Website erstellen für Anfänger (2025)

Wir sind bekannt aus:
Top 3 anfängerfreundliche Website-Tools
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Du hast vor, dir eine eigene Website oder eine einfache Homepage zu erstellen, weißt aber nicht genau, wie und wo du beginnen sollst?
Hier bist du richtig!
Ob du die Website privat, für dein Unternehmen oder einen Verein nutzen willst, ist dabei vollkommen egal. Auch die Höhe deines Budgets spielt keine Rolle.
In diesem Artikel zeige ich dir die besten und einfachsten Wege, eine Website zu erstellen – und gehe auf kostenlose und kostenpflichtige Methoden ein.
Aber keine Sorge. Eine professionelle Website kannst du schon für unter 10 Euro pro Monat online stellen.
Mit dieser detaillierten Anleitung lernst du eine Website zu erstellen – und hast in kurzer Zeit deine selber gemachte Homepage im Internet.
Bist du bereit? Los geht’s!

So kannst du deine eigene Website erstellen:
- Welche Art von Website benötige ich?
-
Welche Erstellungs-Methode ist für mich geeignet?
- Methode 1: Homepage-Baukasten – erzielt die besten Ergebnisse für Anfänger
- Vor- und Nachteile eines Homepage-Baukastens
- Welche Homepage-Baukästen kann ich empfehlen?
- Methode 2: WordPress – wenn du größere Pläne hast oder bloggen willst
- Vor- und Nachteile von WordPress
- Welche sind die besten Webhosting-Anbieter für WordPress?.
- Methode 3: Online-Shop-System – wenn du online verkaufen möchtest
- Welche Shopsysteme kann ich empfehlen?
- Methode 4: Website erstellen lassen – bequem aber teuer
- Vor- und Nachteile eines Webdesigners
- Wie finde ich eine passende Domain?
-
Wie plane ich meine Website?
- Welche Inhalte und Funktionen erwarten meine Besucher?
- Beispiel 1: Die Startseite
- Beispiel 2: „Über mich“ bzw. „Über uns“
- Beispiel 3: Leistungen und Angebote
- Beispiel 4: Kontaktseite
- Immer benötigt: Rechtliches und Pflichtangaben
- Website-Struktur planen: erstelle eine Sitemap aller benötigten Seiten
- Genug vorbereitet, jetzt legen wir los!
-
Wie gestalte ich meine Seite schön und gut bedienbar?
- Vorlagen und Themes: der einfachste Weg zu einem professionellen Design
- Darauf solltest du bei der Auswahl deiner Design-Vorlage achten
- Empfohlene Design-Vorlagen für alle Anbieter
- Deine Designvorlage anpassen – am Beispiel des WIX Homepage-Baukastens
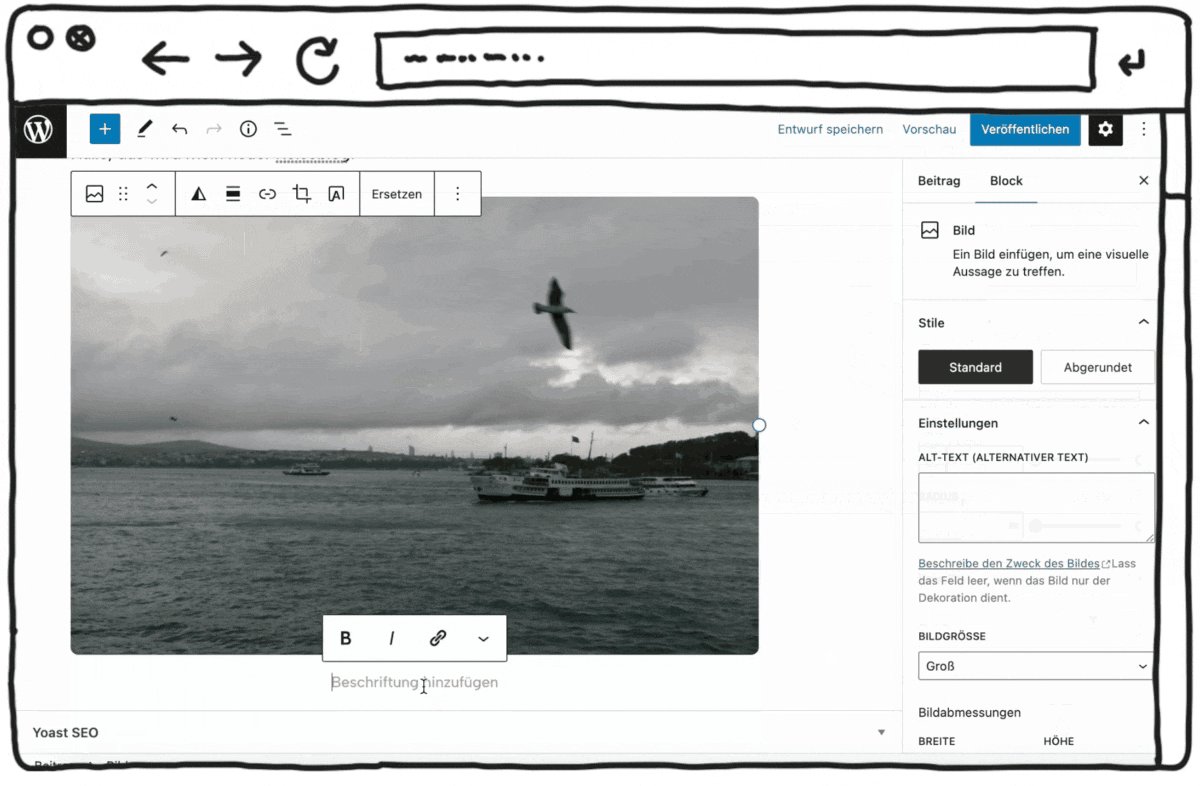
- Deine Inhalte: die Kraft ausdrucksstarker Bilder und Texte
- Tipps für den Einsatz von Bildern
- Fürs Web schreiben: Darauf solltest du achten
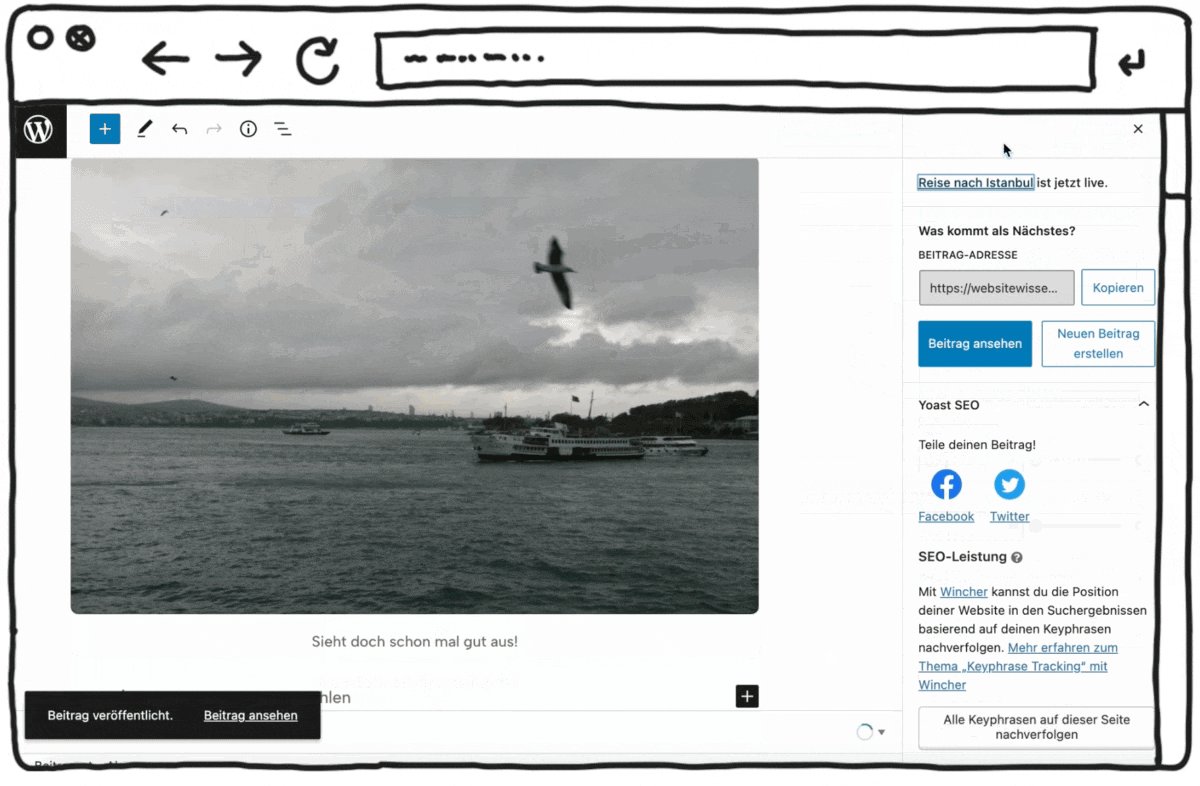
- Der aufregendste Moment: die Website online stellen!
- Herzlichen Glückwunsch, deine Website ist online!
- Häufige Fragen zum Thema Website-Erstellung
- 4 Kommentare zum Artikel

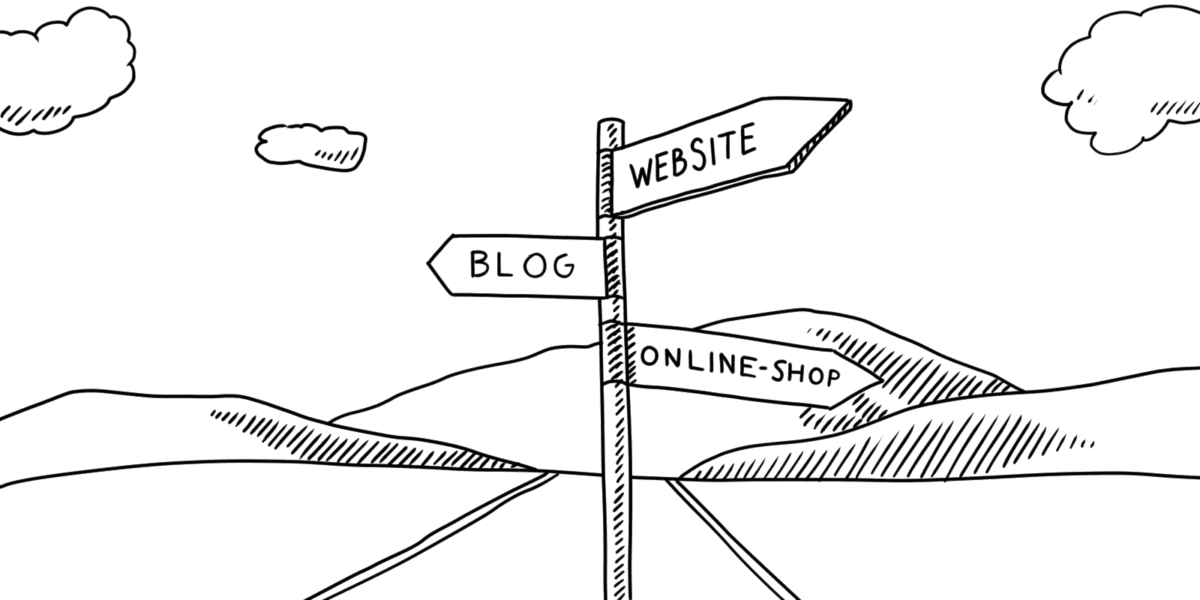
Damit du erfolgreich deine Website erstellen kannst, musst du erst einmal wissen, welche Art von Website du benötigst.
Grob gesagt unterscheidet man drei Arten von Websites:
- Die klassische Website eignet sich besonders für die Vorstellung deiner Person, deines Unternehmens oder deiner Organisation im Internet.
- Ein Blog, auf dem regelmäßig aktuelle Inhalte veröffentlicht werden, kann privat genutzt werden, oder um als Themen-Blogger Geld mit dem Schreiben zu verdienen. Für Firmen kann ein Blog auch ein sinnvolles Marketinginstrument sein.
- Ein Online-Shop dient der Präsentation und dem Verkauf von Produkten im Internet.
Mehr zu den einzelnen Website-Arten erkläre ich dir im Anschluss.
Klar sind auch Mischformen möglich, etwa eine Firmen-Website mit angeschlossenem Blog oder ein Blog mit integriertem Shop.
Ich rate dir jedoch dazu, dass du dich für den Anfang auf das primäre Ziel deines Vorhabens fokussierst. So kannst du das für dich am besten geeignete Website-Tool auswählen. Ist deine Website erst einmal online, kannst du sie immer noch um weitere Bereiche erweitern.
Klassische Website

Eine klassische Website ist die richtige Wahl, wenn es dir darum geht, dich, deinen Verein oder deine Firma im Internet vorzustellen.
Für die meisten Unternehmen ist die eigene Homepage heute das wichtigste Aushängeschild im digitalen Bereich. Sie gehört zur Grundausstattung bei den Marketingaktivitäten.
Auf deiner Homepage können sich Interessenten und Neukunden über dich oder deine Firma, deine Ziele und Leistungen oder Angebote informieren.
Eine eigene Homepage zu erstellen oder erstellen zu lassen, macht es außerdem möglich, über Suchmaschinen wie Google gefunden zu werden.
Die klassische Website reicht von einer digitalen Visitenkarte oder Landing-Page mit nur einer Seite bis hin zu umfangreichen Webseiten mit 20, 30 oder mehr Unterseiten.
Das Erstellen einer Website ist einfach zu lernen. Eine einfache Website mit bis zu einer Handvoll Seiten kannst du innerhalb weniger Stunden erstellen.
Die Inhalte wie Texte, Fotos, das Logo oder Kontaktangaben bleiben meist längere Zeit aktuell und müssen nur selten geändert werden.
Eine Standard-Website ist das Richtige, wenn …
- du dich oder deine Firma professionell online vorstellen willst
- du dein Angebot wirksam bewerben willst
- du Interessenten oder Neukunden für dich gewinnen möchtest
- deine Website innerhalb weniger Stunden online sein soll
- du den Aufwand für die Website-Pflege in Grenzen halten willst
Blog

Ein Blog ist eine Art Tagebuch im Internet. Blog ist die Kurzform von Web-Log, zusammengesetzt aus den Begriffen Web für Internet und Logbuch.
Anders als bei einer klassischen Website finden sich auf einem Blog nicht nur einige statische Unterseiten. Vielmehr werden dort regelmäßig – meist chronologisch geordnete – Artikel veröffentlicht.
Eine weitere Besonderheit eines Blogs ist, dass die integrierte Kommentarfunktion Besucher einlädt, mit dem Autor ins Gespräch zu kommen.
Wurden Blogs ursprünglich vor allem von Privatpersonen genutzt, um ihre Gedanken und Erlebnisse niederzuschreiben – in Tagebuchform mit Bild- oder Videomaterial –, hat sich das Spektrum mittlerweile erweitert.
Kreative, Sportler sowie Buch- oder Reisefans etwa bloggen, um anderen regelmäßig von ihren Projekten oder Hobbys zu berichten – und damit im besten Fall über Werbeeinnahmen ein passives Einkommen zu generieren.
Unternehmen können den Blog als digitales Sprachrohr nutzen und sich dort z. B. als Experten für ihre Fachthemen positionieren.
Der Blog kann auch ein Teilbereich einer größeren klassischen Website sein.
Ein Blog ist das Richtige, wenn …
- du regelmäßig etwas mitzuteilen hast
- du dich als Experte auf einem Themengebiet präsentieren willst
- du mit Besuchern interagieren möchtest
- du ein passives Einkommen generieren möchtest
In diesem Artikel zeige ich dir, wie du mit WordPress deinen Blog erstellen kannst.
Online-Shop

Willst du eine Internetseite erstellen, um in erster Linie Produkte oder Dienstleistungen zu verkaufen, benötigst du einen Online-Shop.
Dank leicht einzurichtender Shop-Systeme kannst du auch als Anfänger vom eCommerce-Trend profitieren und deinen Online-Shop vom heimischen Schreibtisch aus managen.
Und du kannst online ein deutlich größeres Einzugsgebiet abdecken, z. B. ganz Deutschland oder Europa. Zudem kannst du durch gezieltes Online-Marketing neue Kunden erreichen.
Wichtig ist, Vertrauen zu potenziellen Kunden aufzubauen. Pflicht sind dafür ansprechende Bilder und aussagekräftige Beschreibungen.
Eine Alternative sind Shopping-Plattformen wie Amazon oder Etsy, auf denen du deine Produkte anbieten kannst.
Zwar profitierst du von deren großer Reichweite, doch dies hat auch seinen Preis: Die Anbieter verlangen von den Händlern hohe Gebühren und machen dein Online-Business daher weniger profitabel, als dies mit dem eigenen Shop der Fall ist.
Außerdem ist die Konkurrenz immer nur einen Klick entfernt.
Die Erstellung eines eigenen Online-Shops wird daher für nachhaltigen Erfolg im eCommerce immer wichtiger.
Ein eigener Online-Shop ist das Richtige, wenn …
- du deine Produkte online verkaufen willst
- du neue Käufer erreichen möchtest
- du deine Produkte unabhängig von großen Plattformen wie Amazon, Etsy & Co vertreiben willst

Bevor du an die Erstellung deiner eigenen Website gehst, musst du für dich klären, welche Methode für dich die richtige ist.
Also: Wie erstellt man eine Website?
Vereinfacht lässt sich eine Website auf 5 verschiedene Arten und Weisen erstellen:
- Homepage-Baukasten – Perfekt für Anfänger
- WordPress (oder anderes CMS) – Für Blogs und komplexere Website-Projekte
- Online-Shop-System – Um online zu verkaufen
- Website erstellen lassen – Einfach, aber teuer
- Website selbst programmieren – Nur für Profis
Die Methoden 1-4 stelle ich dir im Folgenden genauer vor, so dass du dich für die passende Methode entscheiden kannst.
Methode 1: Homepage-Baukasten – erzielt die besten Ergebnisse für Anfänger

Moderne Homepage-Baukästen sind für die Erstellung einer Standard-Webseite meist die beste Wahl. Hier kannst du schnell das Website-Erstellen lernen.
Während die Baukästen-Systeme vor einigen Jahren noch langsam und zum Teil hakelig waren, sind sie mittlerweile sehr ausgereift und bieten für die meisten typischen Anwendungsfälle professionelle Lösungen.
Ein großes Budget ist ebenfalls nicht notwendig.
Du brauchst dafür weder technische Vorkenntnisse zu haben noch eine Programmiersprache zu beherrschen, um die Website zu programmieren.
Denn diese Tools beruhen auf modularen Design-Vorlagen, die von professionellen Webdesignern erstellt wurden.
Mit ein paar Klicks lassen sie sich so zusammenstellen, wie es für dein Projekt benötigt wird – per Drag & Drop und Textbearbeitung, direkt in deinem Webbrowser.
Die Website soll dich und deine Leistungen anschaulich vorstellen. Was du für die Erstellung der Internetseite daher selbst beisteuern musst, sind Texte und aussagekräftige Fotos.
Willst du den Funktionsumfang der Website später erweitern, lassen sich bei allen Homepage-Anbietern auch Blog- und Online-Shop-Funktionen hinzufügen.
Nach der Veröffentlichung der Website kannst du dich mit Hilfe des Website-Creators noch um die Suchmaschinenoptimierung (SEO) und das Marketing kümmern.
Ein virtueller Assistent nimmt dich an die Hand und unterstützt dich bei Aufbau und Design deiner neuen Website.
So setzt du deine Website mit einem Homepage-Baukasten um:
- Entscheide dich für einen Anbieter, der zu dir passt (ich stelle dir die besten Homepage-Anbieter gleich vor)
- Wähle eine passende Website-Design-Vorlage (Template/Theme)
- Passe das Design an deine Wünsche oder Marke an
- Gestalte die Homepage mit Fotos und Texten
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg
- Keine Programmierkenntnisse erforderlich
- Website ist in kürzester Zeit online
- Komfortable Bedienung per Drag-and-Drop-Editor
- Professionell erstellte Designvorlagen für Webseiten
- Günstige monatliche Tarife
- Kostenlose Website-Erstellung über Einsteiger-Versionen
- Erweiterbar um Add-Ons wie Online-Shop oder Mitgliederbereiche
- In der Regel deutschsprachiger Support
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Erweiterung des Funktionsumfangs ist meist kostenpflichtig
- Bindung an einen Anbieter
Fazit: Mit einem Homepage-Baukasten bist du bei einem Website-Projekt von einfacher bis mittlerer Komplexität gut aufgehoben.
Nur wenn du besonders komplexe Anforderungen an die Erstellung einer Webseite hast oder technisch versiert bist, würde ich dir zu einem CMS wie WordPress raten (Methode 2).
Welche Homepage-Baukästen kann ich empfehlen?
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich:
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
Methode 2: WordPress – wenn du größere Pläne hast oder bloggen willst

WordPress ist das weltweit beliebteste Website-CMS (Content-Management-System). Es wird von über 40 Prozent aller Websites genutzt, vor allem zur Blog-Erstellung. Auch “Websitewissen.com” betreiben wir mit dem WordPress-CMS.
Ursprünglich als Blogging-Plattform gestartet, hat sich WordPress zu einem mächtigen Tool für die Website-Erstellung entwickelt.
Hinter WordPress steht eine große Community, die sich um die Entwicklung vorgefertigter Designvorlagen, sogenannter Themes, sowie von Plugins zur Funktionserweiterung kümmert.
Anders als bei einem Homepage-Baukasten kann der Aufbau einer Website mithilfe von Widgets oder Plugins oder gar Zugriff auf den HTML- und CSS Code ganz individuell verändert werden.
Und hier liegt auch schon die große Herausforderung bei der Verwendung von WordPress. Die große Flexibilität bei der Erstellung der eigenen Website erfordert mehr Zeit für das Erlernen des Funktionsumfangs.
So setzt du dein Website-Projekt mit WordPress um:
- Entscheide dich für ein passendes WordPress-Hosting – am besten einen WordPress-Hoster mit 1-Klick-Installation
- Konfiguriere die Basis-Einstellungen deiner WordPress-Installation
- Wähle ein für dich passendes Theme aus
- Passe das Design an deine Wünsche oder Marke an
- Lege die einzelnen Seiten an und verlinke sie im Menü
- Gestalte das Layout deiner Website mit Fotos und Texten
- Erweitere die Funktionalität nach Bedarf durch Plugins
Vor- und Nachteile von WordPress
- WordPress selbst ist kostenlos - nur für das Website-Hosting fallen Gebühren an
- Zahlreiche Designvorlagen (Themes) und Erweiterungen (Plugins)
- Gute native Blog-Features plus Kommentar-Funktion
- Sehr große Community und umfangreiche Tutorials
- Hohe Flexibilität und volle Kontrolle über die eigenen Daten
- Aufgrund der Verbreitung findet man viele Dienstleister die bei Problemen helfen können
- Einarbeitungszeit höher als bei Homepage-Baukästen
- Kein Kunden-Support
- Premium-Themes und -Plugins oft kostenpflichtig
- Komplexe Funktionen wie Online-Shops sind möglich aber für Anfänger schwer zu beherrschen
- Mehraufwand für Administrierung (Einrichtung & Updates)
- Veraltete WordPress-Installationen und Plugins sind anfällig für Hacker
Kurz gesagt: WordPress ist dann die bessere Wahl, wenn du primär professionell bloggen oder ein komplexe professionelle Website erstellen willst.
WordPress selbst ist zwar kostenlos und Open-Source. Das WordPress-CMS muss jedoch gehostet werden.
Du benötigst also einen Server, auf dem du deine WordPress-Installation laufen lassen kannst.
Hier habe ich ausführlich beschrieben, wie du einen WordPress-Website erstellen kannst, und wie die Installation funktioniert.
Anfängern empfehle ich, auf einen Webhost zurückzugreifen, der ein schon vorinstalliertes WordPress anbietet – denn ansonsten ist die Installation recht technisch.
Für den Einstieg empfehle ich dir z. B. den IONOS WordPress-Hosting-Tarif „Start“, der für kleinere Websites oder Blogs völlig ausreicht. Hier zahlst du im ersten Jahr nur 2€ pro Monat, danach werden 4€ pro Monat fällig.
In dem Tarif inkludiert sind eine Seite mit bis zu 10.000 Besuchern pro Monat, eine E-Mail-Adresse sowie die Domain und ein kostenloses SSL-Zertifikat.
Außerdem wird deine erstellte Internetseite immer auf die neueste WordPress-Version aktualisiert und täglich auf Malware oder andere Sicherheitsbedrohungen hin untersucht.
Das ist wichtig: Denn veraltete WordPress-Versionen und Plugins werden oft von Hackern ausgenutzt und etwa für Spam missbraucht.
Auf beiden Plattformen, die auf den ersten Blick sehr ähnlich wirken, wird das CMS WordPress angeboten.
Das WordPress-CMS wird von der WordPress Foundation verwaltet und durch eine weltweite Community weiterentwickelt.
Wer steckt hinter WordPress.org und WordPress.com?
Die vom WordPress-Erfinder Matthew Mullenweg gegründete WordPress Foundation bietet WordPress via WordPress.org zum kostenlosen und frei nutzbaren Download an.
WordPress-Erfinder Mullenweg war es auch, der gemeinsam mit Gleichgesinnten die Firma Automattic gründete, um Dienstleistungen rund um WordPress und das Bloggen anzubieten.
Automattic startete im selben Jahr den Webhosting-Dienst WordPress.com.
WordPress.org vs. WordPress.com
Der entscheidende Unterschied zwischen den beiden Plattformen ist, dass du auf der .org-Seite nur die Software, also das WordPress-CMS, kostenlos herunterladen kannst.
Um einen Provider für das Hosting sowie die Installation musst du dich selbst kümmern.
Mit einer eigenen Installation bist du dann frei von Einschränkungen und hast vollen Zugriff auf alle Plugins und Themes der Community.
WordPress.com ist dagegen ein kostenpflichtiger Hosting-Service, bei dem das WordPress-CMS vorinstalliert ist. Um Domain, Webspace und die Installation musst du dich nicht eigens kümmern. Einsteiger können mit einer Subdomain (meinehomepage.wordpress.com) die Erstellung einer eigenen kostenlosen Homepage ausprobieren.
Was ist besser – eigene Installation oder WordPress.com?
Das Einrichten und Betreiben einer eigenen WordPress-Installation erfordert ein wenig technisches Verständnis.
Moderne Webhosting-Anbieter bieten aber (ähnlich wie WordPress.com) Pakete mit vorinstalliertem WordPress an, so dass ein selbst gehostetes WordPress auch für Anfänger möglich ist.
Du benötigst dennoch etwas Zeit, um dich einzuarbeiten. Wer WordPress sinnvoll nutzen will, sollte sich diese Zeit nehmen.
Bei WordPress.com bist du in den kostenlosen oder günstigen Website-Tarifen sehr eingeschränkt und kannst meiner Meinung nach nicht die eigentlichen Vorteile von WordPress (also Nutzung der zahlreichen Community-Themes und -Plugins) nutzen.
Wirkliche Flexibilität hast du bei WordPress.com erst in den Business-Tarifen ab 25€/Monat.
Zum Vergleich: eine eigene, bei IONOS* gehostete 1-Klick-Installation kostet dich inklusive eigener Domain und E-Mail-Adresse nur 4€ im Monat.
Fazit
Wer sich für WordPress entscheidet, will in der Regel ein komplexeres Projekt umsetzen oder professionell bloggen. Für beides ist eine eigene WordPress-Installation die richtige Wahl – und außerdem auch noch günstiger.
Nur um WordPress erst einmal unverbindlich zu testen, ist WordPress.com im Free-Tarif geeignet. Du musst allerdings in Kauf nehmen, dass du dort nur eine Subdomain (meinehomepage.wordpress.com) bekommst und deine erstellte Internetseite mit einem Hinweis auf WordPress.com versehen wird.
Welche sind die besten Webhosting-Anbieter für WordPress?.
Ich habe die wichtigsten Anbieter für WordPress-Hosting ausführlich getestet und meine Bewertung hier für dich zusammengefasst:
-
1 Testsieger 2025

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress mit 1 Klick sicher installiert
- Mit KI-Assistent zur Website-Erstellung in wenigen Minuten zu einem professionellen Design
- Sehr schnelle, für WordPress optimierte Server mit SSD
- Server-Caching und Caching-Plugin inklusive
- Sicherheits-Features wie SSL, automatische Updates, DDoS- und Malware-Schutz
- Profi-Funktionen wie GIT inklusive
- Aktuell noch kein CDN inklusive (nur für große Websites relevant)
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Schneller Premium-Hoster

Testurteil
1,4
2025
Sehr gut
Stärken und Schwächen
- Leistungsfähige Server
- Sehr schnelle Ladezeiten
- Kostenlose Autoupdates & Backups
- Inklusive Staging-Umgebung, CDN & mehr
- Automatisierte Einrichtung und Migration
- Expertenunterstützung rund um die Uhr
- Im Vergleich teurer als Testsieger
- Keine integrierte KI-Erstellung
Zum AnbieterTarife
- Siteground „StartUp“
- Inklusive Domain und E-Mail Postfach
- Bis ca. 10.000 Besucher / Monat
- 30-Tage Geld zurück-Garantie
- Ab 2,99 €/Monat für 1 Jahr, danach 15,99 €/Monat
-
3 Preis-Leistungs-Tipp

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Unbegrenzte Bandbreite
- Inklusive KI WordPress-Builder
- Kostenlose vorgefertigte Templates
- WordPress-optimierte Serverumgebung
- LiteSpeed Webserver und LSCWP Cache Plugin
- CDN kostenlos ab Tarif „Business“
- Kostenloser automatischer Website-Umzug
- Im Vergleich teurer als der Testsieger
- Automatische Backups nur wöchentlich
Zum AnbieterTarife
- Tarif „Premium“
- Für ca. 25.000 Besucher / Monat
- Inklusive Domain und E-Mail-Postfach
- Ab 2,79 € Monat für die ersten 2 Jahre
- 30 Tage Geld-zurück-Garantie
-
4 Sicher und günstig

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- WordPress mit einfacher Installation & Verwaltung
- Schnellen Ladezeiten dank SSD & skalierbarem Server
- Sicherheitsfeatures wie Schutz vor DDoS und Malware
- Automatische WordPress-Updates
- SSL-Zerfitikat
- Keine Profi-Funktionen wie CDN oder Git -Integration
- Kein Migrations-Service für bestehende Websites
Zum AnbieterTarife
- Strato WordPress
- Inklusive Domain und E-Mail-Postfach
- 1 Monat kostenlos testen, danach ab 5€ / Monat
-
5 Hosting mit Page-Builder

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- All-in-One-Lösung für WordPress
- Inklusive Elementor Page-Builder
- Inklusive Elementor KI-Tools
- Über 100 professionelle Themes nutzen
- Managed WP mit Staging-Umgebung, Backups und Updates
- Kostenlose Migration bestehender WordPress-Websites
- Im Vergleich eher teuer
- Serverstandort nicht in Deutschland
- Vor allem dann sinnvoll, wenn man den Elementor-Pagebuilder nutzen will
Zum AnbieterTarife
- Tarif „Host Cloud“
- Inklusive Domain und E-Mail-Postfach
- Pro-Version des Elementor-Builders
- Kostenloser Website-Umzug
- Ab 14,99 € / Monat
Methode 3: Online-Shop-System – wenn du online verkaufen möchtest

Wenn du eine einfache Homepage um ein schlichtes Online-Shop-Modul erweitern möchtest, kannst du dies auch mit den gängigen Homepage-Baukästen erreichen.
Sofern aber bei dir das Thema eCommerce im Vordergrund steht, ist ein dediziertes Online-Shop-System für das Erstellen deines Webshops für dich die richtige Wahl.
Ähnlich wie bei Homepage-Baukästen kannst du dir hier mit einigen Mausklicks einen komplexen Online-Shop erstellen. Dazu stehen kostenlose Themes zur Verfügung.
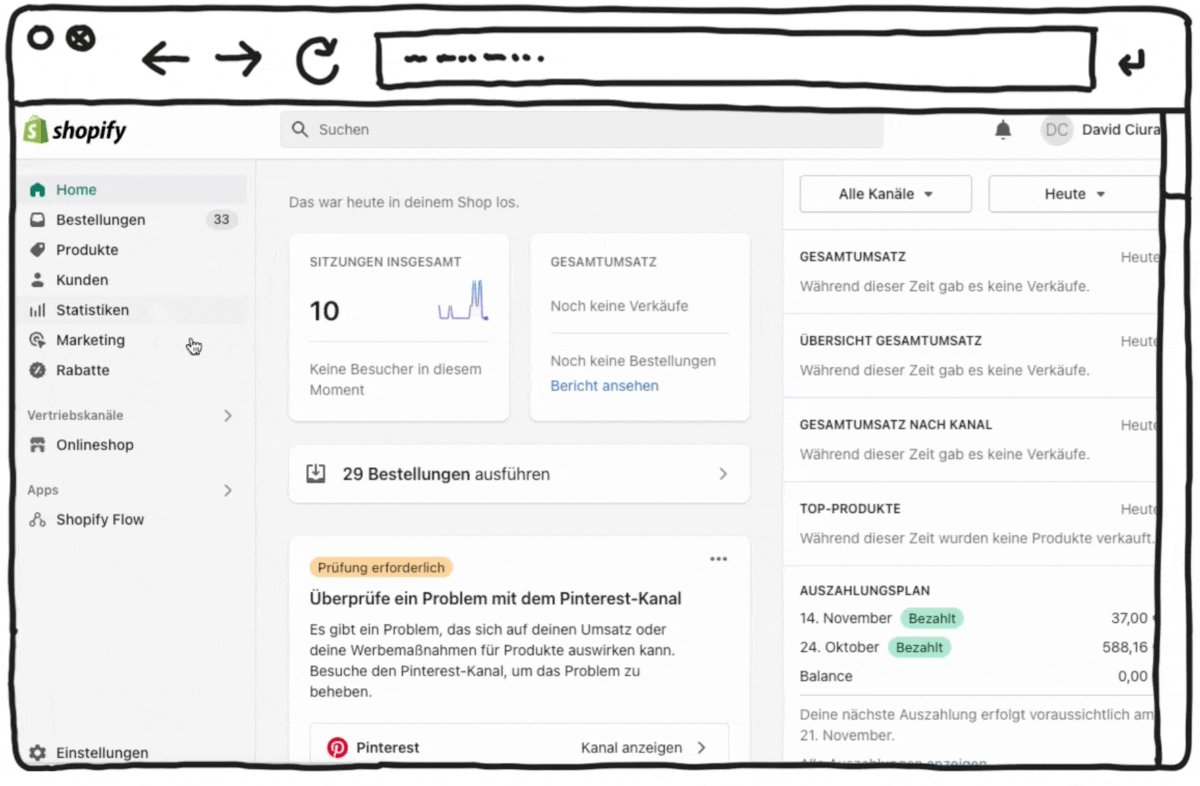
Der beliebteste Anbieter von Online-Shop-Systemen ist Shopify.
Bei Shopify sind viele Funktionen, die dir den Aufbau eines Online-Shops erleichtern, inklusive.
Shopify ist ein umfassendes Kontrollzentrum für deinen Shop. Darin kannst du von der Inventarisierung, über die Abwicklung der Buchhaltung bis hin zum Marketing alles rund um ein funktionierendes Online-Geschäft steuern.
Außerdem kannst du dir einen Blog einrichten, E-Mail-Marketing starten oder Kunden mit Gutscheincodes anlocken.
Wie bei den Homepage-Baukästen entfällt auch bei Shopify die Homepage-Programmierung. Programmierkenntnisse sind für die Webshop-Erstellung nicht erforderlich. Anmeldung, Einrichtung und Bedienung gestalten sich einfach.
Für den Ausbau gibt es einen eigenen App-Store. Interessant für Nutzer mit einem Standort vor Ort ist das Shopify-POS, mit dem du den Verkauf in einem physischen Geschäft managst.
Wer nur einmal reinschnuppern will, kann 14 Tage kostenlos testen.
So setzt du dein Projekt mit einem Shopsstem um:
- Erstelle einen Account beim Anbieter deiner Wahl
- Wähle ein passendes Theme aus
- Individualisiere deinen Shop passend zu deiner Marke
- Füge Produkte und Produktkategorien hinzu
- Konfiguriere die Einstellungen (Zahlungen, Versand, Steuer, Benachrichtigungen)
- Füge Seiten mit Hintergrundinfos, Blogs und rechtliche Informationen hinzu
- Stelle deinen Online-Shop live
Welche Shopsysteme kann ich empfehlen?
Hier findest du die von mir getesteten Online-Shops im ausführlichen Shopsysteme-Vergleich.
-
1 Bester Online-Shop 2025

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Umfangreicher Online-Shop für alle Branchen
- Hochwertige Shop-Designs
- Schnelle Einrichtung
- Sehr flexibel erweiterbar
- Komfortable Bestellabwicklung
- Erweiterungen oft kostenpflichtig
Zum AnbieterTarife
- Shopify Basic
- Unbgerenzt viele Produkte
- Online-Shop und weitere Vertriebskanäle
- Sichere Zahlungen
- ab 27€ / Monat
- 14 Tage kostenlos testen
- Umfangreicher Online-Shop für alle Branchen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- WooCommerce mit 1 Klick sicher installiert
- Kontrolle über Funktionen und Daten
- Riesiges Angebot an Erweiterungen und Designs
- Automatische Updates und Backups
- Nutzung von WooCommerce ist komplizierter als Baukasten-Systeme
Zum AnbieterTarife
- IONOS WooCommerce
- Vorinstalliertes WooCommerce-Plugin
- Automatische Updates & Backups
- Schnelle Server-Hardware
- Inkl. Domain & Email-Postfach
- Ab 1€ / Monat
- 30 Tage Geld zurück
- WooCommerce mit 1 Klick sicher installiert
-
3 Einfachste Einrichtung

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Komfortable Einrichtung
- Google-Shopping und Facebook Ads
- Selbst erstellen oder mit Designer
- Eher nicht für größere Shops geeignet
- Andere Anbieter bieten mehr Auswahl bei Shop-Designs
Zum AnbieterTarife
- IONOS Shop Plus
- Bis zu 5.000 Produkte
- Mit persönlichem Berater
- Inkl. Domain & Email-Postfach
- ab 1€ / Monat
-
4 Für einfache Shops

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Flexibler Shop-Baukasten

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Einziger Onlineshop mit KI-Erstellung
- Große Auswahl hochwertiger Designs
- Sehr flexible Anpassung
- Übersichtliches Shop-Dashboard
- Stößt bei großen Shops an seine Grenzen
Zum AnbieterTarife
- WIX Core
- Ab 26,80€/Monat
- Für physische und digitale Güter
- Bis zu 50.000 Produkte im Shop
Methode 4: Website erstellen lassen – bequem aber teuer

Wenn du keine Zeit oder Lust hast, deine Homepage selbst zu erstellen, kannst du auch auf einen professionellen Dienstleister zurückgreifen.
Es gibt eine große Auswahl an unterschiedlichen Dienstleistern, die professionelle Websites für kleine Unternehmen oder Vereine erstellen, z. B.:
- Lokale Webdesigner oder Freelancer
- Online-Dienstleister, die viele Kunden gleichzeitig betreuen
- Kleinere und große Werbeagenturen
Die Preise für das Erstellen-Lassen von Webseiten durch Webdesign-Dienstleister unterscheiden sich stark
Je nach Erfahrungslevel oder Zielgruppe des Dienstleisters – und abhängig von deinen Wünschen – können die Preise für das Webseiten erstellen lassen zwischen einigen Hundert und mehreren 10.000 Euro betragen.
Wichtig zu wissen ist, dass Webdesigner in der Regel selbst auf eines der oben beschriebenen Systeme (also Homepage-Baukasten, WordPress oder Shop-System) zurückgreifen.
Das ist auch sinnvoll. So kannst du die erstellte Webseite später auch selbst aktualisieren.
Die Anbieter von Homepage-Baukästen bieten meist auch die Möglichkeit, über ihre Plattform einen Webdesigner zu buchen, der sich auf ihren Baukasten spezialisiert hat.
Egal welche Art von Dienstleister du wählst: Du solltest eine Vorstellung davon haben, was du genau haben möchtest. Nur so kannst du das Angebot eines Webdesigners richtig beurteilen.
Frage dich, ob alles enthalten ist, was du brauchst und welche Folgekosten auf dich zukommen, z. B. für das Website hosten, die Domain oder spätere Aktualisierungen.
Auch wenn du dir deine Webseiten erstellen lässt, können Aufgaben wie die Lieferung von Text- und Bildmaterial auf dich zukommen.
Vergleichsportale wie “BetterBusiness” helfen dir dabei, deine Anforderungen einzugrenzen und Angebote miteinander zu vergleichen.
So gehst du vor, wenn du dir eine Website erstellen lassen willst:
- Notiere dir deine Wünsche und Anforderungen. (Wie soll deine Website gestaltet sein? Wie viele Inhalte hast du? Ist deine Seite mehrsprachig? Welche weiteren Funktionen benötigst du? Welches Budget steht dir zur Verfügung?)
- Suche einen für dich passenden Webdesigner. Vergleichsportale wie BetterBusiness können dabei hilfreich sein.
- Schau dir Erfahrungen, Portfolio und technische Fähigkeiten deiner Kandidaten an.
- Vereinbare die Konditionen. (Müssen Bilder und Texte geliefert werden? Was kosten nachträgliche Änderungen? Wie ist der Zeitplan?)
- Lass dir Zwischenergebnisse zur Freigabe zeigen, um Einfluss auf das Ergebnis zu nehmen.
Vor- und Nachteile eines Webdesigners
- Geringerer Zeitaufwand
- Keine Beschäftigung mit den Details des Baukastens oder CMS
- Kreatives und moderndes Design mit hoher Umsetzungsqualität wenn du einen guten Designer findest
- Gute Beratung welche Inhalte und Funktionen wirklich benötigt werden und wie sie eingesetzt werden sollten
- Deutlich höhere Kosten als beim selbst Erstellen der Homepage
- Kostenpflichtige nachträgliche Änderungen und Erweiterungen – vor allem wenn du zu Beginn nicht ganz genau weißt was du brauchst
- Professionalität und Qualität eines Anbieters kann man als Laie oft nicht richtig einschätzen
- Möglicherweise Wartezeiten – gute Webdesigner haben oft viel zu tun
- Günstige Angebote sind meist „von der Stange“ und bieten wenig Flexibilität
Tipp: Die Vorteile eines Homepage-Baukastens kannst du auch dann nutzen, wenn du deine Website von Profis erstellen lassen willst. Frage den Dienstleister, mit welchem Baukasten oder CMS er arbeitet.
Beim Vergleichsportal von BetterBusiness durchläufst du einen kurzen Fragebogen und bekommst dann unverbindlich Angebote von geprüften Webdesignern vorgeschlagen.

Eine Domain ist eine Internetadresse, z. B.:
https://websitewissen.com
Über die Domain erreichen Nutzer deine selbst erstellte Website im Internet.
Eine Subdomain ist Teil einer (Haupt-)Domain und könnte z. B. so aussehen:
https://websitewissen.hauptdomain.com
Eine solche Subdomain bekommst du bei den kostenlosen Tarifen zur Website-Erstellung der Homepage-Baukasten-Anbieter, z. B. bei Jimdo:
https://deineseite.jimdo.com
Eine Subdomain kann für private Websites ausreichen. Wenn du die Website aber als Firma, Verein oder für einen Blog nutzen willst, rate ich dir zur Verwendung einer eigenen Hauptdomain.
Eine eigene Domain wie DeinFirmenname.de lässt sich leichter merken und wirkt deutlich professioneller.
Außerdem ermöglicht sie dir eine professionelle Kommunikation per E-Mail mit Kunden und Geschäftspartnern unter deiner eigenen Adresse (kontakt@DeinFirmenname.de).
Eine eigene Domain gibt es zwar nicht komplett kostenlos, sie kostet aber auch nicht die Welt.
Die Kosten für die Domain sowie das Hosting sind bei den Homepage-Baukasten-Anbietern in den Bezahltarifen häufig schon enthalten. Du kannst dort auch eine schon vorhandene Domain verknüpfen.
Was gibt es bei der Domain-Auswahl zu beachten?
Die Auswahl der richtigen Domain ist ein wichtiger Baustein bei der Erstellung einer erfolgreichen Internetseite.
Du solltest dir also Zeit bei der Namensfindung nehmen. Schließlich geht es auch darum, dass du diese Domain möglichst langfristig behalten willst.
Für das Ranking in Suchmaschinen ist der Domainname zwar nur einer von vielen Faktoren. Allerdings können Domainendungen und Keywords einen positiven Einfluss haben.
Kriterien für einen guten Domainnamen:
- Wähle einen kurzen Domainnamen (nicht länger als 20 Zeichen)
- Verzichte auf Umlaute oder Sonderzeichen wie „ö“ oder „ß“
- Vermeide schwer verständliche Wörter oder ungewöhnliche Schreibweisen
- Der Domainname sollte zu deinem Business passen
- Fremde Marken- und Firmennamen sind tabu (Copyright-Verletzung)
- Lass dir Zeit und teste deine Favoriten an Freunden & Bekannten
Eine Domain lässt sich zwar im Nachhinein jederzeit ändern. Das ist allerdings mit Aufwand verbunden und kann Kunden und Plätze im Google-Ranking kosten.
Welche Domain-Endung du wählst, ist eine wichtige Entscheidung. Sowohl Internetnutzern als auch Suchmaschinen bietet die Domain-Endung wichtige Orientierung.
Diese drei Typen von Domain-Endungen gibt es:
- Länderspezifische Domain (.de, .at, .ch, .co.uk, etc)
- Internationale Domain (.com, .net, .org)
- Themenspezifische Domain (.biz, .info, .berlin)
Ich empfehle dir, deine Domain-Endung aus den Bereichen 1 und 2 zu wählen. Betreibst du dein Geschäft in Deutschland, sind .de oder .com die beste Wahl. Sie sind am weitesten verbreitet und einfach zu merken.
Die .com-Domain wurde 1985 für kommerzielle Websites eingerichtet. Heute ist sie mit über 150 Millionen registrierten Domains die populärste Domain-Endung im Internet.
Das sorgt zwar dafür, dass kurze und leicht merkbare Domainnamen Mangelware sind. .com ist aber zehnmal so verbreitet wie die .net-Domain.
Für .com spricht zudem, dass auf der Handytastatur eine .com-Schnelltaste existiert. Mit .com kannst du nicht viel falsch machen, wenn dein gewünschter Domainname verfügbar ist.
Eine länderspezifische Domain-Endung wie .de ist dann sinnvoll, wenn du hauptsächlich Nutzer in deinem Land ansprichst. In Deutschland genießen die .de-Domains ein hohes Vertrauen.
Du kannst deine Domain auch mit mehreren Domain-Endungen registrieren, wenn diese noch frei sind. Dann kann es nicht zu Verwechslungen kommen.
Die Nutzung des eigenen Namens (z. B. joern-brien.com) kann ein probates Mittel sein. Ich selbst nutze eine solche Domain für meine Homepage. Dort stelle ich mein Leistungsportfolio vor.
Für private Homepages oder Websites von stark auf die Person zugeschnittenen Geschäften oder Themen ist die Wahl einer Domain mit eigenem Namen empfehlenswert. Das gilt etwa für Einzelunternehmen, Coaches oder Designer.
Andererseits wird die Homepage dadurch deutlich an die eigene Person gebunden. Das kann zum Problem werden, wenn man die Website oder das Geschäft später einmal verkaufen will. Für einen Nachfolger ist eine solche Domain dann unbrauchbar.
In den meisten Fällen enthält der eigene Name keine mit dem Thema der Website verknüpften Suchbegriffe.
Eine Domain mit den Haupt-Suchbegriffen hat immer noch Vorteile im Bereich der Suchmaschinenoptimierung (SEO). Besteht eine Domain nur aus dem eigenen Namen, verschenkt man diesen Vorteil.
Das „www“ steht für World Wide Web und verweist auf die Hauptseite einer Domain. Gemeint ist ein über das Internet abrufbares System von Webseiten, das 1989 entwickelt wurde.
Die Subdomain „www“ vor einem Domainnamen ist nicht zwingend notwendig. Eine Domain lässt sich mit und ohne „www“ schreiben. Dein Baukasten-Anbieter oder WordPress-Host legt in der Regel beide Schreibweisen an.
Deine Besucher finden deine Seite mit oder ohne die Eingabe von „www“. Ich empfehle dir aber, das nach der Registrierung noch einmal zu überprüfen.
Bei „http://“ (Hypertext Transfer Protocol) handelt es sich um das technische Protokoll zur Übertragung von Daten im Web im Klartext.
Mit „https://“ (Hypertext Transfer Protocol Secure) wurde das http-Protokoll um eine Sicherheitskomponente erweitert. Über SSL-Zertifikate wird dabei eine verschlüsselte Verbindung für den Datentransfer aufgebaut.
Das SSL-Zertifikat wird von allen hier vorgestellten Anbietern für dich registriert und eingerichtet.
Domains sollten heutzutage ausschließlich mit „https://“ betrieben werden, um von den Besuchern als seriös wahrgenommen zu werden.
So registrierst du eine Domain

Es ist sinnvoll, deine Wunsch-Domain so früh wie möglich zu registrieren. Damit hast du sie sicher.
Am einfachsten ist es, wenn du die Domain bei dem Anbieter registrierst, bei dem du den Homepage-Baukasten nutzen oder das WordPress-CMS hosten willst.
Du kannst die Domain auch umziehen, wenn du dich später für einen anderen Anbieter entscheidest.
Prüfe bei deinem bevorzugten Anbieter, ob deine Wunschdomain noch frei ist:

Bevor du eine Domain registrierst, solltest du den Domainnamen auf eine Verletzung von Markenrechten hin prüfen.
Die Verletzung einer Marke liegt dann vor, wenn eine Verwechslungsgefahr droht. Marke und Domain müssen dafür nicht identisch sein. In der gleichen Branche reicht schon eine hohe Ähnlichkeit aus.
Du solltest vermeiden, Namen von Prominenten oder bekannten Firmen und Marken zu verwenden. Auch von falschen Schreibweisen (Tippfehler-Domains) solltest du die Finger lassen.
Die Inhaber einer Marke können Unterlassung und Schadensersatz fordern, wenn eine Markenrechtsverletzung vorliegt.
Überprüfe deine Domain in einer Suchmaschine für Markenrechte. Ich empfehle dir für die Markenrecherche die Plattform Markenchk.de.
Du kannst auch deine eigene Domain als Marke eintragen lassen, am besten als Wortmarke. In Deutschland kümmert sich das Patent- und Markenamt darum.

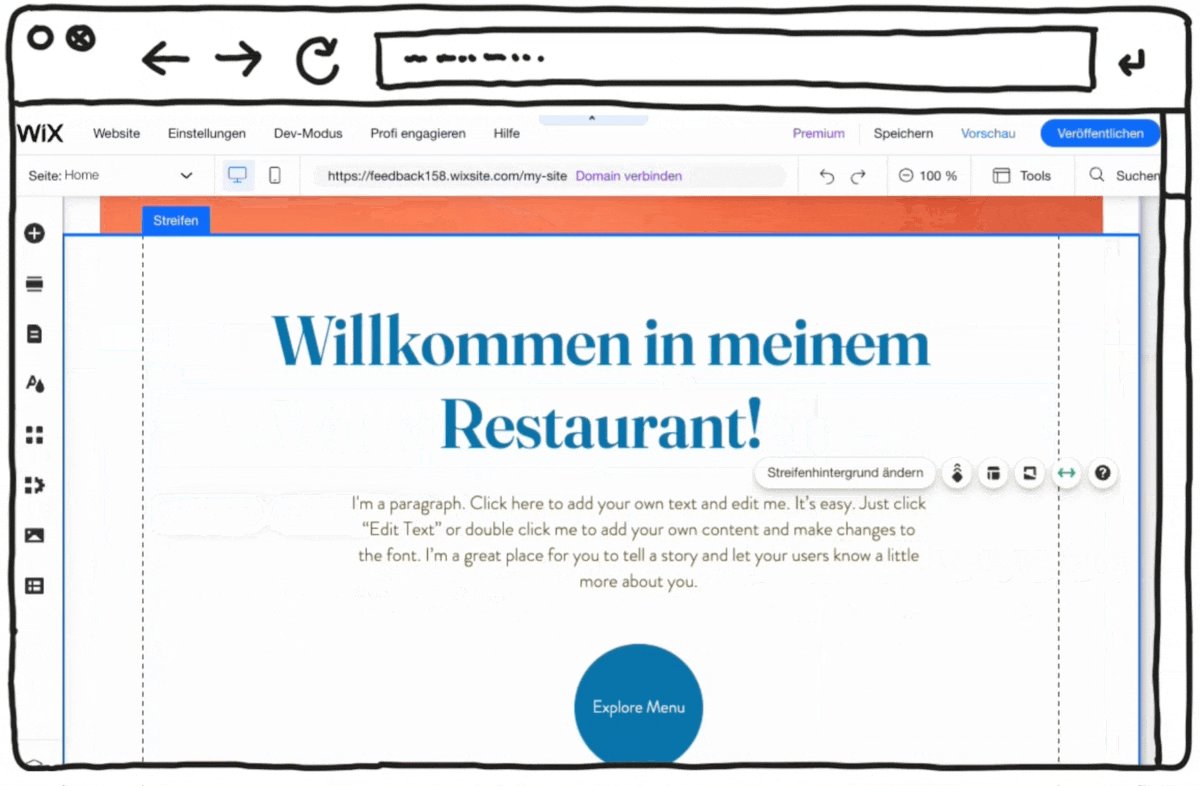
Den Erwerb und das Registrieren einer Domain erkläre ich dir am Beispiel des WIX-Homepage-Baukastens.
Bei anderen Anbietern oder Webhosts funktioniert das ähnlich.
Hast du dich bei WIX registriert, kannst du im Gratis-Tarif starten, ohne dir Gedanken über eine Domain zu machen.
Du veröffentlichst deine Website auf einer WIX-Subdomain, kannst aber jederzeit in einen der Premium-Tarife mit integrierter Domain wechseln.
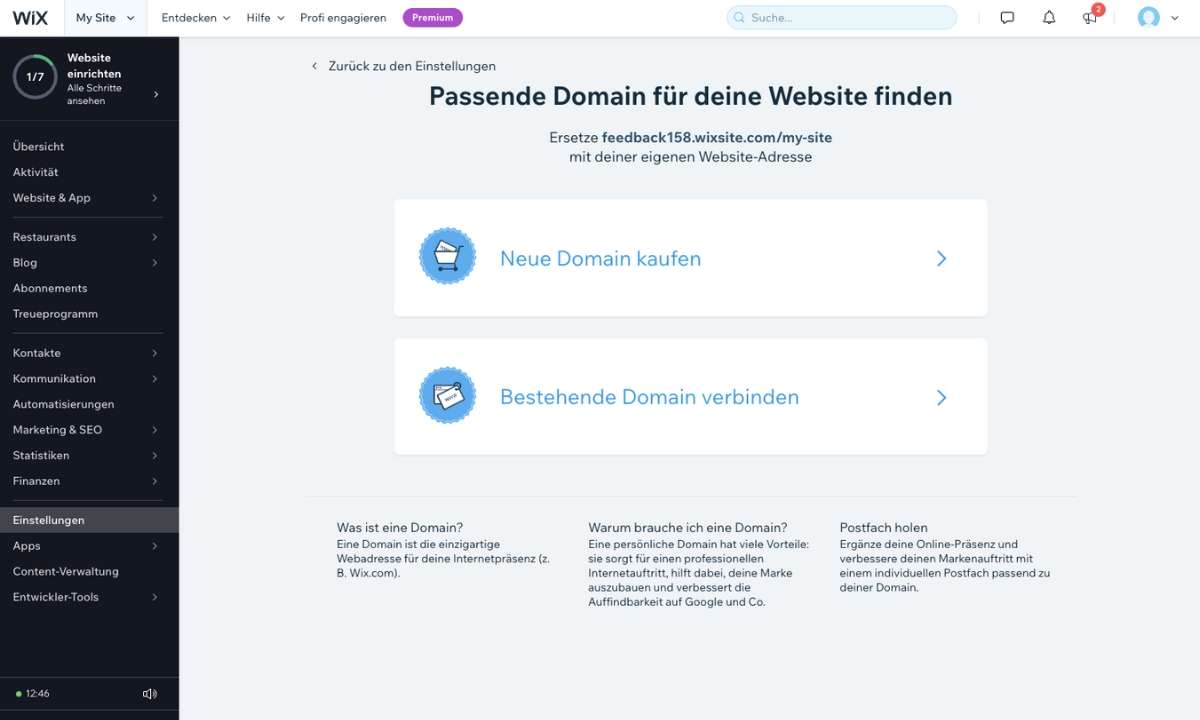
Nach der Erstellung deiner Website bietet dir WIX an, eine neue Domain zu kaufen oder eine bestehende Domain zu verbinden. Du kannst diesen Vorgang auch im Bereich „Domains“ in deinem Konto durchführen.
Zunächst überprüfst du, ob deine Wunsch-Domain noch verfügbar ist. Wenn ja, kannst du sie registrieren.
Die Kosten für das erste Jahr sind im Preis für den Premium-Tarif enthalten.
Die erworbene Domain ordnest du dann deiner Website zu. Hast du zuvor eine WIX-Website mit Subdomain veröffentlicht, leitet WIX von dieser automatisch auf die neue Domain weiter.

Website-Anbieter und Domain hast du?
Prima! Dann machen wir uns jetzt an die Planung deiner Website.
Klar ist die Versuchung groß, sofort deinen Baukasten oder das CMS zu öffnen und mit dem Website-Bauen loszulegen. Doch das birgt die Gefahr, dass du dich aufgrund der vielen Optionen verzettelst.
Ein Plan für eine grobe Website-Struktur hilft dir, schneller zum gewünschten Ergebnis zu kommen.
Die Zeit, die du mit Herumprobieren verbringst, kannst du sinnvoller in die Vorbereitung des Layouts der Website investieren.
So gehst du vor, um deine Website zu planen:
- Überlege dir, welche Inhalte und Funktionen deine Besucher erwarten
- Verteile die Inhalte und Funktionen sinnvoll auf einzelne Seiten
- Bringe die Seiten in eine logische Struktur (“Sitemap”)
Ich zeige dir, wie du dabei am besten vorgehst und gebe dir einige Beispiele.
Welche Inhalte und Funktionen erwarten meine Besucher?
Stell dir vor, du bist auf der Suche nach einer bestimmten Information und landest auf einer Website. Dann erwartest du, die gesuchte Information auch schnell zu finden.
Genau so ergeht es den Besuchern deiner Website.
Doch um ihnen die gewünschten Informationen bieten zu können, musst du dir erst im Klaren darüber sein, welche Menschen aus welchem Grund deine Seite besuchen werden.
Was sind die wichtigsten Informationen oder Funktionen, die sie dort erwarten? Und wo kannst du diese sinnvoll platzieren?
Das sind einige Beispiele für typische Website-Bereiche und die dort erwarteten Inhalte:
| Bereich auf der Website | Benötigte Inhalte und Funktionen |
|---|---|
| Startseite | Begrüßung mit Kurzvorstellung, Übersicht der Leistungen, Vertrauensbildende Infos (Kundenzitate, Arbeitsproben), Fotos von Geschäft und Angebot |
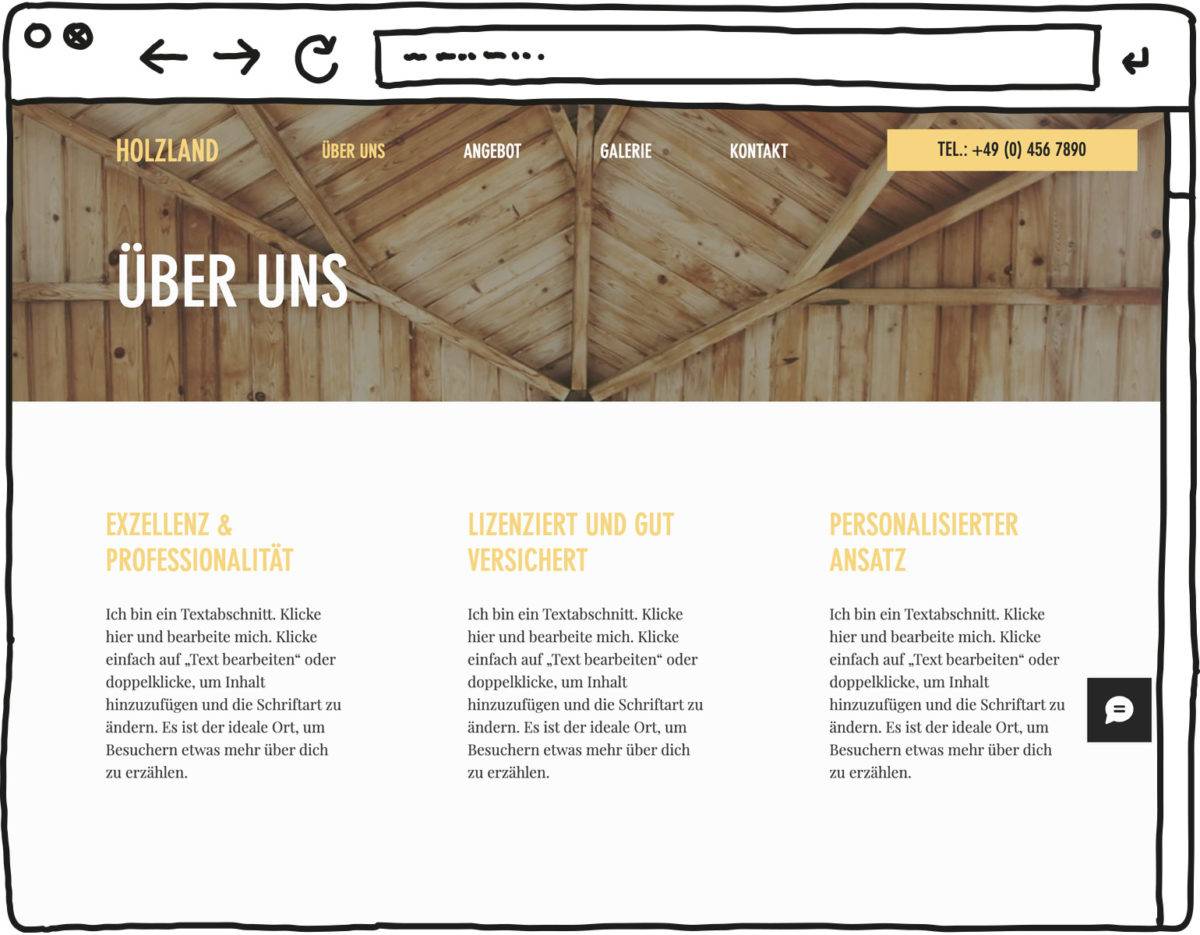
| Über uns | Team-Vorstellung, Expertise, Foto oder Videobotschaft, Wert, Vision und Mission, Firmengeschichte |
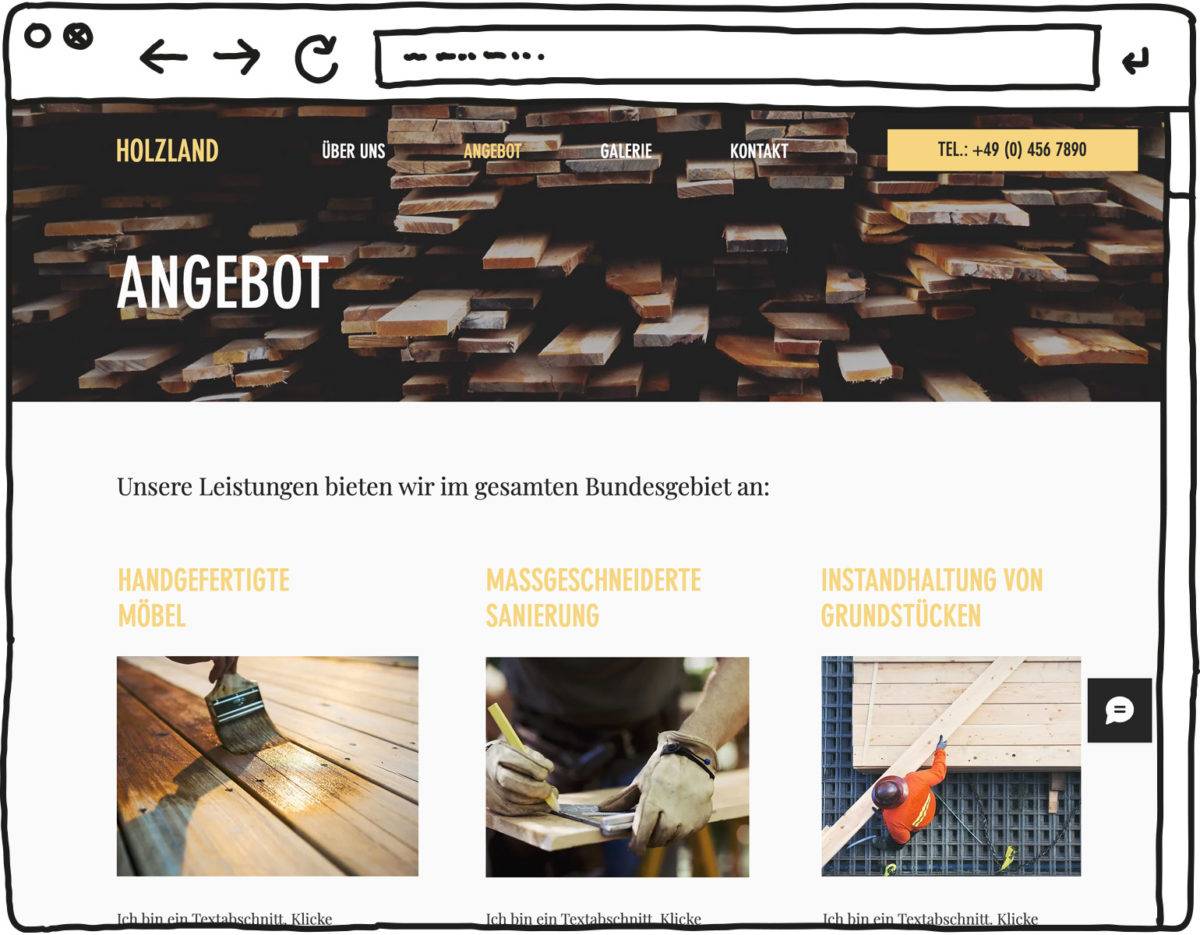
| Unsere Leistungen | Ausführliche Beschreibung von Angebot und Produkt, Preisliste, Kundenzitate oder Rezensionen |
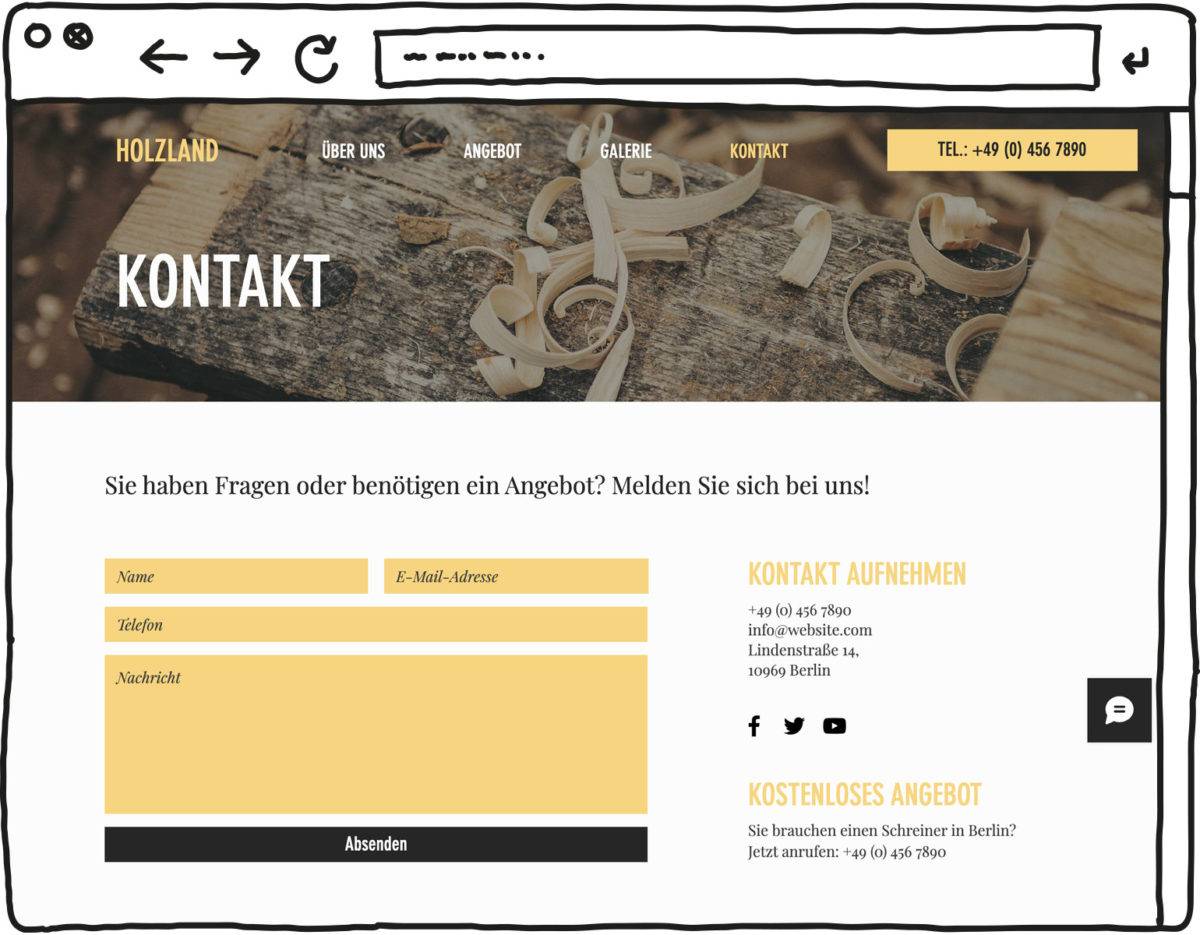
| Kontakt / Anfahrt | Kontaktmöglichkeiten, Öffnungszeiten, Karte mit Adresse |
| Impressum & Datenschutz | Kontakt zum Seitenbetreiber, Firmenangaben, Datenschutzerklärung |
| … | … |
Beispiel 1: Die Startseite

Die Startseite (auch Homepage, oder Home genannt) ist die wichtigste Seite deiner Website. Eine gelungene Startseite sorgt optisch und inhaltlich für einen positiven ersten Eindruck.
Sie soll den Besuchern schnell klar machen, worum es geht. Denn die Aufmerksamkeitsspanne im Netz ist sehr gering. Wer nicht gleich findet, was er sucht, verlässt deine Seite schnell. Wenn du dein Angebot klar und knapp formulierst, weiß der Nutzer, dass er richtig ist.
Vermittle auf den ersten Blick, dass es sich bei deiner Website um ein seriöses Angebot handelt. Das Internet ist ein anonymer Bereich. Daher ist es wichtig, deine Homepage so zu gestalten, dass du damit Vertrauen schaffst.
Deine Homepage ist der Einstieg in deine gesamte Internetpräsenz. Von hier aus navigieren deine Besucher zu den weiteren Seiten. Es ist also sinnvoll, hier die wichtigsten Themenbereiche vorzustellen und zu verlinken.
Checkliste für deine erfolgreiche Startseite:
- Deine Startseite braucht einen Aufmacher, am besten als Kombination aus Bild (Eyecatcher) und Überschrift (Information). Als Überschrift verwendest du den Titel deiner Seite oder ein Leistungsversprechen.
- Weit nach oben gehört die Information darüber, wer du bist, was du machst oder anbietest und warum man mit dir arbeiten oder bei dir kaufen soll.
- Auf der Startseite sorgen gut sichtbare Verlinkungen zu den wichtigsten Bereichen oder Kategorien dafür, dass die Besucher dein Angebot erkunden. Du kannst eine Übersicht deiner neuesten Blogbeiträge oder eine Auswahl deiner beliebtesten Dienstleistungen anführen.
- Für Vertrauen in dich und dein Angebot sorgen außerdem positive Rezensionen, Testimonials oder Arbeitsproben.
- Authentische Fotos von deinem Geschäft oder deiner Person tragen ebenfalls dazu bei.
Don’ts: Diese Punkte solltest du vermeiden:
- Vergeude die prominenteste Überschrift nicht mit Selbstverständlichkeiten. („Willkommen auf unserer Internetseite“)
- Formuliere nicht zu ausschweifend.
- Verzichte auf beliebig und austauschbar wirkende Stockfotos. Die Nutzer wollen DICH und DEIN Angebot kennenlernen.
Eine Website kann auch nur aus einer selbst erstellten Homepage bestehen. Auf einem solchen „One-Page Design“ kannst du dein Angebot kurz und bündig präsentieren. In diesem Fall verlinkst du nur die Pflichtangaben wie Impressum und Datenschutz in der Fußzeile.
Die Startseite ist die größte Herausforderung bei der Webseitenerstellung. Man will alle Informationen unter einen Hut kriegen.
Im Zweifelsfall orientierst du dich an einem bewährten Aufbau. Bist du noch nicht zufrieden, kannst du die Startseite auch erst nochmal zur Seite legen und mit den Inhaltsseiten beginnen.
Beispiel 2: „Über mich“ bzw. „Über uns“

Besucher deiner Website wollen wissen, mit wem sie es zu tun haben. Mit einer informativen „Über mich“-, „Über uns“- oder „Unsere Firma“-Seite baust du Nähe und Vertrauen auf.
Du hast dich ins Zeug gelegt, um Besucher auf dich aufmerksam zu machen. Jetzt kannst du den Menschen, die sich für dein Thema interessieren, deine Qualifikation und Kompetenz auf deinem Gebiet näher bringen.
Vergiss nicht, ein gutes Bild von dir, deinem Unternehmen oder Angebot zu verwenden.
Präsentiere dich von deiner besten Seite und zeige, was dich von anderen Anbietern unterscheidet. Was ist das Besondere an dir oder deinem Angebot? Welche Vorteile haben Kunden, wenn sie sich für dich entscheiden?
Gib Nutzern die Möglichkeit, dich gleich zu kontaktieren oder dein Angebot zu buchen.
Checkliste für deine optimale Selbstdarstellung:
- Wähle einen klaren, passenden Titel (z. B. Über mich/uns, Unser Team/Unternehmen, Über + Marke – z. B. „Über WebsiteWissen“).
- Verwende ein sympathisch wirkendes Foto oder eine Videobotschaft.
- Fasse dein Markenversprechen kurz zusammen.
- Erzähle etwas über Hintergrund oder Geschichte deines Unternehmens.
- Stelle deine Philosophie oder Werte vor.
- Gib direkte Kontaktmöglichkeiten oder eine Verlinkung zur Kontaktseite an.
- Verlinke zu deinen Social-Media-Kanälen, falls vorhanden.
Don’ts: Diese Punkte solltest du vermeiden
- Verzichte auf der „Über uns“ Seite auf die Nutzung von austauschbaren Stockfotos! Nutzer wollen DICH und DEIN Angebot kennenlernen.
- Sei nicht zu ausschweifend, schreibe kurz und knapp.
Beispiel 3: Leistungen und Angebote

Eine eigene Seite für Leistungen und Produkte erleichtert es dir, deine (geschäftlichen) Ziele zu erreichen. Egal, ob du über deine Homepage neue Kontakte, konkrete Anfragen, Reservierungen oder Produktverkäufe haben willst.
Auf dieser Seite bietest du Besuchern eine anschauliche Beschreibung deines Angebots. Streiche dabei unbedingt immer die Vorteile für den Kunden heraus.
Binde Buttons („Jetzt buchen“, „Hier reservieren“, „Mehr erfahren“) ein, damit Interessenten eine Dienstleistung gleich anfragen oder ein Produkt kaufen können.
Hast du mehrere Leistungen im Angebot, bei denen eine ausführlichere Erklärung notwendig ist, rate ich dir zur Einrichtung einer Übersichtsseite. Auf dieser beschreibst du die einzelnen Leistungen kurz. Per Klick gelangen interessierte Nutzer dann auf eine entsprechende Unterseite.
Wichtig: Vergiss nicht, aussagekräftige Bilder für deine Leistungen und Produkte zu verwenden. Auch eine Preisangabe kann sinnvoll sein.
Checkliste für deine Service-Seite:
- Überlege dir einen klaren, passenden Titel. (z. B. „Mein(e) Leistungen“, „Angebot“, „Produkte“ oder auch „Speisekarte“)
- Beschreibe dein Angebot knapp und leicht verständlich.
- Führe die wichtigsten Leistungsbestandteile und Details in übersichtlichen Stichpunkten an.
- Anschauliches Bildmaterial macht deine Produkte/Leistungen erlebbar.
- Preisangaben helfen potenziellen Kunden, sich zu entscheiden. Du kannst aber auch bewusst darauf verzichten, wenn du dir die Preisgestaltung offen halten willst oder besonders exklusive Leistungen anbietest.
- Das Einbinden von Kundenzitaten und Rezensionen kann helfen, Besucher von der Qualität deines Angebots zu überzeugen.
- Ebenfalls hilfreich kann es sein, häufig gestellte Fragen in Form von FAQs zu beantworten.
- Nicht vergessen darfst du Buttons, die zu Kauf, Buchung oder Anfragen animieren.
Don’ts: Diese Punkte solltest du vermeiden
- Eine zu große Auswahl an Leistungen und Optionen kann verwirren und die Entscheidung erschweren. Überlege dir, ob du vielleicht „Pakete“ schnüren kannst, die es den Kunden leichter machen, sich zu entscheiden.
- Verzichte auf kompliziertes Fachvokabular, das deine Kunden möglicherweise nicht verstehen – oder erkläre diese Begriffe.
Beispiel 4: Kontaktseite

Die Kontaktseite soll es deinen Nutzern so einfach wie möglich machen, Kontakt aufzunehmen. Dazu sollten die entsprechenden Informationen gut auffindbar sein.
Muss ein Besucher Telefonnummer, E-Mail-Adresse oder ein Kontaktformular erst lange suchen, verlierst du ihn schnell an die Konkurrenz. Sind die Informationen dagegen gut zu finden, zeigt das dem Kunden, dass du an ihm und seiner Meinung interessiert bist.
Eine Kontaktseite ist nicht mit dem Impressum zu verwechseln. Du hast verschiedene Möglichkeiten, die Seite zu gestalten. Je nach Zweck deiner Website und deinen Kapazitäten können neben E-Mail-Adresse, Telefonnummer und Kontaktformular sowie einer postalischen Adresse auch Social-Media-Kanäle oder ein Live-Chat angegeben werden.
Verfügst du über ein Ladengeschäft, solltest du eine Karte mit Standort(en) sowie Hinweise zur Anfahrt mit Auto oder öffentlichen Verkehrsmitteln und Infos zur Parkplatzsituation mit aufnehmen.
Eine Möglichkeit ist es, die Kontaktseite mit einem Foto von dir oder deinen Mitarbeitern noch persönlicher zu gestalten.
Checkliste für deine Kontaktseite:
- Nenne Kontaktmöglichkeiten (E-Mail, Telefon, Chat, WhatsApp).
- Gib Sprech- und Öffnungszeiten an.
- Die Adresse kannst du, wenn relevant, durch Karte und Infos zur Anfahrt ergänzen.
- Ein Kontaktformular erleichtert die Kontaktaufnahme.
Don’ts: Diese Punkte solltest du vermeiden
- Verstecke die Kontaktinformationen nicht vor den Kunden!
Immer benötigt: Rechtliches und Pflichtangaben
Website-Betreiber müssen in der EU aufgrund der Datenschutz-Grundverordnung (DSGVO) einige rechtliche Anforderungen an den Datenschutz erfüllen. Impressum und Datenschutzerklärung sowie Cookie-Banner sind in den meisten Fällen Pflicht. Verstöße haben sich zu einer beliebten Abmahnfalle entwickelt.
Ich biete dir hier eine erste Orientierung und Einführung in die Thematik an.
Es handelt sich hierbei aber um keine rechtliche Beratung. Bei Fragen wende dich bitte an einen Anwalt.
Die im Mai 2018 eingeführte Datenschutz-Grundverordnung (DSGVO) gilt für alle Website- und Online-Shop-Betreiber sowie Unternehmer in der EU. Sie regelt den Umgang mit persönlichen Daten, um EU-weit einheitlich sensible Daten von Personen zu schützen.
Laut DSGVO dürfen personenbezogene Daten nur in Ausnahmefällen ohne Erlaubnis erhoben, verarbeitet oder genutzt werden. Die Verarbeitung darf nur zu dem Zweck erfolgen, für den die Daten erhoben wurden. Die Daten müssen richtig und aktuell sein sowie besonders geschützt werden. Website-Besucher können Auskunft zu ihren Daten oder deren Löschung Daten verlangen.
Bei Verstößen drohen empfindliche Bußgelder.
Im Impressum können Nutzer erkennen, wer der Herausgeber bzw. Verantwortliche einer Webseite ist. Die Pflicht, ein Impressum anzugeben, gilt für alle sogenannten „geschäftsmäßigen Onlinedienste“.
Damit sind vor allem gewerbliche Anbieter und Online-Shops gemeint. Für rein private Websites gilt keine Impressumspflicht. Allerdings sieht die Rechtsprechung schon in der Verwendung eines Werbebanners oder von Affiliate-Links ein geschäftsmäßiges Handeln. Bloggern und Forenbetreibern wird daher ebenfalls zu einem Impressum geraten.
Die Pflicht zur Anbieterkennzeichnung gab es mit dem Telemediengesetz (TMG, §5) und dem Medienstaatsvertrag (MStV, §18) schon vor der DSGVO.
Folgende Angaben gehören in jedes Impressum:
- Name und Anschrift des Website-Betreibers
- Kontaktdaten (E-Mail-Adresse/Telefonnummer) des Website-Betreibers
Für Unternehmen sind zusätzlich diese Angaben verpflichtend:
- Rechtsform
- Vertreter des Unternehmens
- Registereintrag und Ust-ID (wenn vorhanden)
Weitere mögliche Pflichtangaben:
- Berufsspezifische Angaben (Anwälte/Steuerberater)
- Angaben zu Aufsichtsbehörden mit Link
- Angabe der Haftpflichtversicherung
- Link zur Streitschlichtungsplattform der EU
Zusätzlich zum Impressum ist für Website-Betreiber durch die DSGVO die Pflicht für eine Datenschutzerklärung hinzugekommen.
Dort erfahren Nutzer, ob und welche Daten bei der Benutzung deiner Website erhoben werden – und welche Regelungen bezüglich des Datenschutzes gelten.
Die Datenschutzerklärung soll transparent, leicht verständlich und präzise sein. Zugleich soll sie Angaben zu Empfängern von Daten, Zwecken der Verarbeitung und Rechtsgrundlagen enthalten.
Wichtig ist klarzumachen, dass du als Website-Betreiber sorgfältig und verantwortungsvoll mit den Daten wie Name, E-Mail-Adresse, Standort oder Cookies mit Personenbezug umgehst.
In der Datenschutzerklärung informierst du Seitenbesucher über Art, Umfang und Zweck der Nutzung ihrer personenbezogenen Daten. Auch eine Widerspruchsmöglichkeit muss gegeben sein.
Achte darauf, dass du den Umgang mit Social Media, Formularen und Analysetools wie Google Analytics mit in deine Datenschutzerklärung aufnimmst. Verwende rechtssichere Formulierungen zur Nutzung von Social Plugins oder Cookies.
In die DSGVO-konforme Datenschutzerklärung gehören:
- Name und Kontaktdaten des Website-Betreibers
- Datenschutzbeauftragter mit Kontaktdaten
- Zweck und Rechtsgrundlage der Datenerhebung und -verarbeitung
- Empfänger personenbezogener Daten (z. B. Bezahldienste, Google AdSense)
- Dauer der Datenspeicherung
- Hinweis auf Betroffenenrechte
- Allgemeiner Hinweis zu Cookies
- Eingesetzte Analysesoftware (z. B. Google Analytics)
- Hinweis zu Retargeting und Social Plugins (YouTube, Twitter etc.)
Bei Cookies handelt es sich um kleine Dateien, die auf der Festplatte von Website-Besuchern gespeichert werden.
Sie sorgen dafür, dass Websites komfortabel genutzt werden können, etwa indem Logindaten oder Warenkorb-Inhalte gespeichert werden. Die für solche Zwecke technisch notwendigen Cookies sind weiter möglich.

Anbieter können Cookies aber auch verwenden, um Nutzerprofile zu erstellen. Ziel ist es, Nutzern personalisierte Werbung auszuspielen. Diese Tracking- und Werbe-Cookies sind nur nach aktiver Einwilligung der Nutzer erlaubt.
Nach der DSGVO reicht es nicht aus, Website-Besucher über das Setzen von Cookies zu informieren. Die Besucher müssen der Cookie-Setzung aktiv zustimmen und dieser Zustimmung im Nachhinein widersprechen können.
Erfolgt die Zustimmung nicht, dürfen die Cookies nicht gesetzt werden. Dadurch wären Funktionen in Plugins oder externe Dienste wie YouTube-Videos oder der Like-Button von Facebook eingeschränkt.
Die Kontrolle darüber, ob oder was erlaubt ist, geben Website-Besucher über das Cookie-Banner. Das ist keine eigene Seite, sondern eine die Homepage überlagernde Box. Hier können Besucher der Nutzung von Cookies zustimmen oder diese ablehnen.
Impressum und Datenschutzerklärung müssen von jeder Seite deiner Website aus erreichbar sein. Der gängigste Weg, das zu erreichen, ist, beide Unterseiten – einzeln! – am Ende deiner Homepage im Fußbereich (Footer) zu verlinken.
Bei der Erstellung von Impressum und Datenschutzerklärung helfen dir Generatoren oder Vorlagen dieser Anbieter:
- Impressum-Generator.de (Rechtsanwältin Hasselbach)
- ActiveMind
- Datenschutz-Generator.de (Rechtsanwalt Schwenke)
Für die Nutzung der Generatoren kann eine Gebühr anfallen. Zumindest aber ist es in der Regel notwendig, dass du die Quelle des genutzten Generators nennst und verlinkst.
Wenn du sicher gehen willst, schaltest du zur Prüfung einen Anwalt ein.
Der Homepage-Baukasten von Jimdo bietet (ab dem Paket „Grow Legal“) geprüfte und rechtssichere Formulierungen. Damit hast du das Thema Pflichtangaben abgehakt.
Zum Thema Cookie-Banner haben alle hier vorgestellten Homepage-Baukästen Lösungen.
Aktiviere sie zeitnah, um rechtlich auf der sicheren Seite zu sein.
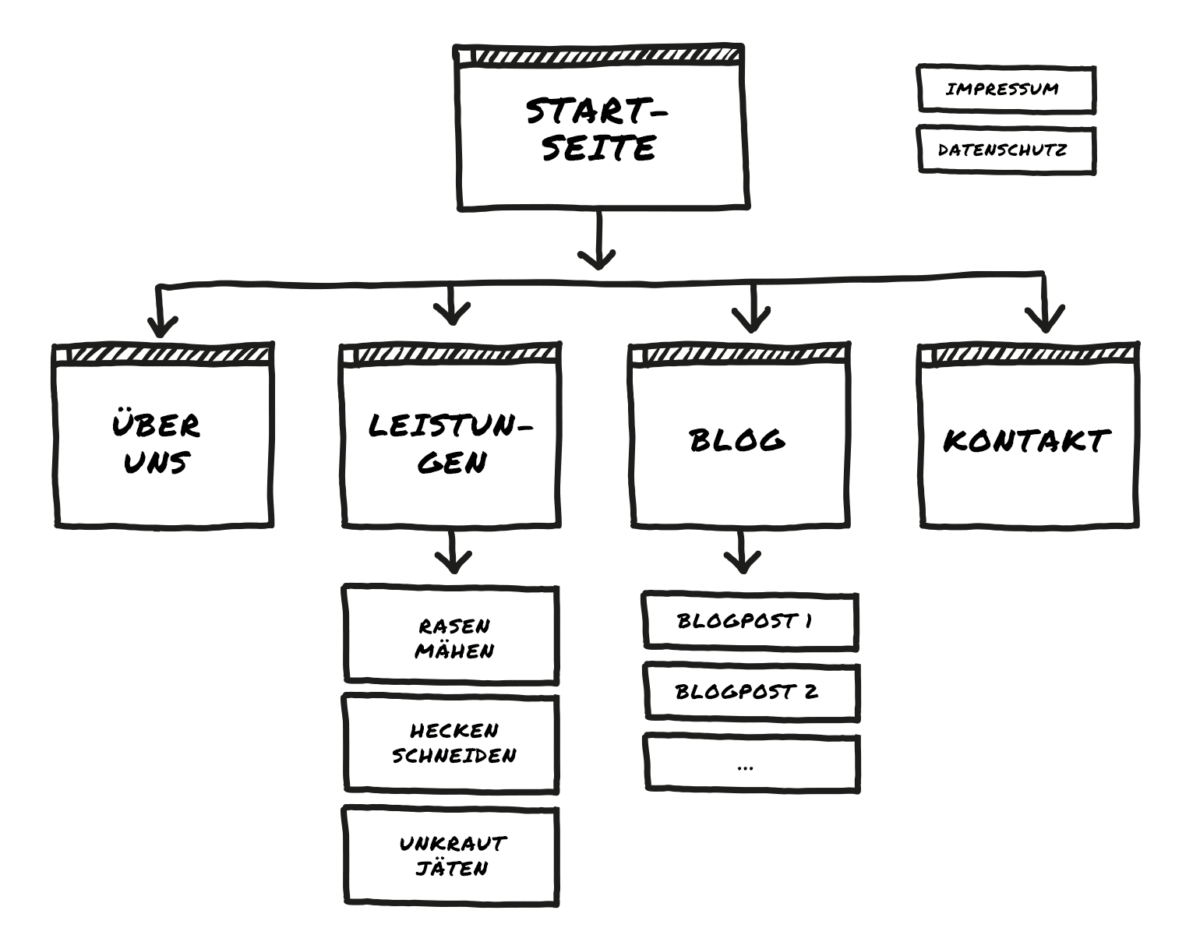
Website-Struktur planen: erstelle eine Sitemap aller benötigten Seiten

Websites besitzen in der Regel einen hierarchischen Aufbau (Baumstruktur), der den Nutzern Orientierung gibt. Diesen Aufbau nennt man auch “Sitemap”.
Besucher deiner Website können über das Hauptmenü navigieren. Das legst du im Kopfbereich deiner Homepage an. Es sollte auf jeder Seite eingebunden sein.
Eine zusätzliche Möglichkeit der Navigationsführung sind Verlinkungen innerhalb der Seite. Das können klickbare Bild- oder Textflächen, Verlinkungen im Text oder Buttons sein.
Für eine effektive Planung visualisierst du die Struktur deiner Website in einer Sitemap.
Du kannst die Sitemap einfach auf einem Blatt Papier, oder natürlich am Computer notieren:
- Ebene 1: Startseite
- Ebene 2: Maximal 5 bis 7 Hauptmenüpunkte („Über mich“, „Kontakt“ etc.)
- Ebene 3: Detailseiten, wenn du Bereiche wie „Meine Dienstleistungen“ auf mehrere Seiten aufteilen willst.
- Ebene 4 oder tiefer: Komplexe Websites können weitere Ebenen haben. Für eine einfache Website ist das aber nicht zu empfehlen.
- Funktionsleiste: In einem separaten Bereich des Seitenkopfes kannst du Links zu Social-Media-Profilen und zur Kontaktseite oder eine Suchfunktion unterbringen.
Planst du eine mehrsprachige Website, erstellst du mehrere parallele Sitemaps. Im Seitenkopf erstellst du einen Menüpunkt zum Umschalten zwischen den Sprachen.
Alle Website-Tools bieten dir Möglichkeiten, das Menü deiner Website zu gestalten. Hier überträgst du die gerade erarbeitete Struktur der Website.
Seiten wie Impressum oder die Datenschutzerklärung verlinkst du im Fußbereich der Seite. Ansonsten lenken diese Punkte zu sehr von den für dich wichtigeren Bereichen ab.
Genug vorbereitet, jetzt legen wir los!
Nach der erfolgreichen Planung deiner Sitemap kannst du jetzt endlich starten und deine Website online stellen!
Zunächst legst du dazu in dem von dir gewählten Homepage-Baukasten oder WordPress-System jede Seite an. Anschließend verknüpfst du sie über das Menü und Verlinkungen in deinen Inhalten.
Wie du dabei vorgehst – und deine Seiten außerdem ansprechend gestaltest – erkläre ich dir im nächsten Kapitel.

Machen wir uns an die Gestaltung deiner Homepage!
Theoretisch hast du die Möglichkeit, frei loszulegen und dein ganz eigenes Design zu entwickeln, wenn du selber deine eigene Website erstellst.
In den meisten Fällen ist es aber wenig sinnvoll, hier das Rad neu erfinden zu wollen. Es braucht einiges an Erfahrung, um all die Inhalte einer Website übersichtlich anzuordnen.
Was außerdem dagegen spricht: Deine Besucher finden sich auf einer Website mit einem gewohnten Aufbau einfacher zurecht.
Vorlagen und Themes: der einfachste Weg zu einem professionellen Design
Alle Anbieter (Homepage-Baukasten, WordPress, Shop-System) arbeiten mit Design-Vorlagen, auch Templates oder Themes genannt. Diese stellen sicher, dass deine unterschiedlichen Seiten ein einheitliches Design und eine gleichbleibende Anordnung haben.
Du kannst aus einer Vielzahl vorgefertigter Templates wählen. Um dein Unternehmen dennoch unverwechselbar und eigenständig zu präsentieren, lassen sich Templates anpassen. Du kannst z. B. ein Logo und eigene Bilder hinzufügen oder die Farbkombinationen und Schriftarten ändern.
Vorlagen sind so vielfältig und flexibel, dass du fast immer etwas finden wirst, das deinen eigenen Vorstellungen zumindest nahekommt.
Vorteile von Design-Vorlagen
- Von erfahrenen Designern erstellt
- Zahlreiche Darstellungsoptionen und Layouts, die sich miteinander kombinieren lassen
- Einfach handhabbar (das spart später viel Aufwand)
- Erfüllen technische Standards (z. B. Optimierung fürs Handy)
- Für verschiedene Website-Typen, Branchen und Design-Stile vorbereitet
Homepage-Baukästen bieten hier grundsätzlich einen sehr flexiblen und modularen Aufbau.
Bei WordPress und Shop-Systemen sind Einschränkungen in der Gestaltungsfreiheit möglich (die Vorlagen sind nicht immer ohne technische Kenntnisse anpassbar).
Darauf solltest du bei der Auswahl deiner Design-Vorlage achten
Ich empfehle dir, dir ein Theme auszuwählen, das deinem gewünschten Aufbau schon ungefähr entspricht. Umso leichter wird es später, das gewünschte Ergebnis zu erzielen.
Gestalterische Anforderungen:
- Ansprechendes Website-Layout: Das Theme passt zu dir bzw. deinem Unternehmen und kommt deinem Wunschdesign schon nahe
- Variable Module: Umfangreicher und miteinander kombinierbarer Baukasten an Layout-Elementen (Bild-Text-Kombinationen, Galerien, Listen, …)
- Zu deinen Inhalten passend: „Bild-gewaltige“ Themes mit großen Fotos werden später nur gut aussehen, wenn du auch über ausreichend hochwertiges Bildmaterial verfügst
- Platz fürs Logo: Wenn du ein Logo hast, achte darauf, dass es ausreichend bzw. den passenden Platz in dem Theme findet. Vor allem wenn dein Logo quadratisch oder eher hoch als breit ist, kann das bei manchen Themes gequetscht aussehen. Tipp: du hast noch kein Logo? Her gehts zu den besten Logo-Generatoren im Vergleich!
Funktionale Anforderungen:
- Funktionalitäten: Die von dir geplanten Funktionalitäten (Kontaktformular, Reservierungsanfrage, Standortkarte, …) sind enthalten oder können über Plugins erweitert werden
- Navigation und Suche: Die Menüs passen zu deiner geplanten Seitenstruktur (kann vor allem bei mehrsprachigen Websites ein Thema sein)
- Responsives Webdesign: Teste das Design nicht nur auf dem großen Bildschirm, sondern schau, ob es dich auch auf dem Smartphone überzeugt
Bei einem Homepage-Baukasten sind die funktionalen Anforderungen eigentlich immer erfüllt. Du kannst dich auf die gestalterischen Anforderungen und deine geschmacklichen Kriterien konzentrieren.
Wenn verfügbar, schau dir dein in Frage kommendes Theme in der Vorschau- oder Demo-Ansicht an. Dann kannst du auch die Gestaltungsmöglichkeiten und den Einsatz von Animationen und anderen Features besser beurteilen.
Bei WordPress solltest du generell etwas genauer hinschauen. Hier kann jeder eigene Vorlagen veröffentlichen. Die hochwertigen Templates sind oft kostenpflichtig.
Empfohlene Design-Vorlagen für alle Anbieter
Um dir die Wahl zu erleichtern, habe ich dir bei allen Anbietern überzeugende Themes für unterschiedliche Einsatzzwecke herausgesucht.
Bei den Anbietern findest du aber jede Menge weitere Vorlagen. Sollte du bei meinen Empfehlungen nicht fündig werden, kannst du gern selbst noch einmal auf die Suche gehen.

„Immobilienberatung“ (WIX) 
„Campingplatz“ (WIX) 
„Agentur-Portfolio“ (WIX) 
Restaurant-Website (Jimdo) 
Reiseblog (Jimdo) 
„Soria“ (Squarespace) 
“Vance” (Squarespace) 
„Nolan“ (Squarespace) 
“Burger Restaurant” (IONOS) 
“Coaching” (IONOS) 
„OceanWP“ (WordPress) 
„Björk“ (WordPress) 
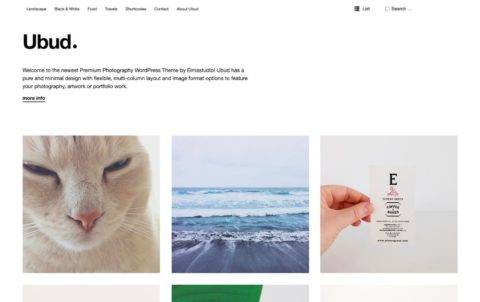
„Ubud“ (WordPress) 
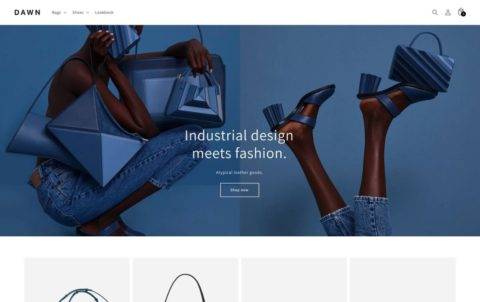
„Dawn“ (Shopify) 
„Craft“ (Shopify)
Hier kannst du in den Theme-Bibliotheken der einzelnen Anbieter selbst recherchieren:
- WIX* (Bereich Website > Website Templates)
- Jimdo* hat keine Theme-Bibliothek, stattdessen wird dir ein Einrichtungs-Assistent passende Design-Vorschläge machen.
- Squarespace* (Website-Templates)
- Ionos* (Website > Homepagebaukasten > Alle Designs)
- WordPress (Themes)
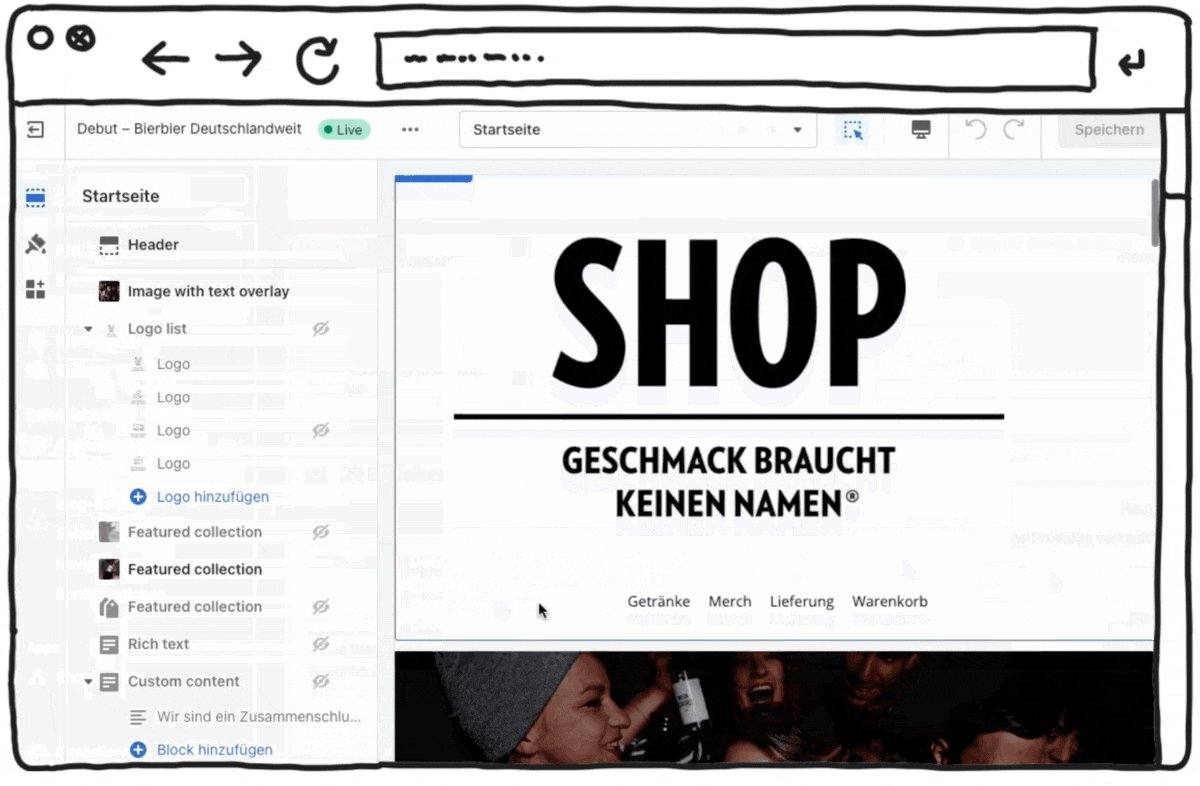
- Shopify* (Starten > Shop-Einrichtung > Shop-Themes)
Nachdem du jetzt dein Theme gefunden hast, erkläre ich dir im nächsten Schritt, wie du dieses Theme anpasst.
Ich zeige es dir ausführlich am Beispiel von WIX. Bei den anderen Anbietern funktioniert es aber ähnlich.
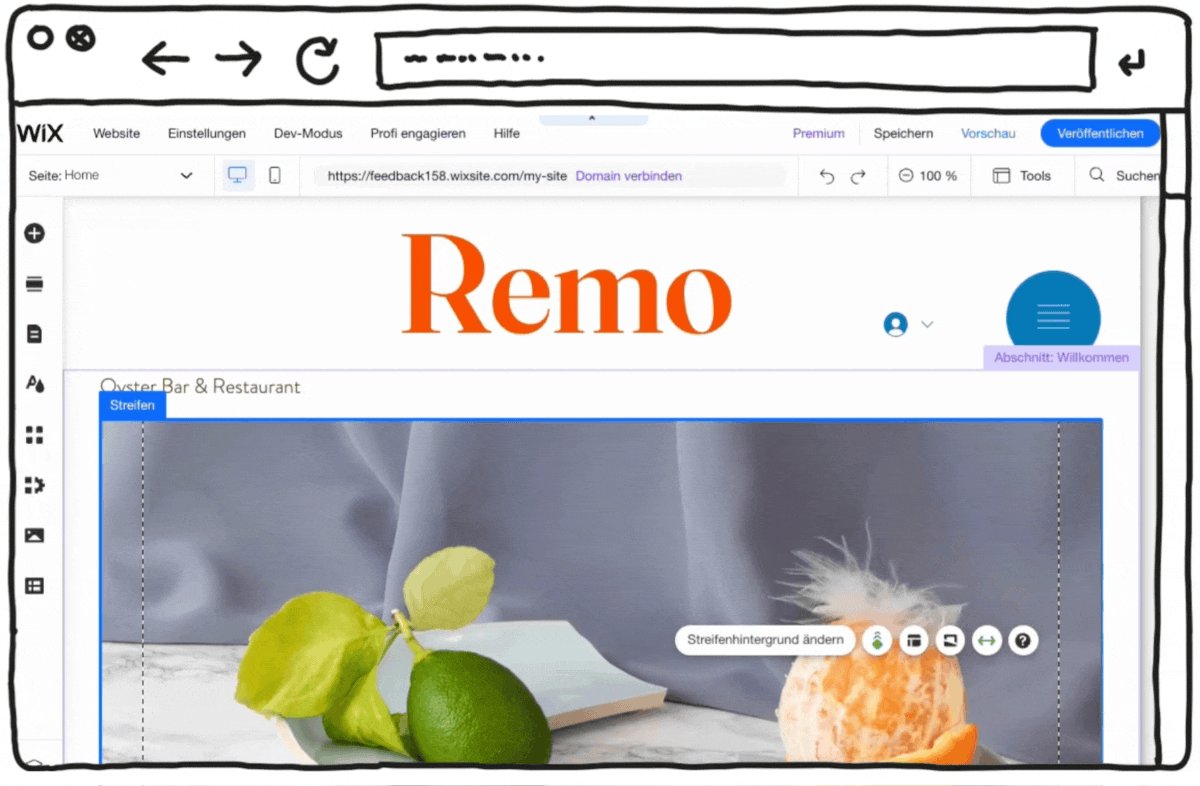
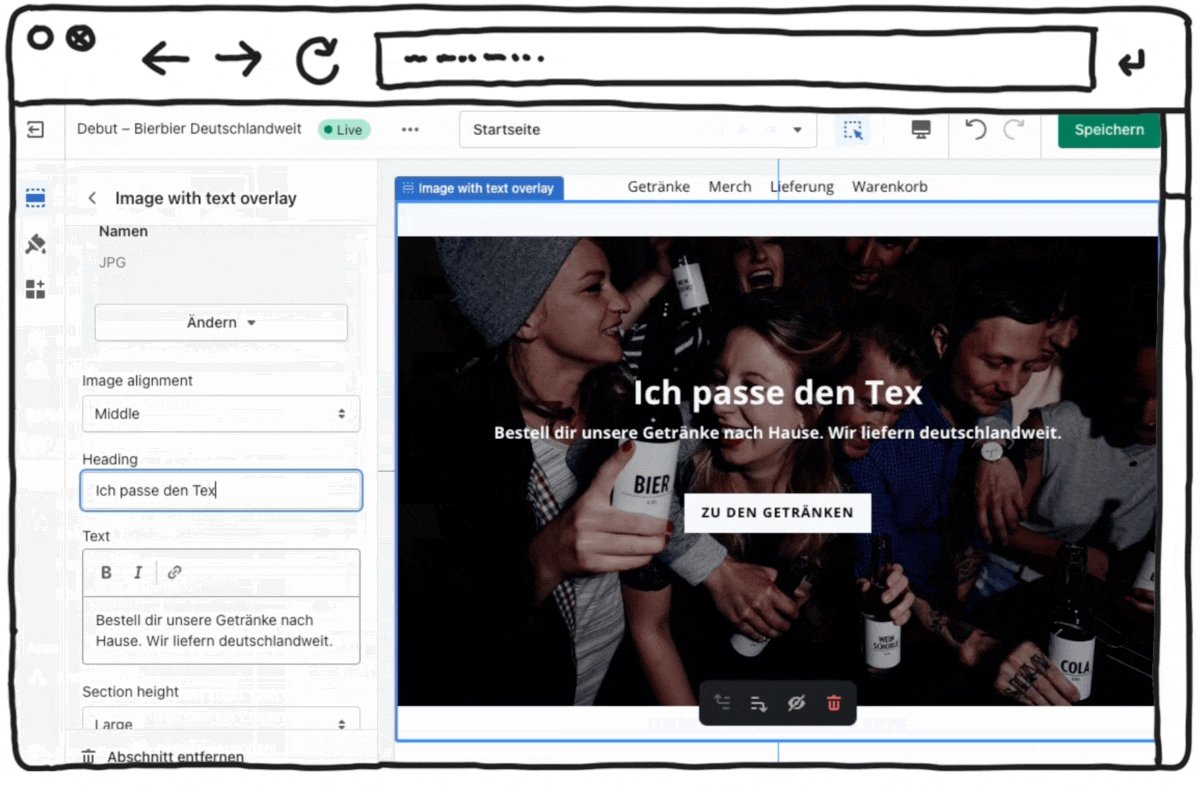
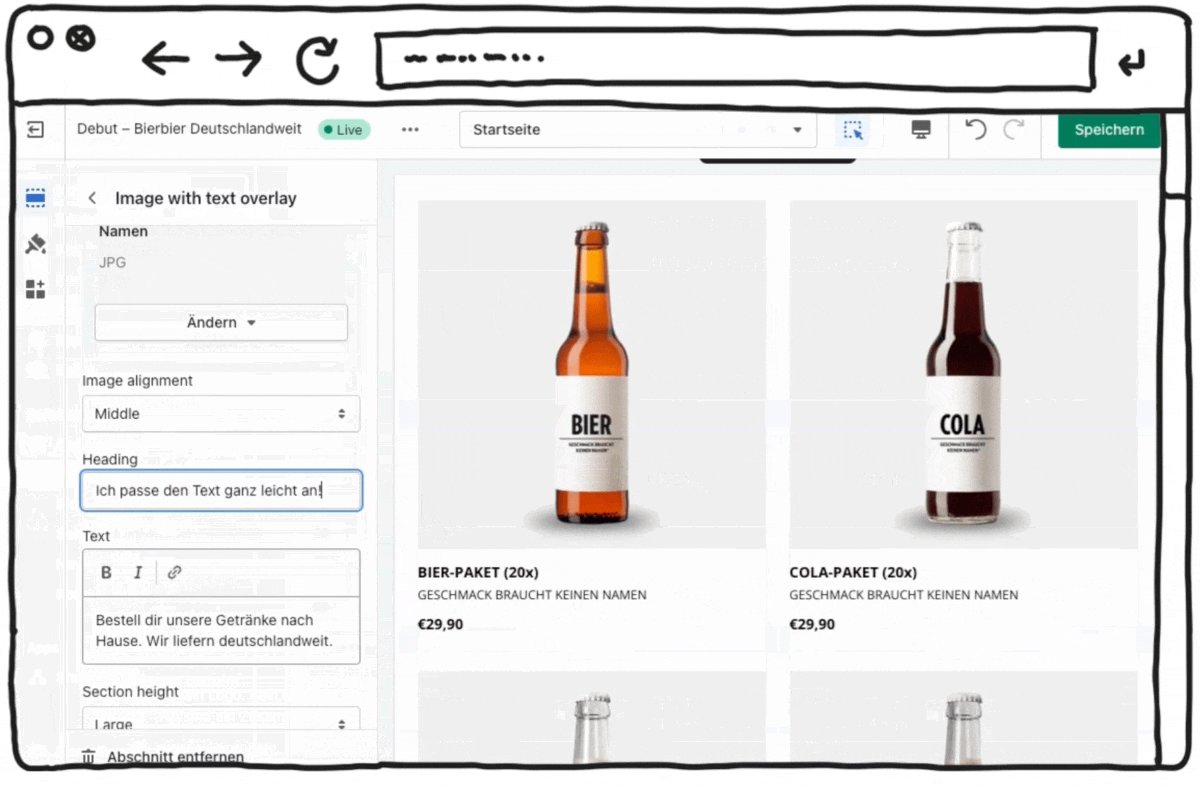
Deine Designvorlage anpassen – am Beispiel des WIX Homepage-Baukastens

Ich werde bei WIX eine Internetseite für ein fiktives Restaurant erstellen. Dazu klicke ich auf „Neue Website erstellen“. Auf die Frage nach der Art der Website gebe ich „Restaurant“ an. Als Namen wähle ich „Chez Jörn“ aus. Der Name lässt sich später noch ändern.
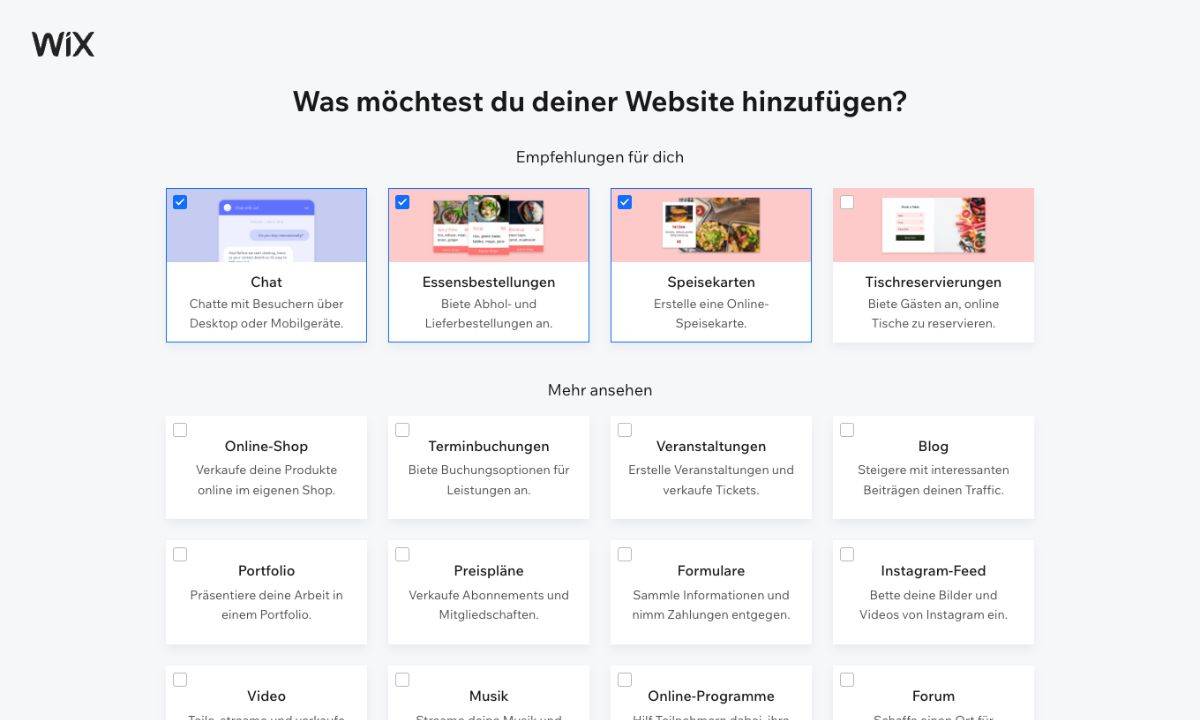
Im nächsten Schritt kannst du Module hinzufügen, die du auf deiner Website haben möchtest, z. B. einen Blog, einen Instagram-Stream für Bilder, eine Menükarte oder die Möglichkeit für deine Gäste, online zu reservieren.

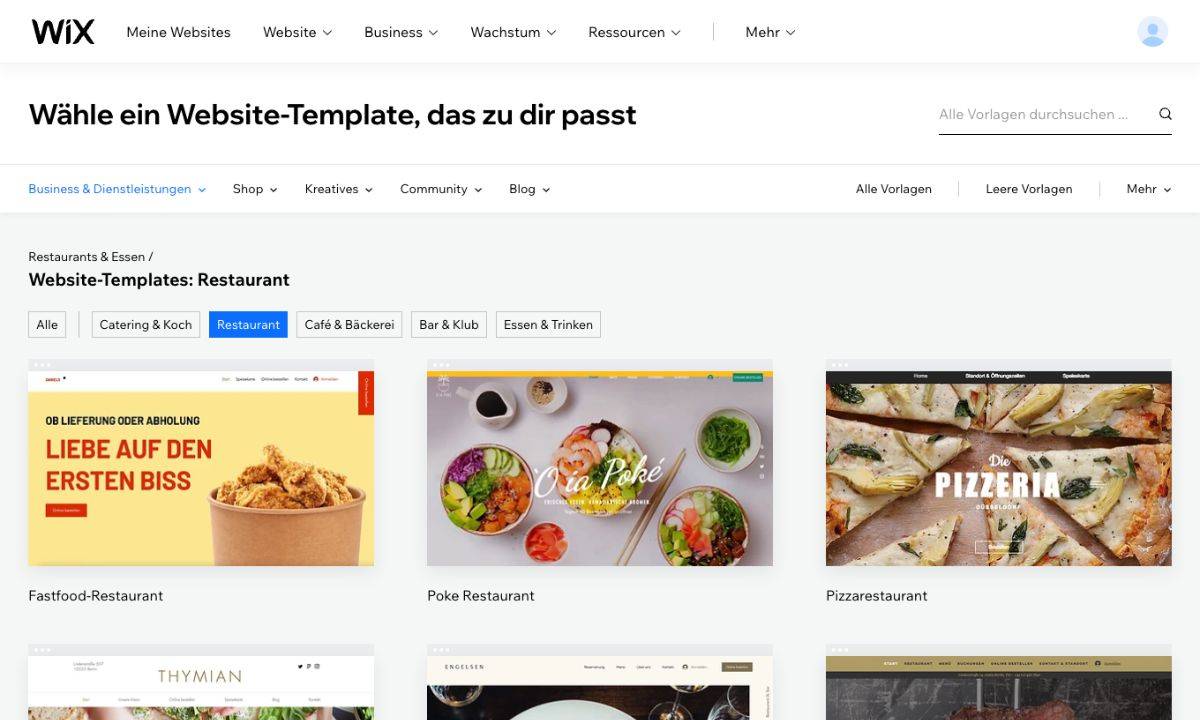
Danach starte ich mit der Anpassung des Designs. Dazu lasse ich mir vorgefertigte Design-Templates anzeigen („Website-Template anpassen“). WIX schlägt mir jetzt eine ganze Reihe von passenden Templates für mein Vorhaben vor. Man kann sie in Ruhe betrachten und sich die Infos dazu anzeigen lassen.
Lass dich nicht von der Kategorisierung irritieren. Du kannst auch mit dem Pizzeria-Template eine Website für ein Bierlokal gestalten. Es kommt ganz auf deine Bilder und Texte an – und dass der Stil des Templates grundsätzlich zu dir passt.
Ich entscheide mich für das Template „Poke Restaurant“ und klicke auf „Bearbeiten“.

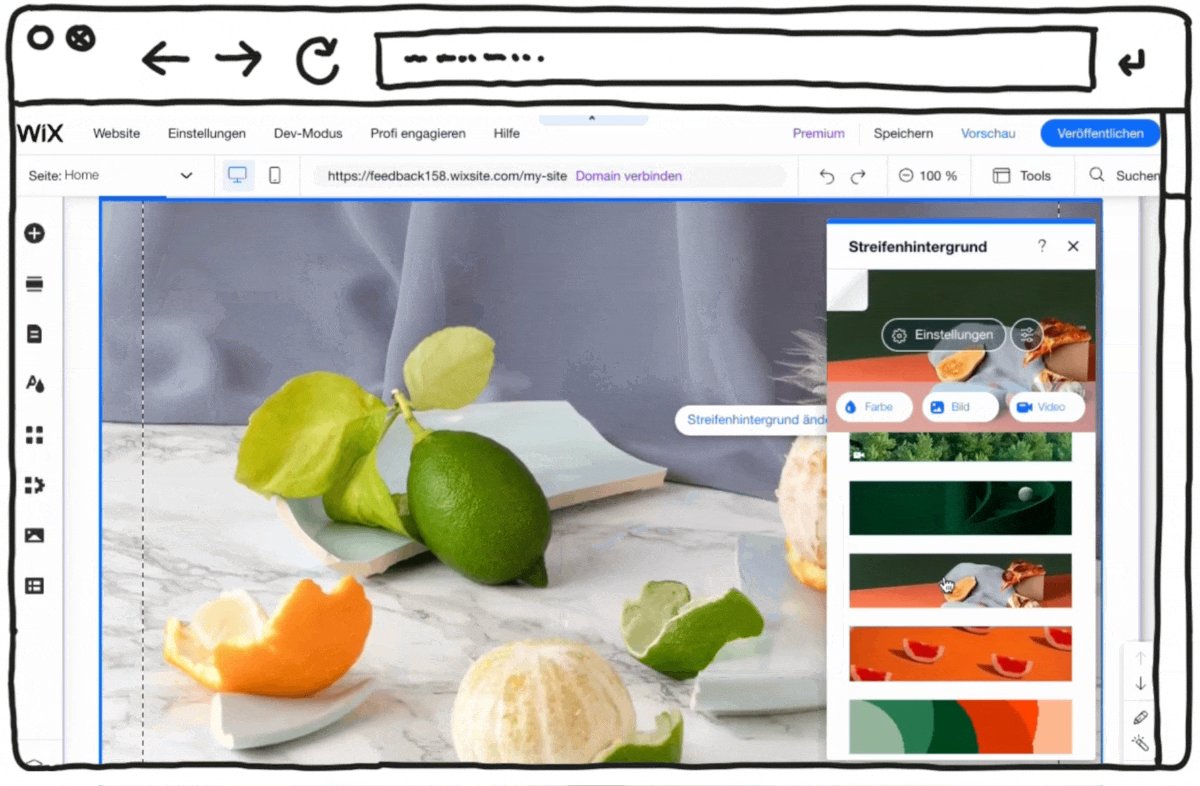
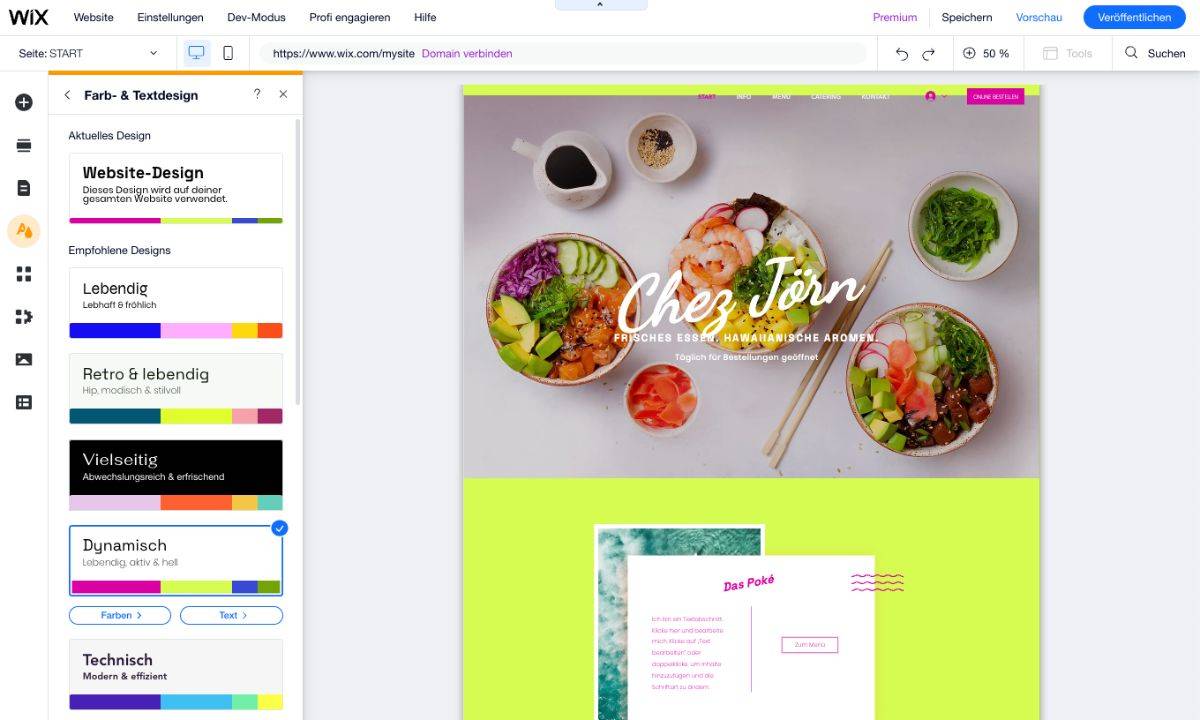
Im Editor kannst du jetzt über den Menüpunkt „Website-Design“ Farben und Schriftfarben anpassen. Auch die Hintergrundfarbe und Animationen lassen sich einstellen.
Stelle hier nur einmal grob deine bevorzugte Farbkombination ein, z. B. „Dynamisch“ mit einer lebendigen, aktiven Farbauswahl. Das Feintuning kannst du dann vornehmen, wenn du deine Inhalte eingefügt hast.
Passe das Design vorrangig über die globalen Website-Design-Einstellungen an, statt einzelne Elemente umzufärben oder anzupassen. Dadurch erhältst du eher ein einheitliches Erscheinungsbild und kannst die Seite später mit wenigen Klicks umgestalten.

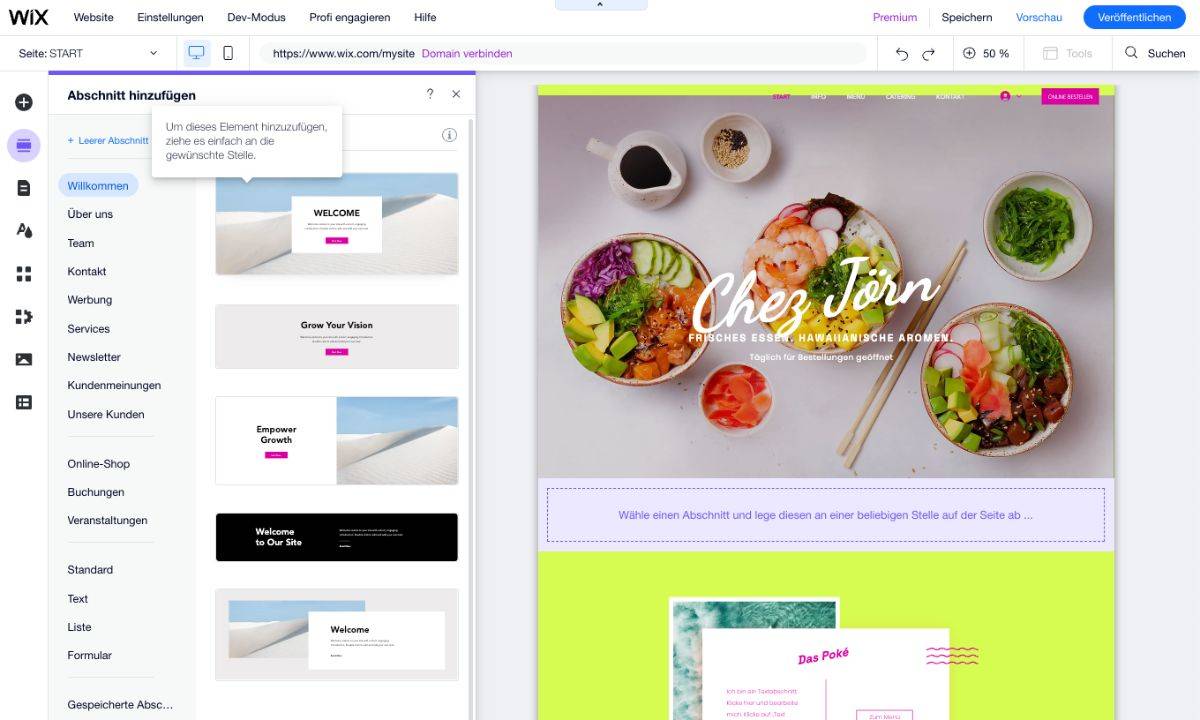
Über den Menüpunkt „Abschnitt hinzufügen“ hast du jetzt die Möglichkeit, die einzelnen Seiten deiner Website anzupassen. Du kannst z. B. mit der „Start“-Seite beginnen.
Die Templates, wie das von mir ausgewählte, bestehen aus vorgefertigten Abschnitten für verschiedene Zwecke (z. B. „Willkommen“, „Buchungen“ oder „Formular“). Diese kannst du beliebig hinzufügen, anpassen oder entfernen.
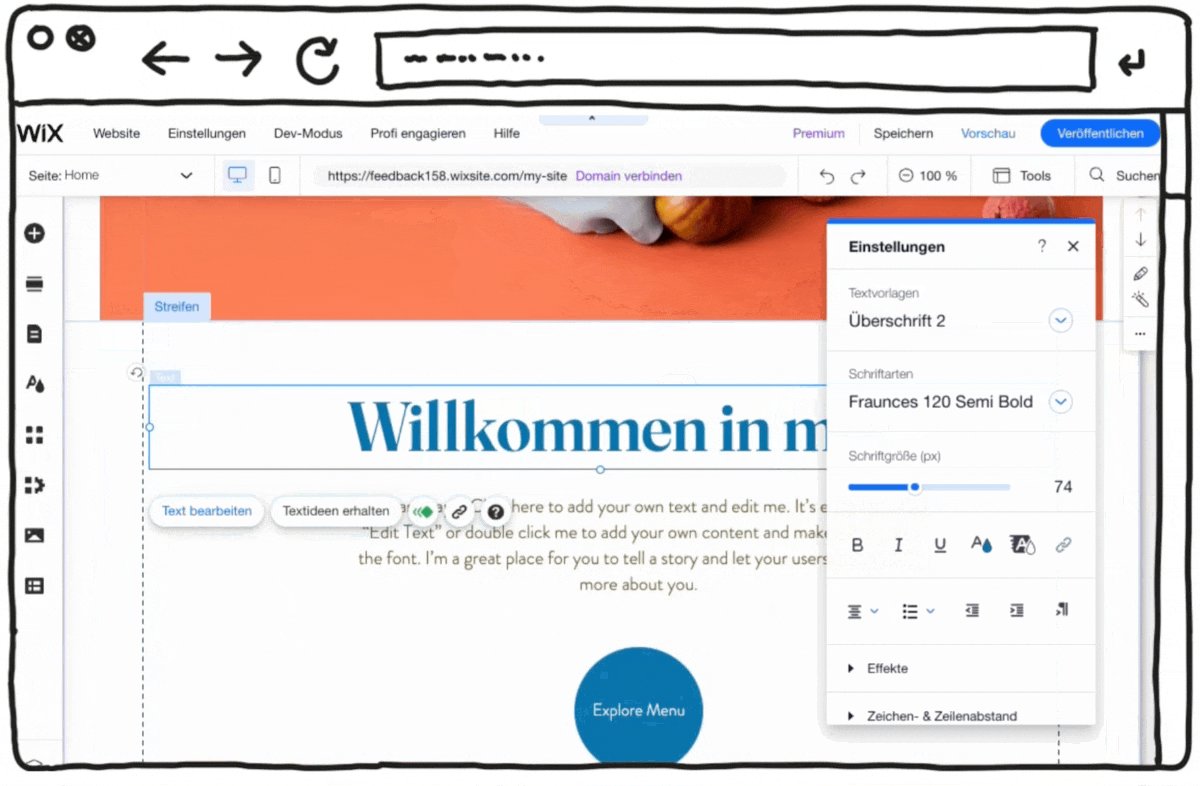
Ich habe einen „Willkommen“-Abschnitt ausgewählt und diesen auf der Seite eingefügt. Für den Willkommensgruß kann ich mir Textideen vorschlagen lassen. Die Hintergründe kann ich durch Bildvorlagen füllen lassen.
Inhalte und Text von schon vorhandenen Abschnitten lassen sich bearbeiten, indem man in das Element klickt und den Text eingibt, Bilder und Farbdesigns austauscht oder Verlinkungen einfügt. Du kannst entweder die zur Verfügung gestellten Bilder nutzen oder eigene hochladen.
Vergiss nicht, regelmäßig zu speichern. Den entsprechenden Button findest du rechts oben auf der Seite. Dort kannst du auch die Option „Auto-Speichern“ aktivieren.

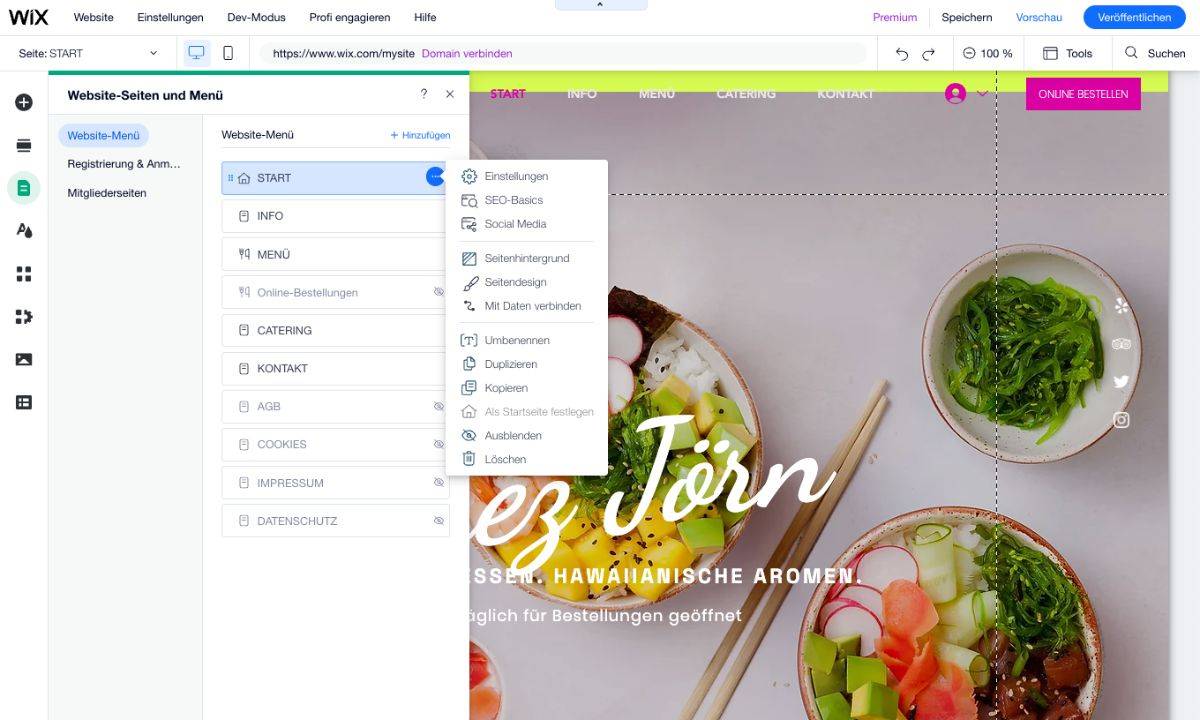
Im Bereich „Seiten & Menü“ kannst du die zuvor geplante Website-Struktur umsetzen. Dazu klickst du auf „Website-Menü“ und „Seite hinzufügen“. Hier wählst du dir eine noch nicht vorhandene Seiten-Vorlage, z.B. „Kontakt“, aus.
Diese wird dann als Teil des Menüs deiner Seite hinzugefügt. Du kannst in deinem Menü auch Links einfügen oder ein Untermenü erstellen. Aus Gründen der Einfachheit rate ich dir aber im ersten Schritt davon ab.
Hast du mehrere ähnlich gestaltete Seiten, kannst du diese duplizieren und im Nachhinein anpassen. Seiten wie Impressum kannst du über die „Einstellungen“ (Kreis mit drei Punkten rechts neben den Seitennamen) von der Anzeige im Menü ausschließen. Dazu einfach auf „Ausblenden“ klicken. Willst du eine Seite nachträglich ins Menü bringen, dann klicke dort auf „Anzeigen“.

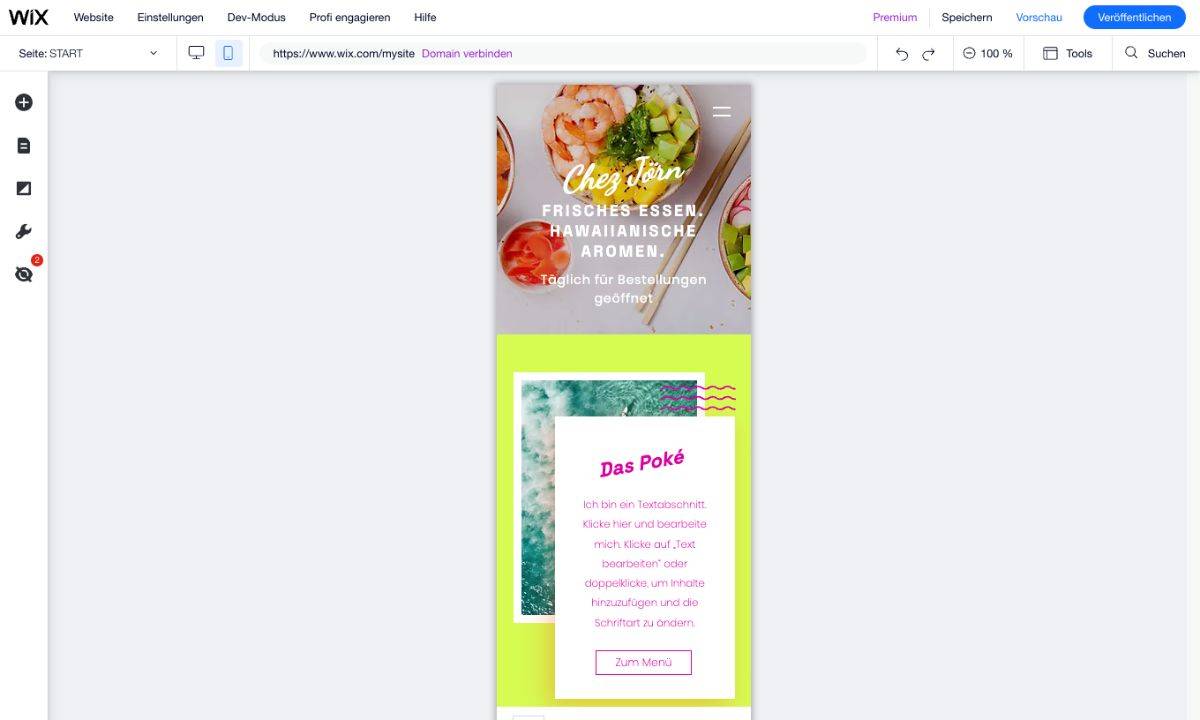
Klickst du auf das Smartphone-Symbol links oben, kannst du deine Website auf mobile Bildschirme anpassen. WIX bietet dir mehrere Einstellungsmöglichkeiten.
Du kannst etwa einstellen, wie sich die Überschrift beim Scrollen verhält, oder ob du einen Zurück-nach-oben-Button haben willst.
Über den Menüpunkt „Menüs & Seiten“ kannst du die im mobilen Editor angezeigte Seite wechseln. Du solltest alle angelegten Seiten daraufhin überprüfen, ob sich wegen des begrenzten Platzes Darstellungsprobleme ergeben.
Passt du die Seiten im mobilen Editor an, wirken sich die Änderungen nur auf die Handy-Ansicht aus.
Design-Vorlagen anpassen bei anderen Anbietern

Jimdo* stellt dich beim Erstellen einer neuen Website vor die Wahl: Du kannst deine Website über einen Einrichtungs-Assisten automatisch erstellen lassen, oder das Seitendesign in einem Editor selbst aufbauen.
Ich empfehle dir für den Anfang die erste Möglichkeit.
Hier kommst du schnell zur eigenen Website und hast alle wichtigen Funktionen zur Verfügung. Jimdo führt dich durch einen mehrstufigen Auswahlprozess, an dessen Ende du schon einen fast fertigen Website-Entwurf erhältst.
Du wählst dabei etwa, ob du eine Website für ein Hobbyprojekt oder ein Unternehmen erstellst und ob du allein oder im Team arbeitest. Jimdo fragt die Ziele deiner Website ab, um dir die richtigen Tools zur Seite zu stellen. Hier gibst du an, ob es dir vorrangig darum geht, vor Ort gefunden zu werden, deine Arbeiten zu präsentieren oder online zu verkaufen. Du kannst Fotos von deinen Präsenzen auf Facebook oder Instagram importieren.
Auch die Art deines Projekts oder Unternehmens sowie dein gewünschter Stil, z. B. „Modern“, „Elegant“ oder „Natürlich“ sowie die präferierte grobe Farbpalette werden vorab abgefragt. Dann wählst du bis zu drei Unterseiten wie „Kontakt“ oder „Team“. Weitere Seiten kannst du später hinzufügen. Die Anzahl ist aber je nach Paket begrenzt.
Jetzt präsentiert dir Jimdo zwei Website-Designs anhand deiner Angaben und Bilder – falls du welche von deinen Social-Media-Präsenzen hochgeladen hast. Auch hier kannst du nachher noch Änderungen vornehmen. Die Domain-Suche kannst du auch auf später verschieben.
Die von Jimdo erstellte Website ist als Ausgangspunkt für Anpassungen schon sehr gut. Du kannst die Seite jetzt mit Inhalten füllen. Das Layout lässt sich variabel anpassen. Im Designbereich änderst du die Farbpalette, Schriftarten oder die Art der Buttons sowie der Animationen.

Bei Squarespace kannst du zunächst ohne Kundenkonto „Direkt loslegen“. Du suchst dir ein passendes Template aus – erst danach folgt die Anmeldung deines Kontos.
Nach der Eingabe des Website-Namens steht die Seite schon in groben Zügen.
Ein Hilfemenü auf der rechten Seite schlägt dir weitere Schritte vor. Du kannst anschließend eine der Tarifoptionen wählen und in einem kostenpflichtigen Abo loslegen. Wenn du Squarespace erst einmal kostenlos ausprobieren willst, kannst du das Hilfemenü über den Drei-Punkte-Button oben rechts und einen Klick auf „Nicht mehr anzeigen“ ausschalten.
Im Bereich “Website-Header” kannst du ein Logo hinzufügen und dieses passend platzieren.
Je nach gewähltem Template sind zum Start schon ein paar vorgegebene Seiten angelegt. Über den Menüpunkt „Seiten“ kannst du neue Seiten hinzufügen und nicht benötigte löschen.
Schriftarten und Farben änderst du im Design-Menü. Dann gelten deine Änderungen für die gesamte Website.
Willst du diese Einstellungen für einzelne Seiten oder Elemente ändern, kannst du das tun, während du die Seiten bearbeitest.
Ich empfehle dir aber, Design-Änderungen immer im Design-Menü vorzunehmen und diese für die gesamte Seite anzupassen.
Ein weiterer wichtiger Schritt ist das Hinzufügen von Bildern. Solltest du kein eigenes, hochwertiges Bildmaterial haben, kannst du bei Squarespace auf professionelle Stockfotos (Unsplash/Getty Images) zurückgreifen.
Das Hinzufügen von Code (HTML und Scripts) ist den Premium-Tarifen Business und E-Commerce vorbehalten. Du kannst bei der Gestaltung des Designs deiner Seiten aber benutzerdefiniertes CSS hinzufügen, wenn du dich damit auskennst.

Beim IONOS Website Baukasten* wählst du zunächst deinen Tarif. Anschließend wirst du nach deiner Wunsch-Domain gefragt sowie nach deinem Interesse an kostenpflichtigen Zusatzdiensten. Du kannst diese Schritte aber überspringen. Danach erstellst du ein Kundenkonto bei IONOS.
Jetzt kann es einen Moment dauern, bis dein Konto fertiggestellt ist und es mit der Website-Erstellung weitergehen kann. Ist alles vorbereitet, wirst du nach dem Klick auf „Jetzt starten“ zur Template-Auswahl geleitet.
Danach landest du direkt im Editor. Hier kannst du ähnlich wie bei WIX deine Seitenstruktur bearbeiten. Du startest mit der Startseite und drei Unterseiten. Links im Menü findest du die Bereiche „Inhalte“, „Design“ und „Seiten“.
Im Bereich „Inhalte“ kannst du Abschnitte, Texte und Bilder hinzufügen und bearbeiten.
Unter dem Menüpunkt „Seiten“ kannst du über „Seite hinzufügen“ Seiten ergänzen. „Impressum“ und „Datenschutzerklärung“ kannst du über „Seite verstecken“ aus dem Hauptmenü entfernen und in der Fußzeile ergänzen.
Im Designbereich passt du Farben, Schrift und Formen an oder wählst nachträglich noch eine andere Vorlage.
Unter „Einstellungen“ findest du die Möglichkeit, die Datenschutzeinstellungen und dein Geschäftsprofil anzupassen. Außerdem kannst du im Menüpunkt „Head-Code“ benutzerdefinierten HTML-/JavaScript-Code einfügen. Das ist vor allem dann interessant, wenn du Analyse- oder Werbetools wie Google Analytics oder AdSense einsetzen willst.
Die Vorschauoption beinhaltet die Möglichkeit, zu sehen, wie deine Website auf Smartphones oder Tablet-PCs aussieht. Eine eigene mobile Bearbeitungsmöglichkeit wie bei WIX gibt es hier aber nicht.
Willst du WordPress nutzen, empfehle ich dir, einen spezialisierten WordPress Webhosting-Tarif wie z. B. IONOS WordPress* zu wählen. Dort ist WordPress schon vorinstalliert und du kannst direkt mit dem Anpassen deiner Website loslegen.
Dazu wählst du dir ein passendes Theme. Achtung: Es gibt große Unterschiede zwischen den Design-Templates. Die Auswahl ist riesig. Bei manchen Themes lässt sich das Design über den integrierten WP Customizer anpassen.
Andere kommen mit einem kompletten Website-Builder daher. Hier kannst du dir, ähnlich wie bei den Homepage-Baukästen, die Seiten flexibel und modular selbst zusammenstellen.
Für den Anfang zeige ich dir aber das Anpassen einer WordPress-Vorlage anhand eines einfachen und kostenlosen Themes: Björk.
Links im Menü klickst du dazu auf „Design“ und landest dann bei den „Themes“. Einige sind schon vorinstalliert. Über „(Neues) Theme hinzufügen“ gelangst du zu einer reichhaltigen Auswahl an Themes.
Suche dort nach „Björk“ und klicke auf „Installieren“. In der Themes-Übersicht unter „Design“ findet sich das Theme jetzt und du kannst es „Aktivieren“. Zum Anpassen deiner Website gelangst du über:
- Klick auf „Editor“ unter „Design“ im WordPress-Menü, oder
- Klick auf „Website bearbeiten“ in der Voransicht deiner Website
Im Bearbeitungsmodus siehst du jeweils eine Vorschau eines bestimmten Seitentyps, z.B. der Startseite.
Dort kannst du Blöcke bearbeiten und hinzufügen, ebenso wie Text und Bilder. Dazu klickst du entweder in den Bereich oder auf das dort erscheinende „+“-Zeichen.
Über das Rädchen-Symbol rechts oben kommst du zu den „Einstellungen“, wo du für einzelne Blöcke z. B. die Farbe und die Schriftart und -größe anpassen kannst.
Das schwarz-weiße Kreissymbol rechts oben auf der Seite führt dich in den Bereich „Stile“. Hier kannst du das Design block-übergreifend für die gesamte Website anpassen.
Neue Unterseiten bzw. Menüpunkte kannst du auch im Editor hinzufügen, indem du die vorhandene “Navigation” bearbeitest oder neu einfügst.
Dazu musst du die entsprechenden Seiten aber vorher angelegt haben. Um eine neue Seite zu erstellen, kehrst du zurück ins „Dashboard“ und dort zum Menüpunkt „Seiten“.
Bei WordPress kannst du dir deine Website im Editor-Modus („Ansehen“) in der Desktop-, der Tablet- und der Mobil-Ansicht anzeigen lassen. Vergiss nicht, regelmäßig zu speichern.
Weitere Tipps zur Einrichtung deiner Website per WordPress-CMS gebe ich dir in meiner ausführlichen Anleitung zur Blog-Erstellung.
Bei der Einrichtung eines Online-Shops mit Shopify* beantwortest du zunächst ebenfalls ein paar Fragen, etwa nach deiner Expertise und deinen Anforderungen.
Du kannst einige Schritte aber überspringen und nachträglich gewählte Optionen ändern.
Nachdem du eine Shopify-ID erstellt hast, kannst du in der „Setup-Anleitung“ in deinem Konto dein „Theme anpassen“.
Hier wählst du dir ein Template aus und passt Inhalte, Layout und die Schrift deinen Vorstellungen nach an.
In den einzelnen Abschnitten änderst du Text und Bilder. Du kannst Abschnitte und Seiten hinzufügen und entfernen. Eine schnelle Übersicht über deine Seiten und Unterseiten sowie Verlinkungen findest du ganz oben in der Mitte auf deiner Seite.
Bei Shopify geht es natürlich darum, Produkte zu verkaufen. Entsprechend entfällt ein großer Teil deiner Vorbereitungen hier auf das Hinzufügen von Produkten und deren Beschreibung und Bepreisung sowie der Zuordnung zu Kategorien und Vorlagen.
Dazu kannst du dich über den Punkt „Produkt hinzufügen“ der Setup-Anleitung in einen eigenen Backend-Bereich deines Shopify-Shops leiten lassen. Hier kannst du Bestellungen, Produkte oder Rabattaktionen verwalten. Über „Einstellungen“ stellst du deine Vorgaben für Zahlungen, Versand, Steuern oder Gutscheine ein.
Denke auch daran, die E-Mail-Benachrichtigungen, welche deine Kunden im Lauf des Bestellvorgangs erhalten, entsprechend deiner Wünsche anzupassen. Auch das machst du im Bereich “Einstellungen”.
Zusätzlich bietet dir Shopify die Möglichkeit, Anpassungen für das Theme im Code vorzunehmen. Das empfehle ich aber nur Profis.
Wichtiger ist die Möglichkeit, dein Theme auch für die mobile Ansicht zu prüfen und anzupassen.
Deine Inhalte: die Kraft ausdrucksstarker Bilder und Texte
Ein ansprechendes Design ist wichtig.
Mindestens genauso wichtig sind aber die Inhalte, also ausdrucksstarke Texte und Bilder.
Warum Bilder und Texte eine hohe Priorität für dich haben sollten:
- Besucher überzeugen: Deine Inhalte sind der eigentliche Grund dafür, dass Besucher auf deine Website kommen. Mit Texten und Bildern informierst du deine Nutzer und überzeugst sie von dir und deinem Angebot.
- Dich abheben: Einzigartige Bilder und klar formulierte Texte verleihen deinem Website-Template eine eigene Note. Dadurch hebst du dich von deinen Wettbewerbern ab.
- SEO: Gut aufbereitete Inhalte helfen dir, von Suchmaschinen wie Google besser gefunden zu werden.
Wenn du ein paar grundlegende Regeln befolgst, bekommst du die Texte sehr gut selbst hin. Beim Bildmaterial kann ein Profi aber nicht schaden. Hier sind ein paar Tipps für dich:
Tipps für den Einsatz von Bildern

Das Internet ist ein visuelles Medium. Den meisten Menschen fällt es leichter, über Bilder Informationen zu erfassen als über Texte.
Bilder dienen der Auflockerung von Inhalten, gerade wenn du viel Text hast. Speziell auf der Startseite ziehen gute Bilder zudem die Blicke der Besucher auf sich und machen Lust, deine Website genauer zu erkunden.
Darauf solltest du bei der Bebilderung deiner Website achten:
- Erstelle einen Plan: Welche Bilder brauche ich auf welcher Seite? Nutze dazu deine Sitemap.
- Investiere in eigene, gute Bilder: Die Mühe lohnt sich! Deine Website wird damit authentischer als mit dem Einsatz von Stockbildern. (Außer es geht um abstrakte Themen.)
- Lass einen Profi ran: Wenn du kein großes Fototalent hast, engagiere einen professionellen Fotografen.
- Nutze Illustrationen: Bebildere abstrakte Themen mit Zeichnungen und Illustrationen, die es günstig oder sogar kostenlos in Stockfotobibliotheken gibt. Wir verwenden sie auf unserer Plattform Websitewissen.com.
- Beachte die Ladezeit: Denke bei der Bebilderung auch an die Ladezeit der Website. Zu viele große Bilder verlangsamen das Laden der Seite. Das schreckt Besucher ab und kann dich Plätze im Google-Ranking kosten.
Bei den Homepage-Baukasten-Anbietern WIX, Squarespace und – mit Einschränkungen – IONOS ist ein Zugang zu Material von professionellen Bild- und Illustrationsdatenbanken integriert. Andernfalls kannst du aber auch selbst auf kosten- und lizenzfreie Stockfotodienste wie Pixabay oder Unsplash zurückgreifen.
Fürs Web schreiben: Darauf solltest du achten

Texte sind neben Bildern die wichtigste Quelle für Informationen über dich und dein Angebot.
Übertreibe es aber nicht mit den Inhalten. Bei Texten im Internet gilt: weniger ist mehr!
(Ja, ich weiß … Ausnahmen wie diese ultra-detaillierte Anleitung bestätigen natürlich die Regel!)
Versetze dich in die Lage deiner Besucher: Welche Informationen erwarten sie und wie kannst du ihnen mit deinem Angebot weiterhelfen?
Beachte, dass gerade mobile Nutzer deine Seiten oft einfach schnell durchscrollen. Wie kannst du dafür sorgen, dass sie trotzdem etwas mitnehmen?
Tipps für professionelle Website-Texte:
- Halte dich kurz und komme schnell auf den Punkt. Deine Besucher haben nicht viel Zeit und wollen ihr Informationsbedürfnis schnell stillen.
- Schreibe klare, verständliche Sätze. Absätze erleichtern das Lesen.
- Strukturiere deinen Text mit Überschriften und Zwischenüberschriften. Das hilft, Informationen auch beim Überfliegen aufzunehmen.
- Fasse den Textinhalt zu Beginn kurz zusammen. Das weckt Interesse und macht den Nutzern klar, worum es in dem Text geht.
- Vermeide Fehler und doppelte Inhalte. Bitte Familie oder Freunde, deine Texte zu prüfen.
Zur Vorbereitung empfehle ich dir, dass du dir die wichtigen Informationen, die du auf deiner Website vermitteln willst, in Stichpunkten notierst. Nutze deine Sitemap, um die Texte den Seiten und Abschnitten deiner Website zuzuordnen.
Der aufregendste Moment: die Website online stellen!
Wie fühlt es sich an, deine eigene Website fertiggestellt zu haben und sie gleich tatsächlich live zu stellen?
Ein tolles Gefühl, oder?
Bei den meisten Homepage-Anbietern brauchst du jetzt nur noch den „Veröffentlichen“-Button zu drücken. Nimm dir aber bitte noch ein paar Minuten Zeit, um vor der endgültigen Veröffentlichung deiner Website diese vier Punkte zu checken.
Arbeite noch schnell diese kleine Checkliste ab, bevor du die Werbetrommel rührst:
- Funktionstest: Klicke alle Seiten und Funktionen noch einmal in Ruhe durch. Ist alles, wie es sein soll? Funktionieren die Links und interaktiven Elemente?
- Browsercheck: Prüfe deine Website noch einmal in verschiedenen Browsern. Vergiss nicht, die mobile Darstellung auf einem Smartphone und/oder einem Tablet-PC zu checken.
- Feedback: Bitte an dieser Stelle noch einmal Familie und/oder Freunde um Feedback. Finden sie sich auf deiner Website zurecht? Fällt ihnen noch etwas Störendes auf?
- SEO-Einstellungen: Bearbeite noch fix die SEO-Einstellungen im Website-Baukasten oder CMS. Ziel ist, dass Seitentitel und Vorschautexte auch in der Darstellung bei Google und anderen Suchmaschinen gut aussehen.
Herzlichen Glückwunsch, deine Website ist online!
Jetzt aber: Du hast es geschafft, deine Website ist live!
Dazu beglückwünsche ich dich, du kannst stolz auf dich sein!
Ich würde mich freuen, wenn du mir in den Kommentaren mitteilst, wie dir das Ergebnis gefällt. Auch über Feedback zu der Anleitung und deinen Erfahrungen damit wäre ich froh.
Hast du deine Homepage mit dieser Anleitung erstellt? Dann bin ich gespannt auf dein Ergebnis!
Hast du weitere Fragen? Dann kannst du sie gerne unten in die Kommentare schreiben, ich beantworte sie zeitnah. Bitte habe keine Scheu: Kein Thema ist zu speziell, keine Frage zu doof!
Die Erstellung einer einfachen Webseite mit einer Handvoll Unterseiten ist mit einem Homepage-Baukasten innerhalb eines Tages geschafft – wenn die Vorbereitung stimmt.
Bei der Nutzung eines CMS wie WordPress sollte man eher zwei bis drei Tage einplanen.
Voraussetzung ist, dass Bilder und Texte zum Einfügen schon vorliegen. Ich empfehle, mit einer Homepage-Vorlage zu arbeiten, die der gewünschten Website-Struktur in etwa entspricht.
Je komplexer eine Website sein soll, desto länger dauert auch die Einrichtung. Interaktive Funktionen wie die Anbindung von Datenbankschnittstellen, für die es keine vorgefertigten Komponenten gibt, nehmen viel Zeit in Anspruch.
Zeitintensiv sind auch umfangreiche Inhalte, die möglicherweise zusätzlich in verschiedene Sprachen übersetzt werden sollen. Für die erste Version unserer selbst erstellten Website „WebsiteWissen.com“ haben wir z. B. wir über ein halbes Jahr benötigt.
Mit diesen 7 Tipps kann man eine gute Webseite erstellen:
- Vorab klären, welche Art von Website man erstellen möchte
- Auswählen eines Anbieters, der für diesen Website-Typ geeignet ist
- Orientierung an bewährtem Seitenaufbau (Sitemap nutzen)
- Für einen Design-Stil entscheiden, der zur eigenen Marke passt
- Auf mobile Darstellung (Responsive Design) und schnelle Ladezeiten achten
- Texte kurz halten und auf den Punkt kommen
- Authentische Bilder und Illustrationen verwenden
Dank der Verfügbarkeit verschiedener Homepage-Baukästen ist die Erstellung einer eigenen Website heutzutage auch für Anfänger möglich. Beim Erstellen der Homepage hilft meine ausführliche Anleitung.
Einfache One-Pager lassen sich mit vorbereiteten Templates mit wenigen Klicks erstellen und veröffentlichen. Eine Programmierung der Homepage ist dafür nicht erforderlich, grundlegende PC- und Internetkenntnisse sollten aber vorhanden sein.
Die Homepage-Baukasten-Anbieter decken die meisten Standard-Anwendungsfälle wie klassische Website, Blog oder Online-Shop ab. Für komplexere Anforderungen stehen Plugins und Add-Ons bereit. Nur für besonders leistungsfähige oder komplexe Websites sollte man über Programmierkenntnisse verfügen.
Die Kosten für die professionelle Erstellung einer Website durch einen Freelancer oder eine Agentur können sich auf rund 1.000 Euro bis zu mehreren 10.000 Euro belaufen – je nach Größe und Komplexität der Website sowie Expertise und Renommee des Webdesigners. Mit einem Homepage-Baukasten können sich aber auch Anfänger selbst eine Webseite erstellen. Dann sind Erstellung und Betrieb schon für weniger als 10 Euro pro Monat zu haben.
Was genau eine Website kostet, lässt sich nicht so einfach kalkulieren. Wie teuer es wird, hängt auch von den eigenen Ansprüchen ab. Kurz gesagt: Eine Website zu erstellen, kostet mehr, je komplexer sie ist und je mehr Arbeit hineingesteckt werden muss. Eine günstige Website kann man haben, wenn man die Homepage selber macht.
Eine Website kann man sich erstellen lassen – entweder von einem Freelancer (lokal oder online) oder von einer Werbeagentur. Zu finden sind darauf spezialisierte Webdesigner z. B. auf spezialisierten Vergleichsportalen. Die Auslagerung der Website-Erstellung an einen Dienstleister kann Zeit und Nerven sparen, aber kostet natürlich Geld.
Günstiger ist es, die Website selbst zu erstellen. Mit einem Homepage-Baukasten geht das sehr einfach. Das ermöglicht es auch, nachträglich Änderungen selbst vorzunehmen. Die Anbieter von Homepage-Baukästen vermitteln auf ihren Portalen ebenfalls Experten, die bei der Erstellung von Webseiten behilflich sind.
Das Erstellen einer komplett kostenlosen eigenen Homepage ist bei einigen Homepage-Baukasten-Anbietern möglich. Dabei handelt es sich um dauerhafte Testversionen, die man auch veröffentlichen kann.
In diesem Fall gibt es allerdings keine eigene Domain und zum Teil werden Werbehinweise eingeblendet. Für den Privatgebrauch ist das aber oft ausreichend.
Diese Baukasten-Anbieter bieten kostenlose Website-Erstellung (mit Einschränkungen):
- WIX: dauerhaft kostenlose Homepage (Subdomain, Werbebanner für WIX)
- Jimdo: dauerhaft kostenlose Homepage (Subdomain, Hinweis auf Jimdo)
- WordPress.com: dauerhaft kostenlose Homepage (Subdomain, Werbung, WordPress-Branding, keine Plugins)
Auch mit mit einer eigenen WordPress-Installation kann man grundsätzlich eine kostenlose Homepage erstellen. Um die Seite online zu stellen, ist jedoch ein Webhosting nötig. Das kann man allerdings schon für wenige Euro im Monat buchen.
Selber eine eigene Website erstellen lohnt sich – für Privatleute ebenso wie für Kreative, Selbstständige, Vereine und Unternehmen. Website-Besitzer werden besser gefunden, können ihr Angebot präsentieren und sich von der Konkurrenz abheben. Die Informationen lassen sich dazu nutzen, Vertrauen zu potenziellen Kunden aufzubauen und günstiges Marketing zu betreiben.
Je nach Art der Website dient die Online-Präsenz als von überall erreichbare Visitenkarte, als Internetmagazin oder digitales Geschäft. Umso verwunderlicher, dass nur 66 Prozent der Unternehmen in Deutschland über eine Website verfügen. Zumal die Erstellung einer Website, z. B. mit einem Homepage-Baukasten, wirklich kein Hexenwerk ist.
Die reine Erstellung einer Website kann einmalige Kosten nach sich ziehen, z. B., wenn ein Dienstleister die Erstellung übernimmt. Allerdings muss man dann für mögliche Erweiterungen oder die Website-Pflege mit weiteren Kosten rechnen. Ein weiterer Kostenfaktor ist das Website-Hosting, das im Normalfall monatlich bezahlt werden muss.
Bei der Erstellung mittels Homepage-Baukasten werden monatliche Kosten fällig, in denen das Hosting aber schon inkludiert ist. Die Kosten betragen zudem nur einen Bruchteil von jenen, die bei der Erstellung durch Freelancer oder Agentur anfallen.
In den Gratistarifen von WIX, Jimdo oder WordPress.com kosten die Erstellung einer Website und das Hosting einer Subdomain nichts. Dafür sind dort die Funktionen stark eingeschränkt.
Für beide Varianten gibt es überzeugende Argumente. Will man Zeit sparen und sich wenig mit dem Thema auseinandersetzen, ist das Erstellen-Lassen einer Website eine gute Option. Dagegen sprechen die hohen Kosten. Wer wenig Geld ausgeben und die volle Kontrolle über die Homepage-Erstellung behalten will, sollte sich die Seite selbst einrichten.
Homepage-Baukästen sind sehr gut geeignet, um mit wenig Aufwand und geringen Kosten eine professionell wirkende Internetseite zu erstellen. Auch Anfänger schaffen das in wenigen Stunden. Ich greife dir mit meiner ausführlichen Anleitung zur Website-Erstellung gern unter die Arme. Fragen und Anregungen kannst du in den Kommentaren loswerden. Ich gebe gern Feedback.
Um eine HTML-Website zu erstellen, benötigt man einen HTML-Editor. Und natürlich entsprechende Kenntnisse für das Website-Programmieren. Auch Fähigkeiten in Sachen CSS und JavaScript sind von Vorteil, um eine solche Homepage selber zu machen.
Nach dem Erstellen und Validieren des Codes wird die in der Regel auf dem eigenen Computer erstellte Internetseite über einen FTP-Client auf den Webspace des Hosters hochgeladen.
Wem diese Art der Webseiten-Erstellung zu kompliziert ist, der kann auf ein CMS wie WordPress oder einen Homepage-Baukasten zurückgreifen. Bei WordPress sowie zum Teil auch bei den Baukästen hat man die Möglichkeit, Änderungen im Code vorzunehmen. Der Vorteil ist, dass die eigene Website so individueller gestaltet werden kann. Man sollte sich aber schon sehr gut auskennen.
Wer nicht über HTML- oder CSS-Kenntnisse verfügt, kann bei der Erstellung einer Webseite einen Homepage-Baukasten oder ein Content-Management-System (CMS) verwenden. Mithilfe von Baukastensystemen ist es auch Anfängern leicht möglich, eine eigene Internetseite zu erstellen. Grundlage sind Design-Templates. Die Anpassung erfolgt über visuelle Editoren. Etwas mehr Gestaltungsfreiheit hat man mit einem CMS wie WordPress.
Für Anfänger, die mit kleinem Budget ohne großen Aufwand eine einfache, günstige Webseite erstellen wollen, ist ein Homepage-Baukasten besser geeignet. Hier gibt es Hosting und technischen Support. Das Open-Source-CMS WordPress ist dann die bessere Wahl, wenn man größere und individuell gestaltete Websites erstellen will.
Dann ist man aber selbst für das Hosting, die Installation und technische Probleme zuständig.
Die Homepage-Baukästen wie WIX oder Jimdo punkten mit ihrer einfachen Bedienung per Drag & Drop. Professionelle Designvorlagen sorgen für ein Mindestmaß an Individualisierung. Vorbereitung in Sachen Bild- und Textmaterial vorausgesetzt, kann eine Website per Baukasten innerhalb weniger Stunden fertig sein.
Für WordPress spricht, dass man dort – einfache Programmierkenntnisse vorausgesetzt – die volle Kontrolle über die Erstellung einer individuell angepassten Website hat. Ein nahezu unbegrenztes Angebot an Templates und Plugins inklusive. „Schnell“ und „einfach“ sind eher keine Argumente für das populäre CMS. Wer aber mehr will als nur eine simple Website, wird auf Dauer mit WordPress glücklicher werden.
Die beste kostenlose Website kann man bei den drei Homepage-Baukasten-Anbietern WIX, Jimdo und WordPress.com erstellen. Wem eine Subdomain ausreicht und wer mit Werbung und eingeschränkten Funktionen leben kann, der sucht sich je nach Geschmack einen der drei Anbieter aus. Dann ist das Website-Erstellen gratis.
Eine grundsätzlich kostenlose Internetseite erstellen kann man auch mit dem WordPress-CMS. Für das notwendige Hosting werden dann aber einige Euro pro Monat fällig.
Wer auf eine echte Domain und etwas mehr Flexibilität bei der Website-Erstellung nicht verzichten will, sollte zu einem günstigen Tarif der Baukasten-Anbieter greifen. Das kostet – inklusive Hosting und Support – auch nicht mehr als 5-15€ im Monat. Ich biete hier zudem eine ausführliche Anleitung für die professionelle Website-Erstellung per Homepage-Baukasten.
Je nach Art der Website gibt es eine ganze Reihe von Homepage-Anbietern. Die populärsten und besten Homepage-Baukasten-Anbieter für die Erstellung einfacher Websites sind WIX, Jimdo, 1&1 IONOS sowie Squarespace. Wer eine anspruchsvollere Website bauen oder vorrangig bloggen will, greift zu WordPress.
Der beliebteste Anbieter im Bereich Online-Shop-Systeme ist Shopify.
Die wichtigsten Homepage-Anbieter in der Übersicht:
- WIX (Homepage-Baukasten)
- Jimdo (Homepage-Baukasten)
- IONOS MyWebsite (Homepage-Baukasten)
- Squarespace (Homepage-Baukasten)
- WordPress.com (Homepage-Baukasten)
- WordPress (CMS)
- Shopify (Shop-System)
Hat dir der Beitrag weitergeholfen?
4 Kommentare zum Artikel
Hinterlasse einen Kommentar
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Eigenen Blog erstellen: beginnen in 8 Schritten (Anfänger) Artikel lesen
- WordPress-Website erstellen: Anleitung für Anfänger Artikel lesen
- Website-Kosten: Übersicht, Vergleich & Rechner (2025) Artikel lesen
- Bester Homepage Baukasten 2025: Vergleich (17 Anbieter) Artikel lesen
- Bestes Shopsystem 2025: Top 10 Vergleich | Testsieger Artikel lesen
- Beste Blog-Plattform 2025: Vergleich (11 Anbieter) Artikel lesen
- Bestes WordPress-Hosting 2025: Vergleich (11 Anbieter) Artikel lesen
- Dauerhaft kostenlose Homepage: 13 Baukästen im Test (2025) Artikel lesen
- 1&1 IONOS Website Baukasten: Erfahrungen & Test 2025 Artikel lesen
- Squarespace: Erfahrungen & Test 2025 Artikel lesen
- WIX: Erfahrungen und Test (2025) Artikel lesen
- Jimdo: Erfahrungen und Test 2025 Artikel lesen
- WordPress Hosting „IONOS“: Erfahrungen & Test (2025) Artikel lesen
- Website mit KI erstellen: so nutzt du künstliche Intelligenz Artikel lesen



Ich suche ausschließlich Systeme die wysiwyg anbieten und unter Windows laufen. Ein entsprechender Hinweis jeweils wäre toll!
Hallo Jürgen, danke für den Kommentar. Alle hier vorgestellten Anwendungen (egal ob Homepage-Baukasten oder WordPress) laufen unabhängig vom Betriebssystem direkt im Webbrowser – es muss keine Software installiert werden. Bei einem Homepage-Baukasten funktioniert die Anpassung immer nach dem Wysiwyg-Prinzip!
Vielen Dank für diese klare und hilfreiche Anleitung zur Website-Erstellung! Deine Schritt-für-Schritt Anleitung ist wirklich gut strukturiert und gibt sowohl Einsteigern als auch erfahrenen Nutzern wertvolle Tipps. Besonders beeindruckend ist, dass du sowohl kostenlose als auch kostenpflichtige Methoden aufzeigst und betonst, dass eine professionelle Website nicht teuer sein muss. Deine Anleitung wird sicher vielen dabei helfen, ihre eigene Webseite ohne große Schwierigkeiten zu erstellen. Großartige Arbeit!
Danke für das freundliche Feedback!