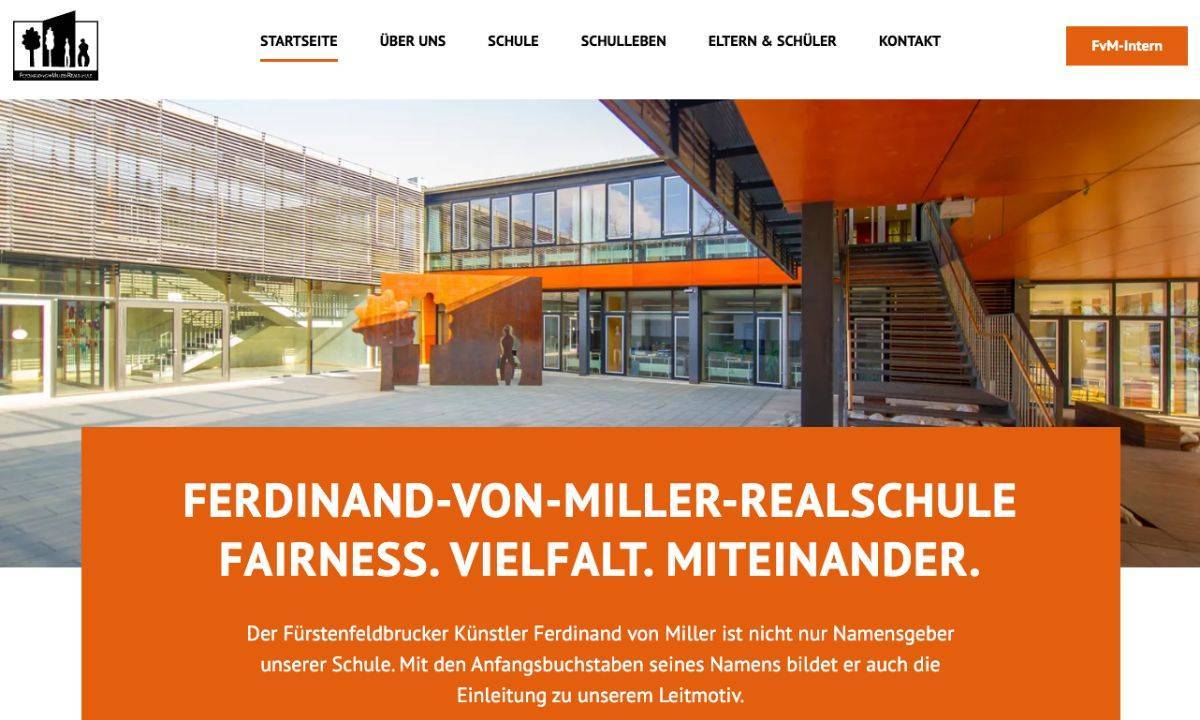
Die Website der Ferdinand-von-Miller-Realschule in Fürstenfeldbruck hat mit ihrem minimalistischen Design nicht nur mich überzeugt. Die professionell erstellte Homepage der Schule hat den renommierten „CSS Design Award“ gewonnen.
Damit eignet sie sich ideal zur Inspiration. Auf der „Über uns“-Seite erfahren Besucher mehr über die Schule, das Team und das pädagogische Konzept.
Im Bereich „Schulleben“ findet sich eine digitale Ausgabe der Schülerzeitung „Happy News“. Für ganz wichtige Informationen ist ein eigener Bereich oben auf der Startseite reserviert. Ein passwortgeschützter interner Bereich sorgt für sichere Kommunikation mit Eltern und Schülern.

Übersichtlich und umfangreich, aber mit Punktabzug
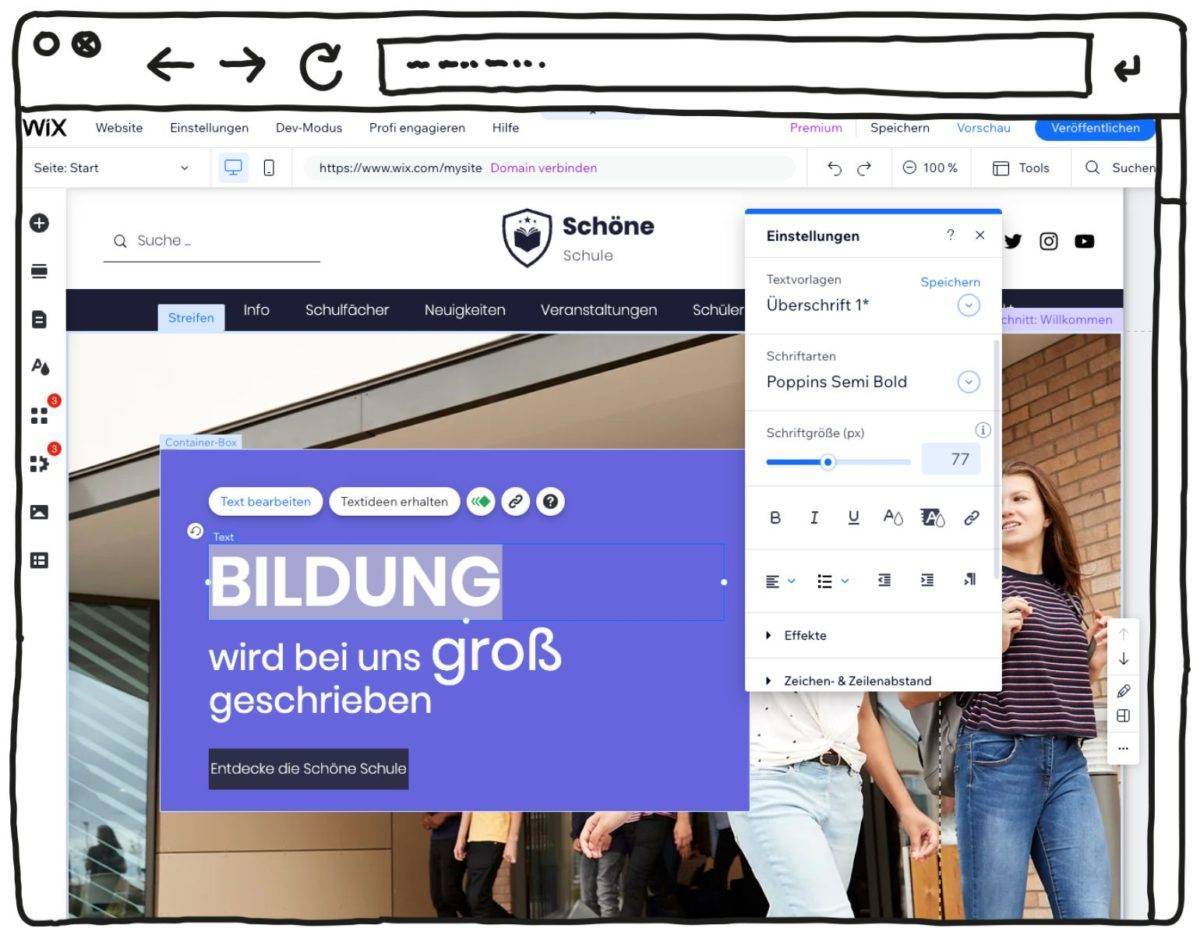
Dass sich eine professionell und modern wirkende Schulwebsite auch mit einem Homepage-Baukasten (in diesem Fall WIX*) erstellen lässt, beweist die Internetpräsenz der Berliner Schule an der Jungfernheide.
Hier finden sich übersichtlich angeordnet umfangreiche Informationen über die Schule sowie Links zu wichtigen Unterlagen wie Anmeldeformularen und Entschuldigungszettel. Ein informativer Blog über das Schulleben ist ebenso integriert wie ein Forum, in dem sich Schüler und Lehrer austauschen können.
Ein für Außenstehende nicht zugänglicher interner Bereich ist ebenfalls vorhanden. Wichtige Kritikpunkte: die Kontaktdaten sind nur von der Startseite aus direkt zugänglich. Und: Ein Impressum scheint auf der Homepage dieser Schule ganz zu fehlen.
Das kannst und solltest du besser machen!

Einfallsreich und sympathisch
Mit einem Willkommensvideo begrüßt die Duisburger Elsa-Brandström-Schule ihre Homepage-Besucher. Für das Erfüllen der Richtlinien und der Nutzererwartungen wichtig: Kontakt und Impressum der Schulhomepage – inklusive Datenschutzerklärung – sind gut zugänglich im Hauptmenü integriert. Ich erkläre dir hier mehr zum Thema Datenschutz.
Aber zurück zur Schulhomepage und ihren Funktionen: Die ebenfalls mit dem WIX-Baukasten* errichtete Website verfügt über einen „Terminkalender“. Unter „Aktuelles“ gibt es einen Blogbereich.
Schule und Lehrerteam stellen sich und ihre Leitidee auf der Seite „Unsere Schule“ ausführlich vor. Auch sinnvoll: Der Förderverein hat auf seiner Unterseite einen Paypal-Spendenbutton integriert.
Fazit: Diese selbst erstellte Schulhomepage hätte ebenfalls einen Award verdient.
Welche Funktionen sollte eine gute Schul-Website haben?
Neben den Inhalten sind es oft die kleinen Features, die im Alltag den Unterschied machen. Eine gute Schulhomepage sollte informativ, übersichtlich und funktional sein. Diese Elemente haben sich bewährt:
- Aktuelles & Termine – mit Kalender, Blog oder Newsbereich
- Kontaktseite – mit Karte, Öffnungszeiten und Ansprechpartner:innen
- Downloadbereich – für Elternbriefe, Formulare oder Schulordnung
- FAQ-Bereich – z. B. zu Anmeldung, Förderverein oder AG-Angeboten
- Krankmeldungsformular – entlastet das Sekretariat
- Barrierearme Darstellung – inkl. Mobil-Optimierung
Welche Methoden gibt es, um eine Website für Schulen zu erstellen?
Eine Schulhomepage selbst zu bauen ist heute einfacher denn je – und natürlich günstiger, als eine Agentur zu beauftragen. Aber auch beim Erstellenlassen gibt es gute Gründe, z. B. wenn Zeit oder Know-how fehlen.
In meinem Ratgeber stelle ich dir beide Wege vor – mit getesteten Tools, konkreten Preisen und vielen Tipps aus der Praxis.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Schulhomepage selbst zu erstellen ist heute einfacher denn je – und in der Regel deutlich günstiger, als eine Agentur zu beauftragen. Du brauchst keine Programmierkenntnisse, solltest aber ein gewisses Grundverständnis für Computer und Internet mitbringen. Auch etwas Zeit zum Einarbeiten und für die Gestaltung solltest du einplanen.
Das sind die besten Homepage-Baukästen für Schulen:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Schulen an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Homepage-Baukasten – die richtige Wahl für das Erstellen einer Schulhomepage

Wenn es dir darum geht, eine einfache, aber professionell wirkende Homepage für eine Schule oder sonstige Bildungseinrichtung zu erstellen, rate ich dir zu einem modernen Homepage-Baukasten.
Wie ein guter Lehrer führt dich ein solches System durch das zu bewältigende Programm und sorgt dafür, dass am Ende ein gelungenes Ergebnis steht.
Du benötigst weder Programmierkenntnisse noch ein großes Budget. Allerdings solltest du sicher mit PC und Internet umgehen können.
Dann kannst du die Designvorlagen für deine Schulhomepage – die von professionellen Webdesignern erstellt wurden – einfach per Drag & Drop im Webbrowser anpassen und fertigstellen.
Alle von mir vorgestellten Baukasten-Anbieter bieten spezielle Templates für den Bildungsbereich. Du kannst aber auch Vorlagen aus anderen Bereichen wählen. Wichtig ist, dass du die von dir gewünschten Funktionen hinzufügst.
Die Schulhomepage wird vor allem dank der von dir bereitgestellten Texte und Bilder zum Erfolg. In einem eigenen Abschnitt dieser Anleitung erkläre ich dir mehr zur Bedeutung von aussagekräftigem Text- und Bildmaterial für deine Schulhomepage.
Bei den Homepage-Baukastensystemen findest du auch Unterstützung beim Marketing oder der Suchmaschinenoptimierung (SEO).
Ob du mit der Homepage einen Schulwettbewerb gewinnen kannst, hängt natürlich auch von der Gestaltung ab.
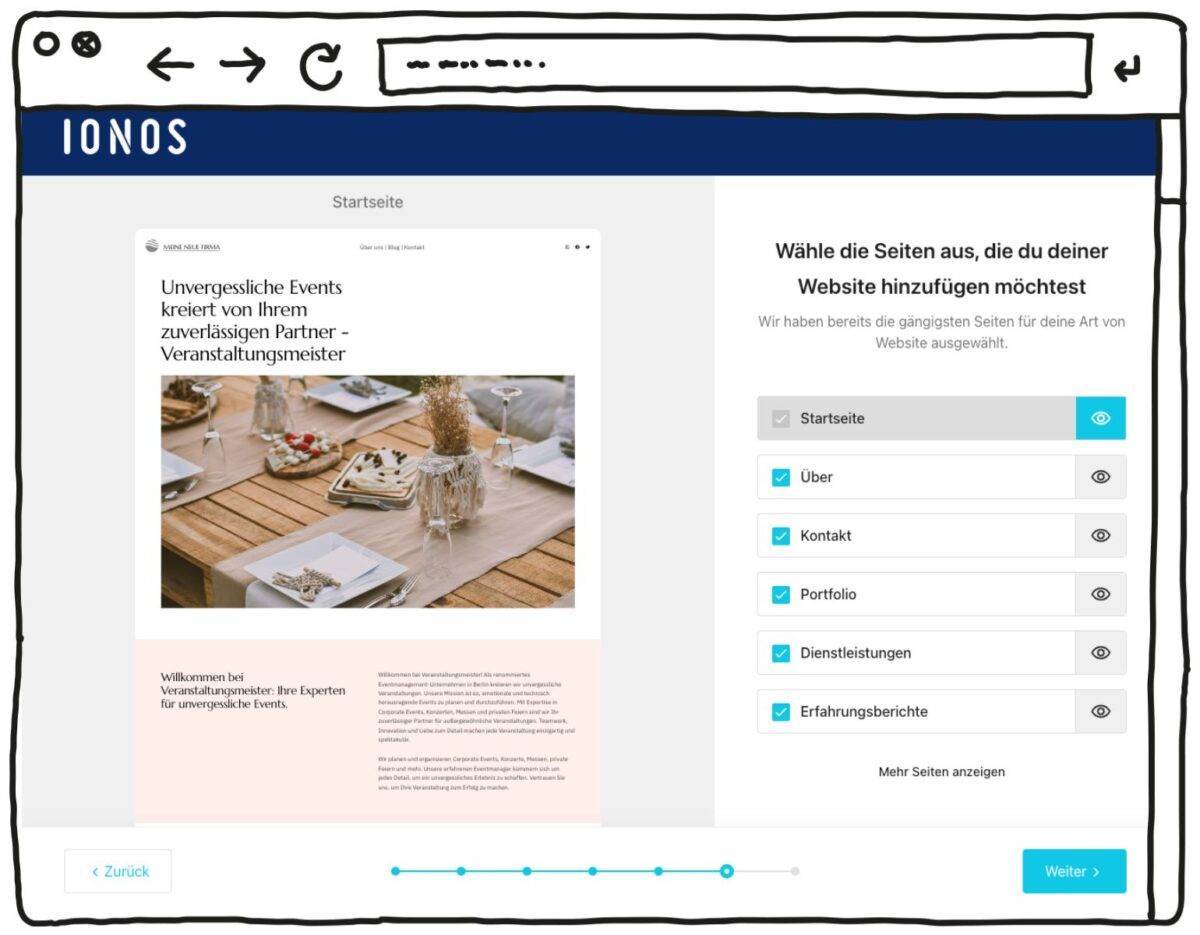
So gestaltest du eine Schul-Website mit einem Homepage-Baukasten:
- Wähle einen Homepage-Baukasten-Anbieter aus der Übersicht weiter unten
- Suche eine passende Design-Vorlage (Template/Theme) für deine Schul-Website aus
- Gestalte die Seite nach deinen Vorstellungen
- Füge Bilder und Textinhalte ein
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob der IT-affine Bekannte, ein freiberuflicher Webdesigner oder eine spezialisierte Agentur – es gibt viele Wege, eine Schulhomepage erstellen zu lassen. Aber woran erkennst du, ob das Ergebnis wirklich überzeugt – technisch, optisch und rechtlich?
Ich habe verschiedene Anbieter getestet: von günstigen Website-Plattformen bis zu Agenturen mit Fokus auf Schulwebsites. Dabei habe ich genau hingeschaut: Wie durchdacht ist das Design? Wie gut funktioniert die Technik? Und stimmt das Preis-Leistungs-Verhältnis? In diesem Ratgeber findest du alle Ergebnisse und Empfehlungen – speziell für Schulen und Bildungseinrichtungen.
Die besten Webdesign-Anbieter für Schulen
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Schul-Website erstellen lasse?
Wenn du den Aufbau deiner Schulhomepage in professionelle Hände gibst, ist eine gute Vorbereitung entscheidend. Je klarer du kommunizierst, was du brauchst, desto besser kann das Ergebnis auf die Bedürfnisse deiner Schule zugeschnitten werden.
Gerade bei Schul-Websites lohnt es sich, vorab zu überlegen:
- Wer pflegt die Inhalte später – Schule selbst oder Dienstleister?
- Wie aktuell sollen Termine und News sein?
- Werden Materialien für Eltern/Schüler als Download bereitgestellt?
- Sollen Bildergalerien oder Projektberichte integriert werden?
- Muss die Seite barrierefrei und DSGVO-konform sein?
- Ist ein eigener Bereich für Förderverein, AGs oder Schülerzeitung gewünscht?
- Welche Zielgruppen sollen angesprochen werden (z. B. neue Eltern, Schulträger)?
- Gibt es ein Corporate Design oder gestalterische Vorgaben der Schulbehörde?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte wichtige Infos schriftlich fest – z. B. Ziele, Wunsch-Design, Funktionen (Kontaktformular, Bildergalerie, Google Maps, etc.). Je genauer, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib Feedback, bevor alles fertig ist.
- Materialien bereitlegen: Kläre frühzeitig, was du liefern musst – z. B. Texte, Fotos, dein Logo oder Farbwünsche.
- Deadlines realistisch planen: Bau Puffer ein, denn auch im Schulalltag kommt oft mal was dazwischen.
- Budget offen besprechen: Klare Absprachen zu Preisen und Zahlungen vermeiden Stress.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schützt beide Seiten vor Missverständnissen.
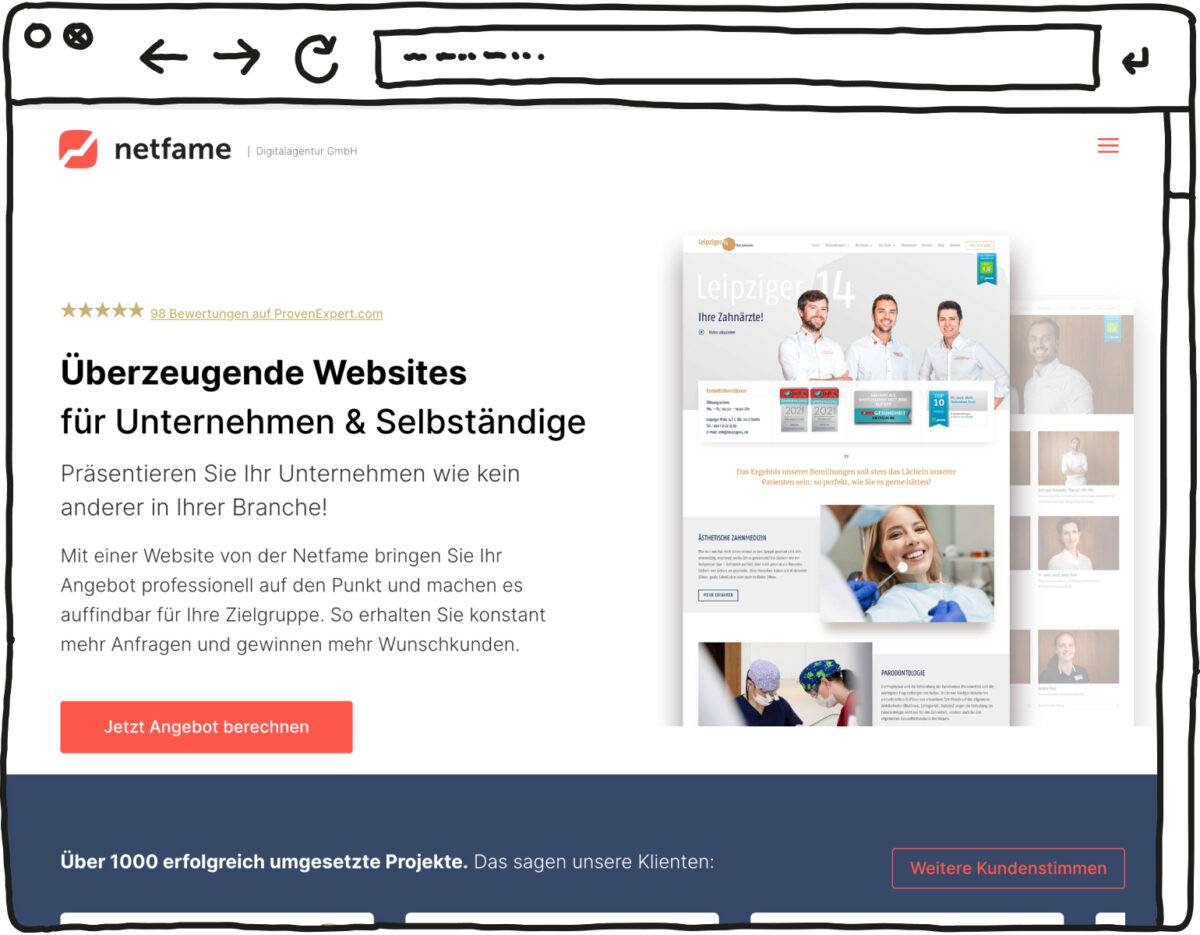
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Schulhomepage hängen stark davon ab, wie umfangreich das Projekt ist und wie du sie umsetzen möchtest. Grundsätzlich gilt: Je einfacher die Seite, desto günstiger wird es.
Für viele Schulen reicht eine klassische Website mit Startseite, Schulprofil, Kontaktinformationen und einem Newsbereich völlig aus. Solche Seiten kannst du oft schon für wenige Euro im Monat selbst erstellen – zum Beispiel mit einem Homepage-Baukasten.
Teurer wird es, wenn du z. B. passwortgeschützte Bereiche für Eltern, eine Schulchronik mit interaktiven Elementen, mehrsprachige Inhalte oder eine barrierefreie Gestaltung nach BITV integrieren möchtest. Auch regelmäßige Pflege durch Dritte oder besondere Designwünsche treiben die Kosten nach oben.
Kann ich eine Schul-Website auch kostenlos erstellen?
Zwar gibt es auch Anbieter, mit denen du eine kostenlose Schulwebsite erstellen kannst, aber diese Versionen haben meist deutliche Einschränkungen: Du bekommst nur eine Subdomain wie „meineschule.anbietername.de“, es erscheint Werbung, und wichtige Funktionen wie ein eigenes E-Mail-Postfach fehlen. Für einen seriösen und professionellen Auftritt empfehle ich dir daher, die wenigen Euro im Monat zu investieren.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Wunschdomain und bevorzugter Baukasten sind ausgewählt? Dann machen wir uns jetzt an die Planung deiner Schul-Homepage. Ob es sich um eine Grundschule, Realschule oder Gymnasium handelt, ist an dieser Stelle egal.
Die Gliederung der Website-Struktur – zumindest einmal in groben Zügen – beschleunigt die Erstellung deiner Website enorm.
Die gründliche Vorbereitung des Layouts sorgt dafür, dass du dein Ziel einer professionell designten Schulhomepage am effizientesten erreichst. Du hast mein Wort.
Erstelle deinen Website-Plan anhand dieser Punkte:
- Bestimmte Inhalte und Funktionen dürfen auf deiner Schulhomepage nicht fehlen. Welche sind das?
- Bringe diese Inhalte und Funktionen auf den einzelnen Seiten wie „Schulprofil“ oder „Kontakt“ möglichst sinnvoll unter.
- Erstelle eine Sitemap für deine Schul-Website, um die logische Struktur festzulegen.
Ideen dazu, welche Inhalte und Funktionen auf bestimmten Bereichen von Websites zu finden sein sollten, habe ich dir in meiner ausführlichen Anleitung zur Website-Planung aufgeschrieben.
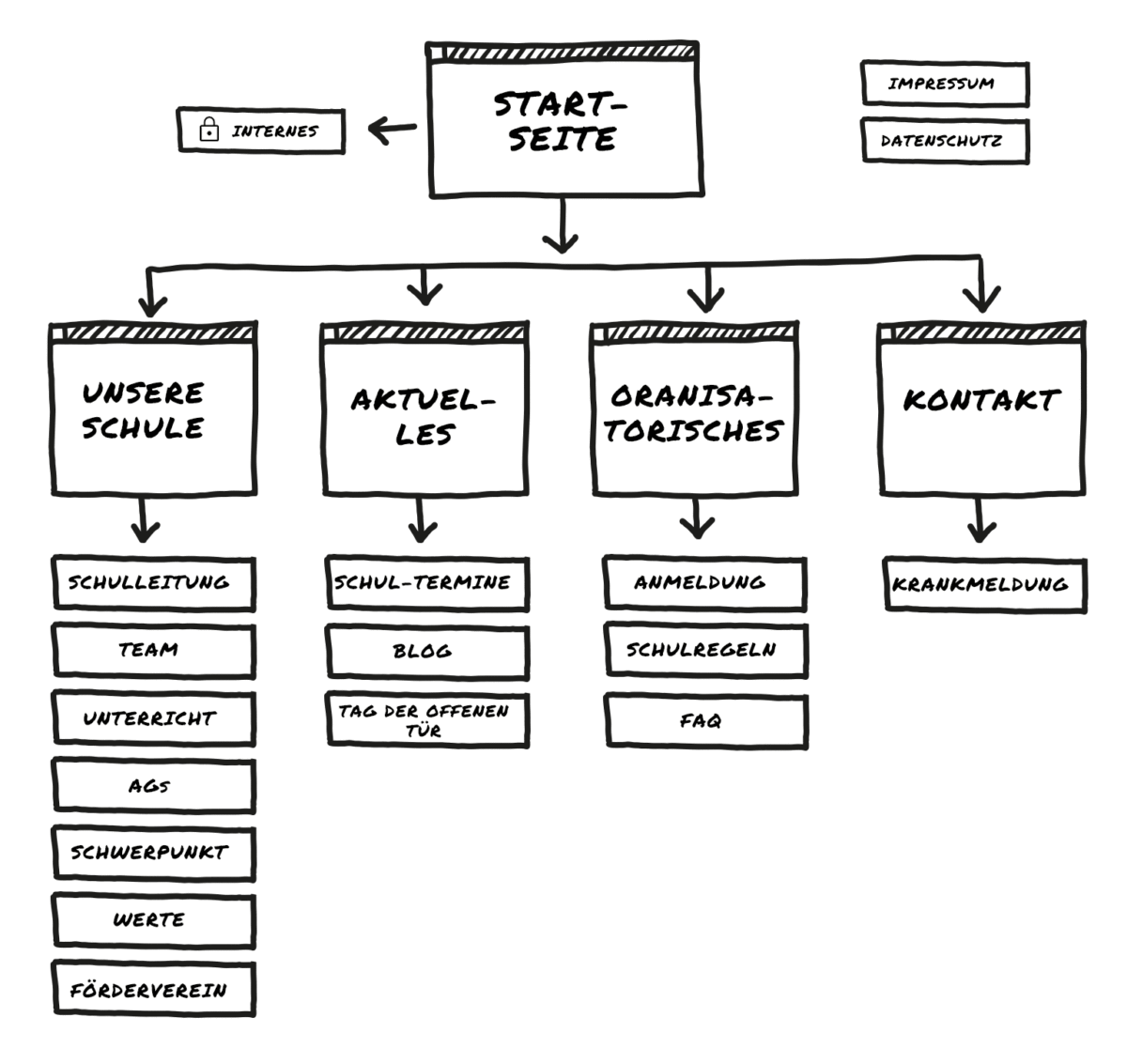
Sitemap erstellen: Zur effektiven Planung deiner Website-Struktur

Ich empfehle dir, deine Website-Struktur in einer Sitemap zu visualisieren. Damit kannst du sie effektiv planen.
Notiere die Sitemap einfach auf einem Blatt Papier. Du kannst auch deinen Computer dafür nutzen.
Mit Programmen wie dem Site-Map-Gestalter von Canva* gelingen professionelle Sitemaps, die etwa bei der Optimierung der Navigation auf deiner Homepage helfen können.
Beispiel-Struktur für deine Sitemap:
- Ebene 1: Startseite
- Ebene 2: 5 bis 7 Hauptmenüpunkte („Schulprofil“, „Aktuelles“, „Kontakt“ etc.)
- Ebene 3: Detailseiten, auf denen du umfangreiche Themen („Kollegium“, „Angebot“) aufteilen kannst
Komplexere Websites können noch tiefer verschachtelte Seiten enthalten (Ebene 4 oder tiefer). Für eine klassische Schulhomepage ist das in der Regel aber nicht zu empfehlen.
Die von dir erarbeitete Struktur kannst du bei der Erstellung deiner Homepage im Baukastensystem einfach übertragen.
Achte bei der Erstellung einer mehrsprachigen Website darauf, entsprechend mehrere parallele Sitemaps anzulegen. Vergiss nicht, einen Button im Seitenkopf einzurichten, um zwischen den verschiedenen Sprachen umschalten zu können.
In meiner ausführlichen Anleitung „Wie plane ich meine Website“ habe ich noch viele weitere Tipps und Tricks zur Website-Erstellung parat.
Die Planung steht? Dann registriere deine Wunsch-Domain!
Sobald du weißt, wie deine Schul-Website aufgebaut sein soll, kommt der nächste Schritt: die Domain. Zwar bieten viele Homepage-Baukästen kostenlose Tarife an – die sind aber fast immer mit Einschränkungen verbunden.
Eine der größten: Du bekommst nur eine sogenannte Subdomain, zum Beispiel so etwas wie:
beispielschule.jimdosite.com
Das wirkt wenig professionell und ist schwer zu merken. Ich empfehle dir daher, gleich eine eigene .de-Domain zu registrieren – etwa:
www.beispielschule-musterstadt.de
So wirkt deine Schulhomepage deutlich vertrauenswürdiger, auch für Eltern, Behörden oder mögliche Partner wie Fördervereine.Auch für deine E-Mail-Kommunikation ist eine eigene Domain praktisch – zum Beispiel für eine Adresse wie:
kontakt@beispielschule-musterstadt.de
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Auch für Schulen gilt: Sobald eine eigene Website online geht, müssen bestimmte gesetzliche Vorgaben eingehalten werden. Laut Datenschutz-Grundverordnung (DSGVO) brauchst du in fast allen Fällen ein Impressum, eine Datenschutzerklärung und ein Cookie-Banner.
Fehlen diese Pflichtangaben, kann das nicht nur zu Vertrauensverlust führen, sondern auch rechtliche Konsequenzen haben – etwa in Form von Abmahnungen.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Schul-Website?
Bei Schul-Websites gelten in einigen Bundesländern zusätzliche Anforderungen – z. B. zur Barrierefreiheit, zur Nutzung von Bildern oder zur Speicherung personenbezogener Daten (wie in Kontaktformularen oder bei Krankmeldungen). Auch wenn keine kommerzielle Absicht besteht, ist die Schule verantwortlich für den Schutz der Daten ihrer Nutzer.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Der aufregendste Moment: Deine Schule geht online!
Nur noch wenige Augenblicke, dann kannst du deine von dir selbst erstellte Schul-Homepage veröffentlichen. Aufregend, oder?
Tatsächlich brauchst du bei Homepage-Baukästen wie WIX* oder Jimdo* jetzt nur noch auf den Button „Veröffentlichen“ zu klicken. Dann geht deine Seite live.
Ich rate dir aber, dir jetzt noch ein paar Minuten für die Überprüfung einiger wichtiger Punkte zu nehmen. Damit stellst du sicher, dass deine Schul-Website auch wirklich so funktioniert, wie sie soll.
4 Punkte, die du vor dem Veröffentlichen checken solltest:
- Stelle sicher, dass auf deiner Website auch wirklich alle Funktionen aktiv sind. Achte besonders auf die interaktiven Elemente und klicke ruhig einmal alle Links durch. Hast du ein Impressum für deine Schulhomepage erstellt?
- Rufe die Voransicht deiner Website in verschiedenen Browsern wie Chrome, Safari oder Firefox auf. In jedem dieser Browser sollte die Darstellung passen. Vergiss nicht, auch die mobile Darstellung auf dem Handy zu checken.
- Falls du es noch nicht getan hast, kannst du jetzt noch einmal Freunde oder Familie bitten, deine Website auf Herz und Nieren zu prüfen.
- Passe jetzt noch die SEO-Einstellungen in deinem Homepage-Baukasten an. Achte besonders auf Seitentitel und Vorschautexte sowie ihre Darstellung bei Google.
Herzlichen Glückwunsch! Deine Schulhomepage ist jetzt online!
Wenn du alle Punkte der Checkliste abgehakt hast, dann ist es jetzt so weit: Du kannst auf den „Veröffentlichen“-Button klicken! Wow, gute Arbeit! Meine Gratulation. Du hast es geschafft und kannst ruhig stolz auf dich sein.
Gefällt dir deine Schul-Website? Und wie fandest du diese Anleitung? Ich freue mich auf deinen Kommentar zu deinen Erfahrungen.
So kannst du eine Schul-Website erstellen (Anleitung):
Ob mit Baukasten oder Agentur – überlege zuerst, was deine Seite können soll. Dann entscheidest du, ob du sie selbst erstellen oder erstellen lassen willst. Achte auf rechtliche Vorgaben, plane die Inhalte sorgfältig – und starte Schritt für Schritt.
Wenn man einen Homepage-Baukasten wie WIX* oder Jimdo* nutzt, kostet die Erstellung einer Homepage zwischen fünf und 25 Euro pro Monat. Wie hoch die Kosten tatsächlich sind, hängt vom Anbieter und dem gewählten Tarif ab.
Die Schulhomepage mit WordPress zu erstellen, kostet ebenfalls nur ein paar Euro pro Monat für Hosting und Domain. Allerdings fallen für hochwertige Designvorlagen oder Plugins Zusatzkosten an.
Wer sich eine Website von einem Designer oder einer Firma erstellen lässt, sollte mit Preisen zwischen 1.000 und 10.000 Euro rechnen. Auch hier hängen die Kosten von verschiedenen Faktoren wie Umfang und Funktionalität sowie dem individuellen Design und den eigenen Ansprüchen ab.
Die Kosten für eine Schul-Website können sowohl einmalig als auch fortlaufend sein. Einmalige Kosten fallen etwa an, wenn man einen Webdesigner beauftragt oder externe Dienstleister Fotos oder Texte erstellen. Das Webhosting und die Domain müssen monatlich bezahlt werden. In den Tarifen der Homepage-Baukasten-Anbieter sind Hosting- und Domainkosten schon enthalten.
Die Gratistarife von Anbietern wie WIX* oder Jimdo* eignen sich für die Einarbeitung in das Thema Website-Gestaltung sowie das Ausprobieren von Funktionen.
Bei der Schulhomepage-Erstellung mit WordPress fallen ebenfalls fortlaufende Kosten für Hosting und Design an. Professionell erstellte Designs oder Zusatzfunktionen können einmalige Kosten nach sich ziehen.
Es ist grundsätzlich möglich, eine für Schulen geeignete Website kostenlos zu erstellen. Homepage-Baukasten-Anbieter wie WIX* oder Jimdo* bieten dazu Gratistarife. Programmierkenntnisse sind dabei nicht notwendig. Eine kostenlose Website-Gestaltung und Veröffentlichung ist damit dauerhaft möglich.
Allerdings gibt es Einschränkungen bei den Funktionen, etwa eine Sub- statt eine Hauptdomain, und es wird ein Werbehinweis auf der Website angezeigt. Ähnliches gilt auch für den Anbieter wordpress.com – nicht zu verwechseln mit dem CMS WordPress – mit dem ebenfalls Schulhomepages erstellt werden können.
Wie schwer es einem fällt, eine eigene Website, ob für z. B. eine Grundschule oder ein Gymnasium, zu erstellen, hängt auch von den technischen Fähigkeiten ab. Dank der Nutzung eines Homepage-Baukastens und der darin enthaltenen Designvorlagen können aber auch Anfänger einfache Websites erstellen.
Wie man schnell und einfach zu einer eigenen Website kommt, habe ich in meiner ausführlichen Anleitung zur Homepage-Erstellung für Anfänger beschrieben.
Wie lange es dauert, eine Schul-Homepage zu erstellen, variiert stark nach Größe, Umfang und Komplexität der Website sowie der gewählten Methode. Wer auf einen Homepage-Baukasten zurückgreift, kann eine einfache Website für Gymnasien oder andere Schulformen schon innerhalb eines Tages erstellen und gestalten. Hilfreich ist es, den Content vorzubereiten und sich eine Sitemap anzulegen.
Eine komplexe Website von Grund auf selbst zu entwickeln oder von externen Dienstleistern entwickeln zu lassen, kann dagegen mehrere Wochen in Anspruch nehmen.
7 Tipps für die Erstellung einer guten Schul-Webseite:
- Mache dir Gedanken, welche Art von Schul-Website du erstellen willst
- Wähle den für diese Website-Art am besten geeigneten Anbieter
- Erstelle eine Sitemap, um deine Website-Struktur zu planen
- Gestalte das Design so, dass es zum Schulprofil passt
- Stelle sicher, dass die Website für Mobilgeräte optimiert ist und schnell lädt
- Bereite aussagekräftige Bilder und kurze, spannende Texte vor
- Vergiss nicht, bei deiner Schulhomepage die Datenschutz-Richtlinien zu beachten
Seit Einführung der Datenschutz-Grundverordnung (DSGVO) müssen auch Schulhomepages zusätzliche Regeln beachten, was den Datenschutz angeht. So gilt etwa, dass für die Veröffentlichung von Fotos von Schülern auf einer Schulhomepage eine Zustimmung der Erziehungsberechtigten einzuholen ist. Neben einem korrekten Impressum gehört auch eine vollständige Datenschutzerklärung und ein sogenanntes „Cookie-Banner“ auf jede Schulhomepage.
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen



Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen