Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Fotografen
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Ob du deine Website selbst erstellen willst – mit einem Homepage-Baukasten oder WordPress – oder lieber auf einen professionellen Dienstleister setzt: Hier findest du die besten Anbieter für Fotografen, Hochzeitsfotograf:innen, Porträt- und Eventfotograf:innen.
Wir zeigen dir, mit welchen Kosten du rechnen musst, geben konkrete Beispiele und gehen auf wichtige Punkte wie Planung und rechtliche Aspekte (z. B. Datenschutz) ein.
So findest du die passende Lösung für dein Foto-Business – ganz gleich, ob du gerade startest oder bereits Erfahrung hast.

Diese Fragen beantworte ich in meinem Ratgeber für Fotografen-Websites:
- Einleitung: Was macht eine gelungene Fotografen-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Fotografen geeignet?
- Erstellen lassen: Wo kann ich mir eine Fotografen-Website professionell erstellen lassen?
- Kosten: Was kostet eine Website für meinen Fotoauftritt?
- Planung: Wie plane ich die Inhalte meiner Fotografen-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Fotografen-Websites:
- Was macht eine gute Fotografen-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Fotografen?
- Wo kann ich meine Fotografen-Website professionell erstellen lassen?
- Was kostet eine Fotografen-Website?
- Wie plane ich meine Website für Fotografen?
- Welche rechtlichen Aspekte müssen Fotografen im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Fotografen-Website beachten?
Das Wichtigste in Kürze
- Methoden: Eine Fotografen-Website kannst du entweder selbst gestalten oder professionell erstellen lassen. Moderne Tools wie Homepage-Baukästen und WordPress sind auch für Einsteiger gut geeignet.
- Besonders wichtig: Achte auf eine ansprechende Präsentation deiner Leistungen, hochwertige Bilder, klare Kontaktmöglichkeiten – und, falls relevant, Infos für potenzielle Kund:innen oder Bewerber:innen. Impressum und Datenschutz dürfen nicht fehlen.
- Kosten: Selbst erstellte Websites gibt’s ab etwa 5 € im Monat. Für eine professionell erstellte Website solltest du mit rund 2.000 € aufwärts rechnen.
Video-Anleitung:
Du willst direkt loslegen? In diesem kurzen Video zeige ich dir Schritt für Schritt, wie du mit WordPress – und etwas KI-Hilfe – ganz einfach eine professionelle Website für dein Fotografie-Business erstellst.

Deine Website ist dein digitales Schaufenster – egal ob du sie selbst mit einem Baukasten oder WordPress erstellst oder professionell gestalten lässt. Wichtig ist: Sie soll deine Bilder sprechen lassen, dein Angebot klar vermitteln und Interessierte direkt ansprechen. In diesem Ratgeber zeige ich dir die besten Tools, Anbieter und Gestaltungstipps für deinen Auftritt.
Das können Ziele für deine Fotografen-Website sein:
- Deine besten Fotografien wirkungsvoll präsentieren (z. B. als Galerie oder Album)
- Überblick über dein Angebot geben: Hochzeitsfotografie, Porträts, Business-Shootings usw.
- Vertrauen schaffen durch Infos zu Werdegang, Ausbildung und Arbeitsweise
- Direkte Kontaktaufnahme ermöglichen – per Formular, Chat oder Buchungstool
- Bildbestellungen oder Shooting-Buchungen über deine Website abwickeln
Mit der passenden Struktur und den richtigen Funktionen erreichst du genau die Menschen, für die deine Arbeit gedacht ist – egal ob Kund:innen, Kooperationspartner oder Auftraggeber:innen.
„Besucher deiner Website interessieren sich nicht nur für deine Bilder – sondern auch für die Geschichte dahinter. Gib ihnen beides.“
Jörn Brien
An diesen Websites von Kolleg:innen kannst du dich gut orientieren – egal ob sie selbst erstellt wurden oder von Profis gestaltet sind.
Ich habe Beispiele aus verschiedenen Bereichen gesammelt: Porträt, Hochzeit, Event, Kunst. Schau dir an, welche Inhalte sie zeigen, wie sie mit Bildern umgehen und welche Gestaltung zu dir passen könnte.
Beispiele für gut gemachte Fotografen-Webseiten

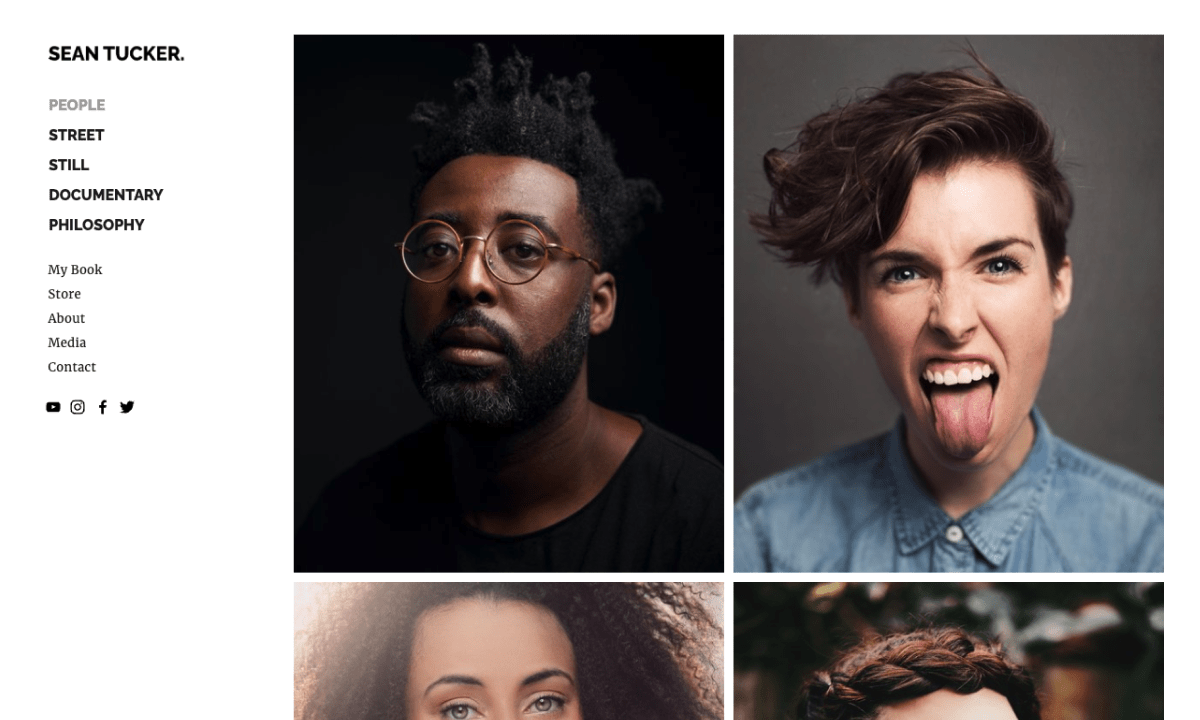
Bild und Ton
Der Brite Sean Tucker ist Fotograf und Filmemacher. Auf seiner mit dem Baukasten von Squarespace* erstellten Homepage empfängt Tucker seine Besucher mit hochwertigen und eindrucksvollen Porträts.
Die Bilder können in einer Galerie aufgerufen und durchgeklickt werden.
In dem auf der linken Seite angeordneten Menü finden sich weitere Formen des Schaffens von Tucker, etwa Straßenfotografie und filmische Dokumentationen.
Integriert hat Tucker einen Online-Shop, in dem er Kunstdrucke, Bücher und Magazine verkauft. Auf seiner „Über mich“-Seite offenbart Tucker in aller Kürze einige Informationen über sich und seinen Werdegang.
Immerhin ist ein Foto Tuckers dabei. Die Besucher seiner Homepage sollen sich wohl eher anhand der Fotografien und Videos ein Bild von ihm machen.

Bildgewaltig
Ausschließlich Bilder sprechen lässt der Berliner Fotograf Markus Braumann. Die Startseite der mit WIX* erstellten Website zeigt eine Auswahl seines Schaffens.
In drei Hauptmenü-Punkten – „People“, „Moments“ und „Product“ – hat Braumann eine Vielzahl seiner Werke veröffentlicht. Diese lassen sich in Galerieform aufrufen und durchklicken.
Auf der Kontaktseite finden sich E-Mail-Adresse und Telefonnummer. Auf die Einbindung eines Formulars hat Braumann verzichtet. Auch zu Person und Werdegang finden sich auf der Website selbst keine Informationen.
Die porträtierten Persönlichkeiten wie Fußballer Serge Gnabry oder Sängerin Lena Meyer-Landrut zeugen von Erfahrung und Können des Fotografen.

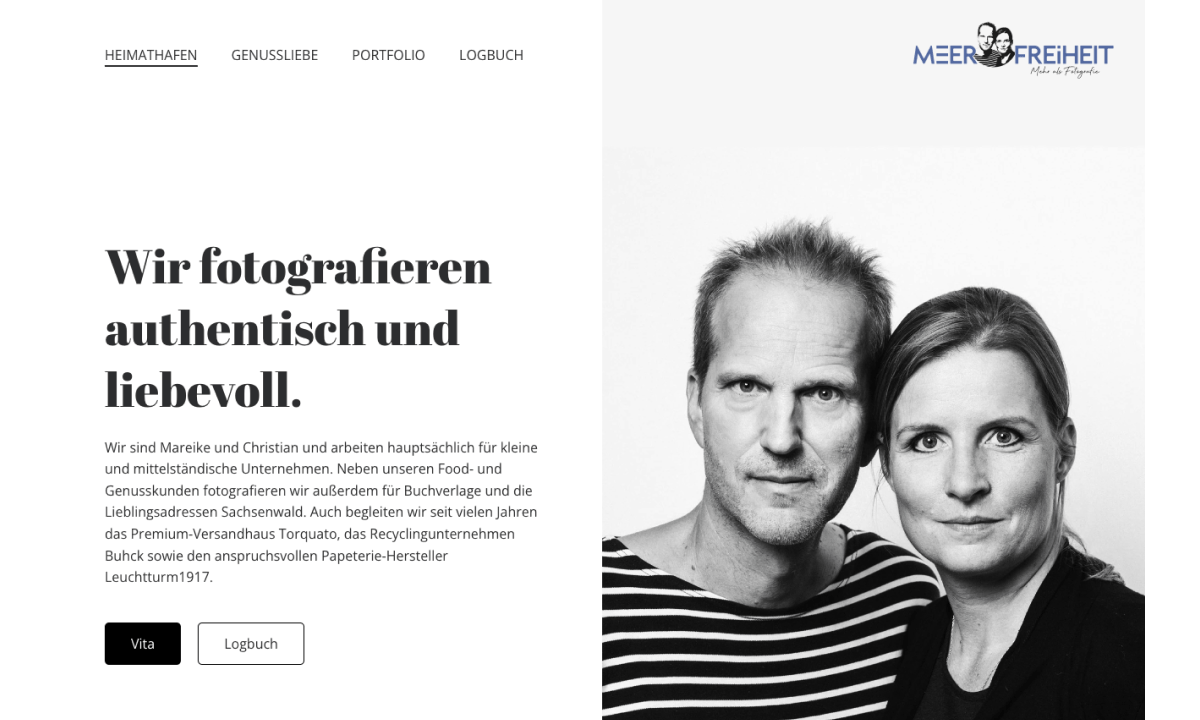
Bildsprache
Die Fotografen Mareike Suhn und Christian Geisler haben auf Jimdo* gesetzt, was die Erstellung ihrer Website („Meerfreiheit“) angeht. Dort finden sich neben hochwertigen Fotos auch beschreibende Texte.
Die beiden Fotografen legen viel Wert auf Porträts von besonderen Menschen und gutem Essen.
Eine Übersicht über ihr Schaffen gibt es in ihrem Portfolio. Mehr Informationen über die Entstehung der Bilder geben Suhn und Geisler in einem „Logbuch“ genannten integrierten Blog wieder.
Auch auf „Meerfreiheit“ gibt es ein Galerieformat, wo Besucher die Fotos aufrufen und durchklicken können.
Welche Funktionen sollte eine gute Fotografen-Website haben?
Eine gute Website für Fotograf:innen zeigt nicht nur Bilder – sie macht deine Arbeitsweise sichtbar, schafft Vertrauen und erleichtert die Kontaktaufnahme. Diese Funktionen helfen dir dabei:
- Galerien & Alben: für verschiedene Genres oder Projekte
- Angebotsseiten: mit Beschreibung, Preisangaben und Beispielbildern
- Kontaktformulare und Buchungstools: für direkte Anfragen oder Terminbuchung
- Passwortgeschützte Bereiche: zur Bildfreigabe für Kund:innen
- SEO- und Social-Media-Anbindung: damit du online besser gefunden wirst
Welche Methoden gibt es, um eine Website für Fotografen zu erstellen?
Eine eigene Fotografen-Website zu erstellen ist heute kein Hexenwerk – vor allem mit Homepage-Baukästen oder WordPress. Damit sparst du Geld und behältst die Kontrolle.
Trotzdem lohnt es sich manchmal, Profis zu beauftragen – etwa wenn du besonders anspruchsvolle Wünsche hast oder dich um nichts kümmern willst. In diesem Ratgeber vergleiche ich beide Wege, stelle erprobte Anbieter vor und zeige dir, worauf du achten solltest.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Website für dein Foto-Business selbst zu erstellen ist heutzutage kein Hexenwerk – und meistens deutlich günstiger, als einen Webdesigner oder eine Agentur zu beauftragen.
Du solltest allerdings ein gewisses Grundverständnis für Computer und Internet mitbringen – und bereit sein, etwas Zeit in die Einarbeitung zu investieren. Dafür hast du später volle Kontrolle über Inhalt, Design und Pflege deiner Seite.
Das sind die besten Homepage-Baukästen für Fotografen:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Fotografen an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Homepage-Baukasten – die richtige Wahl für das Erstellen einer Fotografen-Website
So gestaltest du deine Fotografen-Website mit einem Homepage-Baukasten:
- Wähle einen zu dir passenden Anbieter (Übersicht weiter unten)
- Entscheide dich für eine geeignete Vorlage für deine Fotografen-Homepage
- Bearbeite das Design so, dass es deinen Vorstellungen entspricht
- Füge Fotos und Texte ein
- Veröffentliche deine Fotografen-Homepage
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Fazit: Ein Homepage-Baukasten ist die richtige Wahl für einfache, kreative und professionell gestaltete Fotografen-Homepages.
Bei allen hier vorgestellten Anbietern findest du die Standardfunktionen, um auf der Website dein Fotografie-Portfolio optimal aus- und dich im besten Licht darzustellen.
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
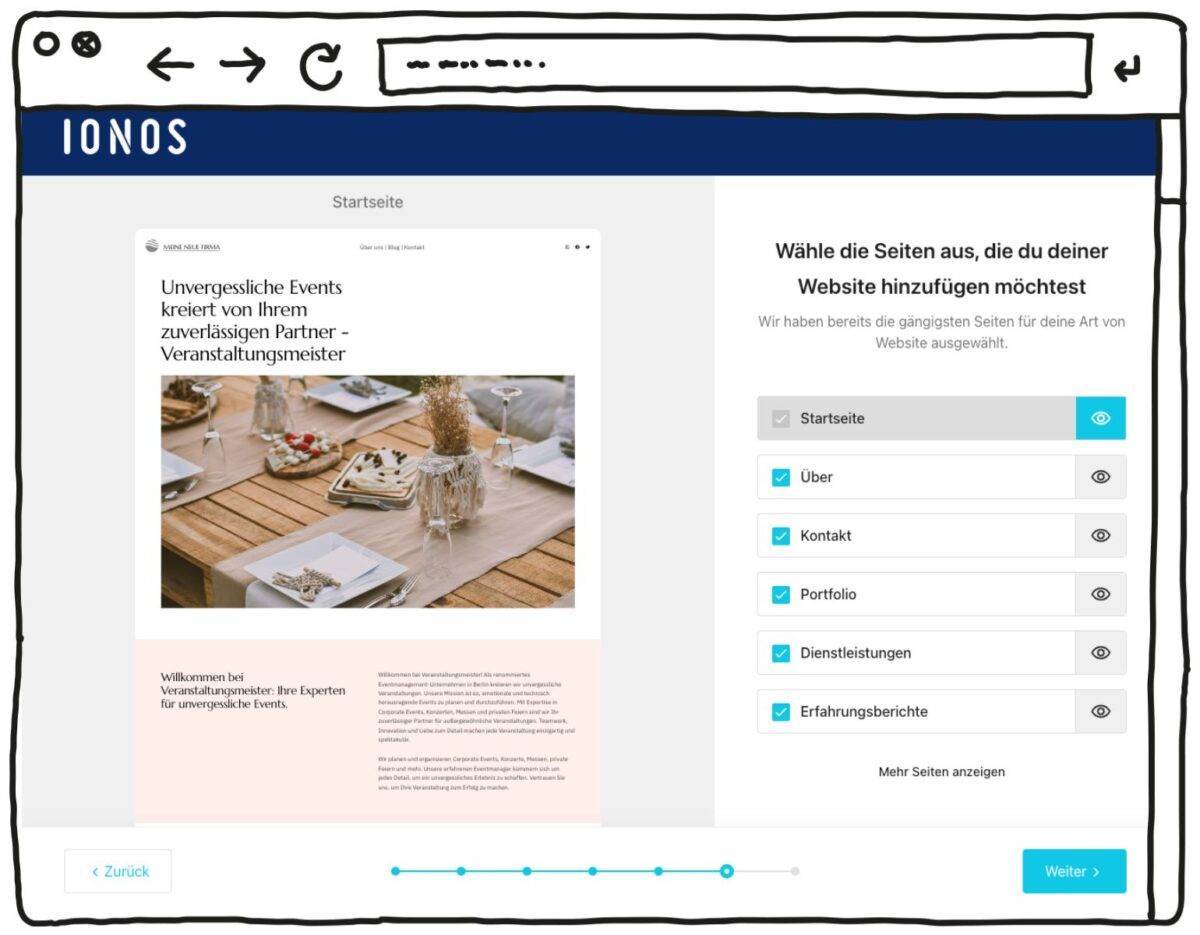
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob du jemanden im Bekanntenkreis kennst, auf einen Freelancer im Netz stößt oder dich an eine spezialisierte Agentur wendest – es gibt viele Wege, eine professionelle Website erstellen zu lassen. Aber woran erkennst du, ob der Anbieter wirklich zu dir passt? Und was kostet das Ganze am Ende?
Ich habe mir einige der beliebtesten Plattformen, Freelancer-Marktplätze und Agenturen angeschaut – von günstigen Allroundern bis zu auf Fotograf:innen spezialisierten Profis. Dabei habe ich nicht nur aufs Design geachtet, sondern auch auf saubere Technik, verständliche Kommunikation und ein faires Preis-Leistungs-Verhältnis.
Die besten Webdesign-Anbieter für Fotografen
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Fotografen-Website erstellen lasse?
Wenn du deine Website nicht selbst baust, sondern eine Agentur oder einen Freelancer beauftragst, ist eine gute Vorbereitung das A und O.
Je klarer du deine Vorstellungen formulierst, desto reibungsloser läuft die Umsetzung – und desto wahrscheinlicher ist es, dass du am Ende eine Seite bekommst, die wirklich zu dir passt.
Gerade bei Fotografen-Websites lohnt es sich, vorab zu überlegen:
- Welche Art von Fotografie steht im Vordergrund (z. B. Hochzeiten, Porträts, Business, Kunst)?
- Welche Zielgruppen möchtest du mit deiner Website ansprechen?
- Welche Bildgalerien, Kategorien oder Referenzen sollen enthalten sein?
- Möchtest du eine Buchungs- oder Kontaktfunktion einbinden?
- Soll die Seite später von dir selbst gepflegt werden können?
- Wie wichtig ist dir Suchmaschinenoptimierung (SEO)?
- Wie schnell soll die Website fertig sein – und wie hoch ist dein Budget?
- Gibt es Beispiele für Seiten, die dir gefallen?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte fest, was du brauchst – z. B. Ziele, Designwünsche, Funktionen (Galerie, Formular, Google Maps etc.). Je konkreter, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib früh Feedback – das spart Zeit und Missverständnisse.
- Materialien bereitlegen: Kläre früh, was du beisteuern musst – etwa Texte, Fotos, dein Logo oder Farben.
- Deadlines realistisch planen: Bau Puffer ein – gerade im kreativen Bereich kommt oft etwas dazwischen.
- Budget offen besprechen: Klare Preisabsprachen sorgen für entspannte Zusammenarbeit.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schützt beide Seiten – und schafft Verlässlichkeit.
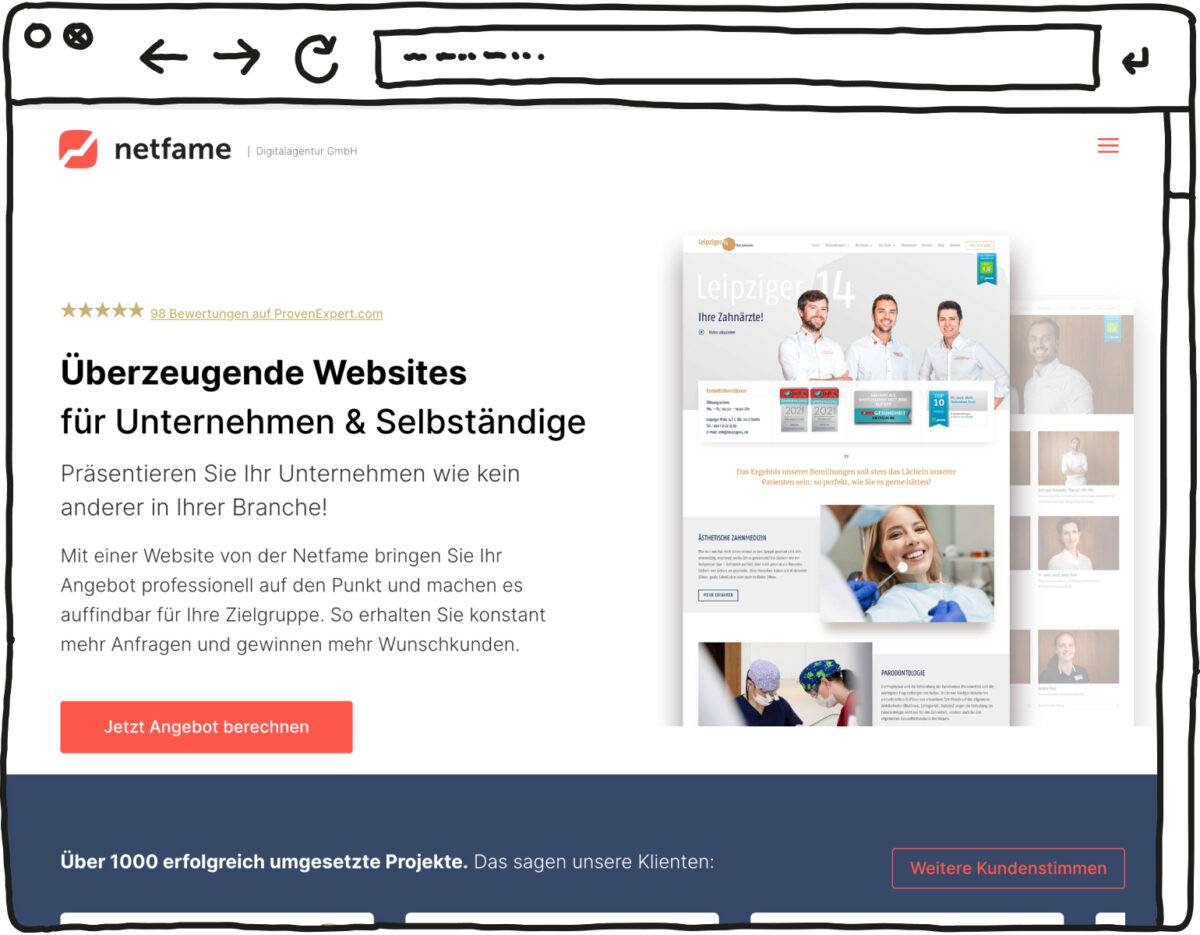
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eine Website variieren je nach Umfang, Anspruch und gewählter Methode. Grundsätzlich gilt: Je einfacher das Projekt, desto geringer die Kosten.
Für viele Fotograf:innen reicht eine klassische Website mit Galerie, Angebotsübersicht und Kontaktformular völlig aus. Solche Seiten kannst du oft schon für wenige Euro im Monat selbst erstellen – etwa mit einem Homepage-Baukasten oder WordPress.
Etwas teurer wird es, wenn du spezielle Funktionen integrieren willst – zum Beispiel passwortgeschützte Kundenbereiche, einen Online-Shop für Bildverkäufe oder automatisierte Buchungstools. Auch individuell gestaltete Designs oder SEO-Optimierungen treiben den Preis nach oben.
Kann ich eine Fotografen-Website auch kostenlos erstellen?
Es gibt Anbieter, bei denen du eine kostenlose Website erstellen kannst. Allerdings musst du dann meist mit Einschränkungen leben: Deine Seite läuft unter einer unprofessionellen Subdomain, Werbung wird eingeblendet und wichtige Funktionen wie eigene E-Mail-Adressen fehlen.
Für einen seriösen Auftritt als Fotograf:in lohnt es sich, ein kleines monatliches Budget einzuplanen – schon für unter 10 € bekommst du ein ordentliches Gesamtpaket.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Den richtigen Anbieter und die passende Domain hast du im Kasten? Dann starten wir mit der Planung deiner Fotografen-Website.
Beantworte dir dazu folgende Fragen:
- Was erwarten die Besucher deiner Website an Inhalten und Funktionen?
- Wo kannst du diese Inhalte und Funktionen möglichst sinnvoll platzieren?
- Wie soll die logische Struktur deiner Website aussehen?
In meiner Anleitung zur Website-Planung gebe ich dir weitere Anregungen, wie du Inhalten und Funktionen auf deiner Website verteilen kannst.
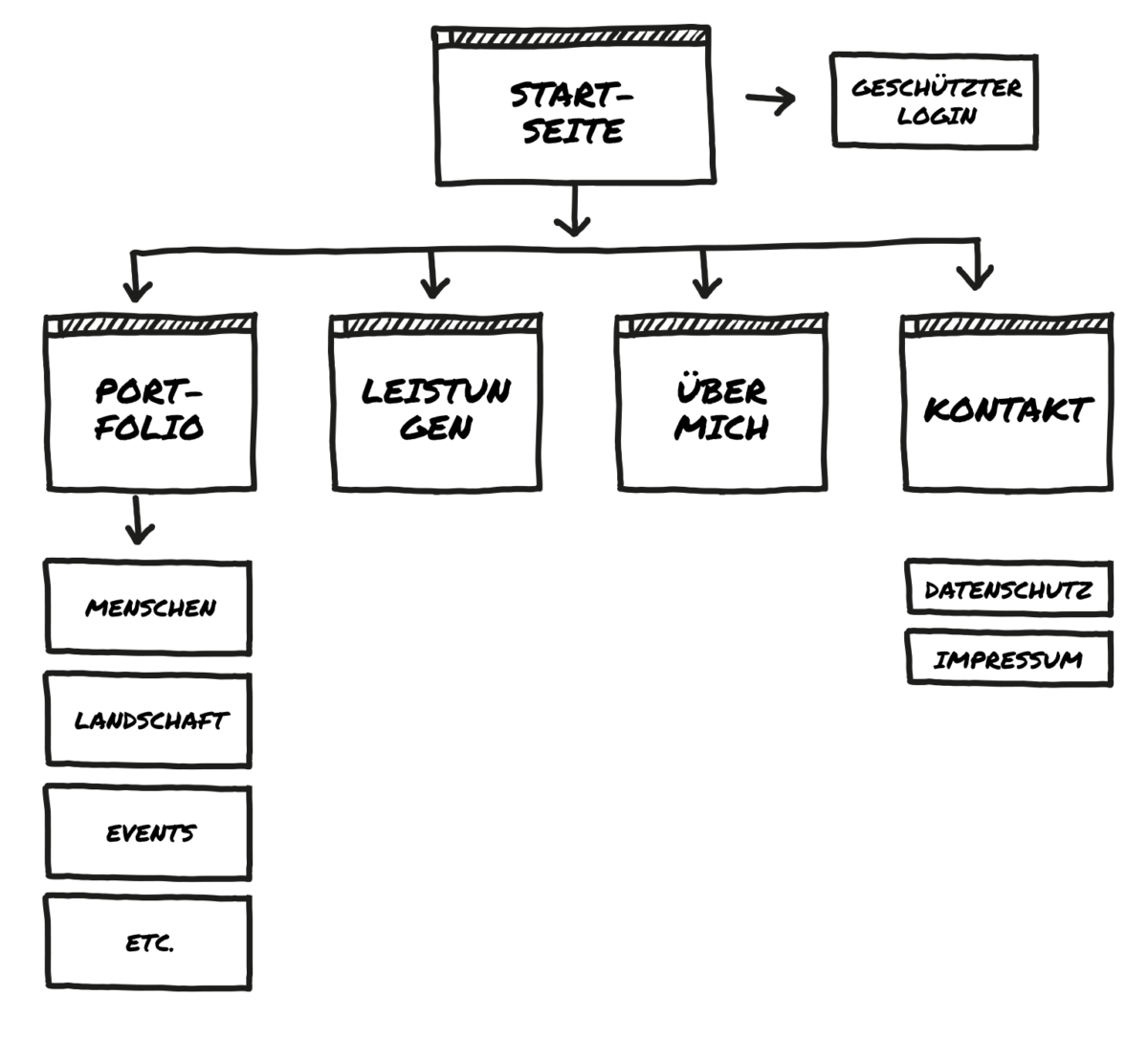
Plane deine Website-Struktur mithilfe einer Sitemap

Eine Sitemap hilft dir dabei, die logische Struktur deiner Website zu visualisieren und festzulegen.
Du kannst zur Erstellung deiner Sitemap ein Blatt Papier oder deinen Computer verwenden:
- Ebene 1: Startseite
- Ebene 2: 5-7 Hauptmenüpunkte (z. B. Galerie, Vita, Dienstleistungen, Kontakt)
- Ebene 3: Detailseiten, um umfangreiche Website-Themen aufzuteilen
Weitere Ebenen solltest du nur dann einziehen, wenn du eine komplexe Website planst. Für eine einfache Fotografen-Homepage ist das nicht notwendig.
Wenn du dich an die Gestaltung deiner Website im Homepage-Baukasten deiner Wahl machst, kannst du die hier erarbeitete Struktur übertragen.
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wenn du deine Website mit einem Homepage-Baukasten erstellst, kannst du zwar oft kostenlos loslegen – aber: In der Gratis-Version bekommst du nur eine sogenannte Subdomain, die so aussehen kann:
beispielname.jimdofree.com
Das wirkt wenig professionell – gerade wenn du mit deiner Website Kund:innen gewinnen möchtest. Deshalb mein Tipp: Greif lieber zu einer eigenen Domain, wie z. B.:
www.vorname-nachname-fotografie.de
Eine eigene .de-Domain macht sofort einen besseren Eindruck – egal ob du Porträt-, Hochzeits- oder Businessfotografie anbietest.
Außerdem kannst du damit eine passende E-Mail-Adresse nutzen, zum Beispiel:
kontakt@vorname-nachname-fotografie.de
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Sobald du eine Website betreibst – egal ob Baukasten, WordPress oder Agentur-Seite – bist du in der EU verpflichtet, bestimmte rechtliche Vorgaben einzuhalten. Dazu gehören:
- Ein korrektes Impressum
- Eine Datenschutzerklärung, die den Anforderungen der DSGVO entspricht
- Ein Cookie-Banner, falls du Analyse-Tools oder Drittanbieter-Dienste nutzt
Diese Angaben sind Pflicht – und werden häufig abgemahnt, wenn sie fehlen oder fehlerhaft sind.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Fotografen-Website?
Wenn du auf deiner Website Bilder von Personen veröffentlichst (z. B. aus Hochzeiten oder Porträts), brauchst du in der Regel deren schriftliche Einwilligung. Auch für den Einsatz von Tracking-Tools oder Kontaktformularen gelten besondere Datenschutzregeln.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
Wie aufregend! Deine Foto-Website geht online!
Du bist nur noch wenige Augenblicke von der Veröffentlichung deiner selbst erstellten Website entfernt. Die Seite ist so gut wie fertig. Aufregend, oder?
Mit einem Klick auf den Button „Veröffentlichen“ könntest du deine Seite sofort online stellen.
Aber halt! Nimm dir noch ein paar Minuten Zeit, um ein paar wichtige Dinge zu überprüfen.
Arbeite die kurze Checkliste noch ab. Dann bist du auf der sicheren Seite, was das Funktionieren deiner Website angeht.
Vor der Veröffentlichung noch diese 4 Punkte checken:
- Funktionen: Sind alle Links aktiv und funktionieren die interaktiven Elemente?
- Browser: Stimmt alles mit der Darstellung deiner Seite in Chrome, Safari und Firefox sowie auf dem Handy?
- Feedback: Haben Freunde und Familie deine Website ausprobiert? Ist ihnen noch etwas aufgefallen? Was sagen sie zu dem Namen deiner Fotografie-Homepage?
- Google-Suche: Hast du die SEO-Einstellungen (Seitentitel, Vorschautexte) komplettiert? Diese findest du auch in deinem Homepage-Baukasten.
Gratulation! Deine Fotografen-Website ist live!
Jetzt nur noch den „Veröffentlichen“-Button klicken und du hast es geschafft: Deine Website ist online. Du hast die Website erfolgreich entwickelt. Ich gratuliere dir zu deiner Arbeit. Du darfst stolz auf dich sein!
Wie findest du deine Fotografie-Homepage? Gefällt dir der Name? Ist alles so, wie du es dir vorgestellt hast? Wie hat dir meine Anleitung gefallen?
Ich freue mich auf dein Feedback im Kommentarbereich.
So kannst du eine Fotografen-Website erstellen (Anleitung):
Du kannst deine Fotografen-Website entweder selbst mit einem Baukasten oder WordPress erstellen – oder professionell gestalten lassen. In meinem Ratgeber findest du passende Anbieter, Kostenübersichten, Planungstipps sowie alle rechtlichen Hinweise Schritt für Schritt erklärt.
Das Erstellen und Betreiben einer Fotografie-Website kostet nicht viel. Wie teuer die Homepage konkret ist, ist davon abhängig, mit welcher Methode du sie erstellst und wie umfangreich sie sein soll. Verwendest du einen Homepage-Baukasten wie WIX* oder Jimdo*, bist du mit wenigen Euro pro Monat dabei. Die Kosten für Domain und Webhosting sind in den Tarifen der Baukästen schon enthalten.
Für eine Fotografie-Homepage – inklusive Domain und Webhosting – zahlst du monatlich wenige Euro, wenn du die Website selbst erstellst. Am einfachsten geht das mit einem Baukastensystem. Einmalige Kosten kommen auf dich zu, wenn du einen externen Dienstleister mit der Erstellung der Seite oder einzelnen Website-Inhalten beauftragst. Die Baukästen bieten auch die Möglichkeit, eine Website kostenlos zu betreiben. Du solltest dies aber nur zu Testzwecken machen.
Es ist möglich, eine Fotografie-Website kostenlos zu erstellen und – dauerhaft – zu veröffentlichen. Dafür gibt es bei den Homepage-Baukasten-Anbietern wie WIX* und Jimdo* eigene Gratis-Tarife. Eine eigene Hauptdomain steht dir dabei aber nicht zur Verfügung. Außerdem blenden die Anbieter störende Werbung ein. Das wirkt nicht professionell und ist vor allem zu Testzwecken zu empfehlen.
Das Erstellen einer eigenen Fotografie-Website ist nicht schwer. Ganz im Gegenteil! Wer einen Homepage-Baukasten wie WIX* oder Jimdo* nutzt, benötigt lediglich grundlegende Computerkenntnisse. Die bei diesen Systemen zur Verfügung stehenden flexiblen Design-Vorlagen machen die Website-Gestaltung zum Kinderspiel. Alle Informationen dazu findest du in meiner Schritt-für-Schritt-Anleitung zur Homepage-Erstellung für Anfänger.
Kurz gesagt: Das kommt darauf an. Mithilfe eines Homepage-Baukasten kann eine einfache Fotografie-Website innerhalb eines Tages fertig sein. Die Erstellung einer komplexeren Homepage kann mehrere Tage oder sogar einige Wochen in Anspruch nehmen. Wenn du dir deine Fotografen-Homepage von Grund auf von einem externen Dienstleister erstellen lassen willst, kann das auch noch länger dauern.
Beachte diese 7 Tipps, um die Erstellung deiner Homepage für Fotografie zu optimieren:
- Entscheide dich für die Art der Fotografie-Website
- Wähle einen Anbieter
- Erstelle eine Sitemap, um die Website-Struktur zu visualisieren
- Greife zu einem Template, das zu dir passt
- Achte auf eine hohe Ladegeschwindigkeit und eine optimale Darstellung auf dem Handy
- Nutze kurze, präzise Texte und aussagekräftige Bilder
- Integriere Impressum und Datenschutzrichtlinien in deine Seiten
Ja, auch für Fotografen-Websites gilt die DSGVO (Datenschutz-Grundverordnung) der EU. Das bedeutet, dass du als Fotograf, der eine Website betreibt, die entsprechenden Bestimmungen einhalten musst. Dazu gehört, dass du deine Besucher in einer Datenschutzerklärung darüber informierst, wenn du personenbezogene Daten erhebst und verarbeitest.
Eine Website für Fotografen kannst du natürlich auch mit WordPress erstellen. Einsteigern empfehle ich aber, auf einen Homepage-Baukasten wie WIX* oder Jimdo* zu setzen. Hiermit lassen sich Websites schnell und einfach mit Unterstützung durch einen Einrichtungsassistenten erstellen. Zudem finden sich jede Menge flexibler Design-Vorlagen – auch solche, die speziell für Fotografen entwickelt wurden.
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen



Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen