Rechtsanwalt-Homepage erstellen: Top Anbieter, Kosten & Tipps (2025)

Wir sind bekannt aus:
Top 3 Website-Tools für Rechtsanwälte
-
Zum Anbieter
Testurteil
1,2
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,5
2025
Sehr gut
-
Zum Anbieter
Testurteil
1,7
2025
Sehr gut
Ob du deine Kanzlei-Website selbst erstellen willst – mit WordPress oder einem Homepage-Baukasten – oder lieber Profis beauftragst: In diesem Artikel findest du die besten Anbieter-Empfehlungen für beide Wege.
Wir zeigen dir, was die Erstellung kostet, worauf es bei Struktur, Text und Design ankommt und welche Tools sich besonders für Anwälte, Fachanwälte oder Notare eignen.
Außerdem werfen wir einen Blick auf Planung, Beispiele und rechtliche Anforderungen wie DSGVO und Impressumspflicht.

Diese Fragen beantworte ich in meinem Ratgeber für Kanzlei-Websites:
- Einleitung: Was macht eine gelungene Kanzlei-Website aus?
- Selbst erstellen: Welche Homepage-Baukästen und CMS-Tools sind für Rechtsanwälte geeignet?
- Erstellen lassen: Wo kann ich mir eine Kanzlei-Website professionell erstellen lassen?
- Kosten: Was kostet eine Website für meine Kanzlei?
- Planung: Wie plane ich die Inhalte meiner Kanzlei-Website?
- Rechtliches: Was muss ich bei Impressum und Datenschutz beachten?
- Abschluss: Was sollte ich vor dem Live-Gang noch beachten?
- Diese Fragen beantworte ich in meinem Ratgeber für Kanzlei-Websites:
- Was macht eine gute Kanzlei-Website aus?
- Was sind die besten Homepage-Baukästen und CMS-Tools für Kanzleien?
- Wo kann ich meine Kanzlei-Website professionell erstellen lassen?
- Was kostet eine Kanzlei-Website?
- Wie plane ich meine Website für Rechtsanwälte?
- Welche rechtlichen Aspekte müssen Kanzleien im Netz beachten?
- Was sollte ich vor dem Livegang noch beachten?
- Was musst du außerdem bei der Erstellung einer Rechtsanwalt-Website beachten?
Das Wichtigste in Kürze
- Methoden: Eine Kanzlei-Website kannst du selbst erstellen – etwa mit einem Homepage-Baukasten oder WordPress – oder von Profis gestalten lassen. Beide Wege eignen sich auch für Einsteiger ohne Programmierkenntnisse.
- Besonders wichtig: Achte auf eine seriöse Darstellung deiner Kanzlei, gut strukturierte Inhalte, authentische Fotos, eine klare Kontaktmöglichkeit und – falls relevant – Infos für Bewerber:innen. Rechtliche Vorgaben wie Impressum und Datenschutz dürfen nicht fehlen.
- Kosten: Tools zum Selbermachen starten bei etwa 5 € im Monat. Für eine professionell erstellte Website solltest du mindestens 2.000 € einplanen.

Der erste Eindruck zählt – gerade bei einer Kanzlei. Eine gute Website vermittelt Kompetenz, Vertrauen und gibt potenziellen Mandanten schnell Antworten auf ihre Fragen. Ob du Einzelanwalt bist oder eine größere Sozietät leitest: Deine Website ist dein digitales Aushängeschild.
Das können Ziele für deine Kanzlei-Seite sein:
- Neue Mandanten gewinnen und binden
- Bekanntheit und Sichtbarkeit der Kanzlei steigern
- Fachgebiete und Anwaltsteams vorstellen
- Kontaktaufnahme erleichtern
- Zeit sparen durch digitale Terminvergabe
- Über aktuelle Rechtsthemen informieren
Auch für Fachanwälte, Notariate oder spezialisierte Kanzleien ist eine gut strukturierte Website ein echter Wettbewerbsvorteil. Sie hilft, Vertrauen aufzubauen – noch bevor das erste Gespräch stattgefunden hat.
„In einer zunehmend digitalen Welt entscheidet oft der Online-Auftritt darüber, ob sich jemand an deine Kanzlei wendet – oder weitersucht.“
Dirk Metzmacher
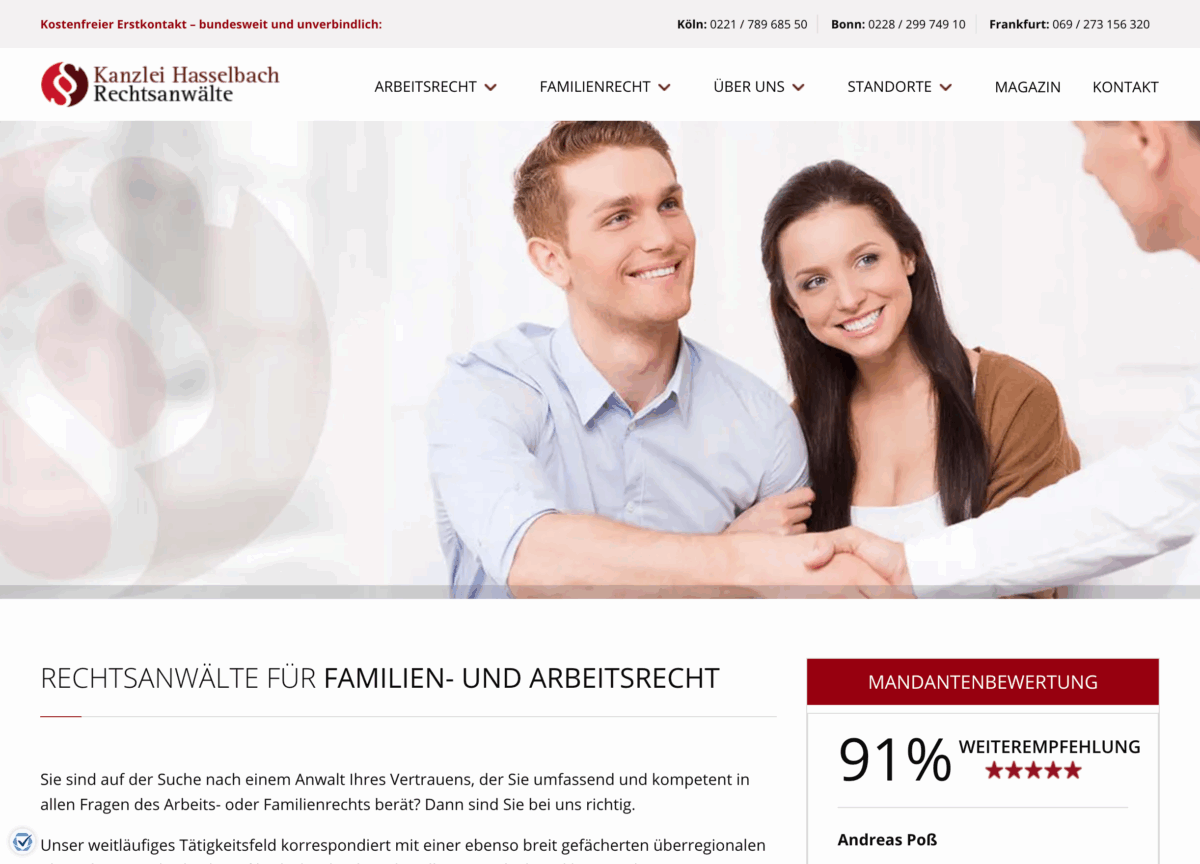
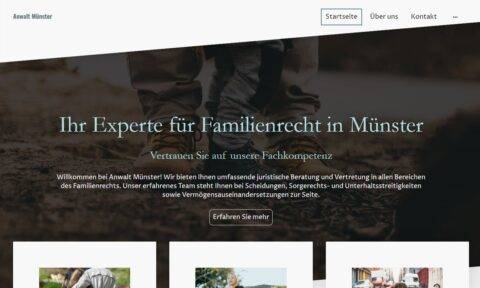
Positivbeispiel: Website der Kanzlei Hasselbach

Die Website der Kanzlei Hasselbach, einer Anwaltskanzlei für Familienrecht, Arbeitsrecht und Erbrecht, ist ein gelungenes Beispiel für eine moderne Kanzleiwebsite, weil sie klar strukturiert, nutzerfreundlich und informativ aufgebaut ist.
Besucher finden schnell die wichtigsten Infos zu Rechtsgebieten, Standorten und Ansprechpartnern. Besonders hervorzuheben sind die detaillierten Inhalte zu den Tätigkeitsschwerpunkten, die mit praxisnahen Ratgeberartikeln ergänzt werden und Mandanten echten Mehrwert bieten.
Mandentenbewertungen, Team-Vorstellung und Kontaktformular runden das Bild ab und verbinden Fachkompetenz mit hoher Serviceorientierung.
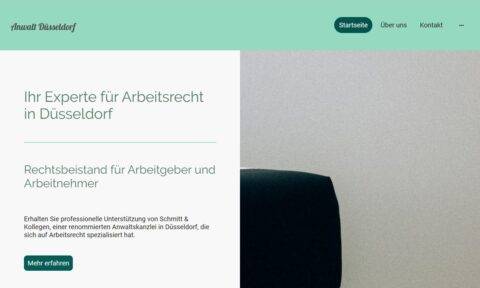
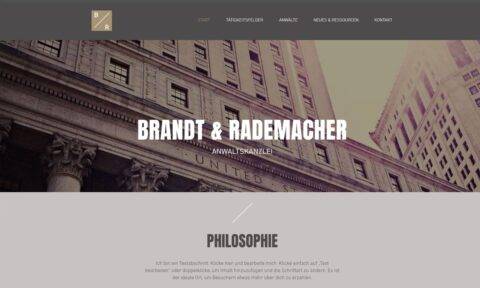
Weitere Beispiele für gut gemachte Kanzlei-Webseiten
An diesen Websites von Rechtsanwälten und Kanzleien kannst du dich orientieren. Ich habe Beispiele ausgesucht, die entweder mit Baukasten-Tools selbst erstellt oder professionell durch Webdesigner umgesetzt wurden.
Schau dir an, welche Funktionen und Inhalte sinnvoll sind – und welcher Stil zu deiner Kanzlei passt.
Welche Funktionen sollte eine gute Kanzlei-Website haben?
Neben einem seriösen Erscheinungsbild kommt es vor allem auf Klarheit, Nutzerfreundlichkeit und ein paar zentrale Funktionen an. Für den Anfang reicht meist ein schlanker Aufbau – Hauptsache, die Inhalte sind auf den Punkt.
- Klares Design, das Vertrauen schafft
- Darstellung der Rechtsgebiete und Anwälte
- Kontaktformular für einfache Anfragen
- Online-Terminbuchung zur Zeitersparnis
- Bewertungen und Referenzen
- Aktuelle Informationen, z. B. über Gesetzesänderungen
Welche Methoden gibt es, um eine Website für deine Kanzlei zu erstellen?
Eine Kanzlei-Website selbst zu erstellen ist heute einfacher denn je – dank Homepage-Baukästen oder WordPress. Das ist günstiger, aber erfordert ein wenig Einarbeitung. Wer sich Zeit und Nerven sparen will, beauftragt eine Agentur oder einen spezialisierten Dienstleister.
In meinem Ratgeber zeige ich dir beide Wege, erkläre Vor- und Nachteile und stelle die besten Tools und Anbieter aus eigener Erfahrung vor.
| Methode | Beschreibung | Kosten |
|---|---|---|
| 1. Selbst erstellen mit Homepage-Baukasten oder WordPress | Für Anfänger und einfache Projekte Moderne Homepage-Baukästen und Content-Management-Syeteme erlauben auch Anfängern das Erstellen einer hochwertigen Website direkt im Browser. | Ab 5€ / Monat |
| 2. Erstellen lassen durch Webdesigner oder Agentur | Bequem und professionell, aber teurer Die Anbieter unterscheiden sich in puncto Service und Kosten stark. Eine einfache Website kannst du ab ca. 2.000 EUR erstellen lassen, nach oben sind die Preise offen. | Ab ca. 2.000 € |

Eine Website für deine Kanzlei selbst zu erstellen ist heutzutage kein Hexenwerk – und deutlich günstiger, als eine Agentur zu beauftragen. Dank moderner Homepage-Baukästen oder WordPress kommst du auch ohne Programmierkenntnisse zu einer professionellen Online-Präsenz.
Wichtig ist: Du solltest mit dem Computer einigermaßen vertraut sein und bereit sein, dich ein paar Stunden mit dem Tool deiner Wahl auseinanderzusetzen. Wer Lust hat, Dinge selbst in die Hand zu nehmen, kann so eine Menge Geld sparen – und gleichzeitig flexibel bleiben.
Das sind die besten Homepage-Baukästen für Kanzleien:
Hier findest du alle von mir getesteten Anbieter im ausführlichen Homepage-Baukasten-Vergleich.
Du willst die Seite lieber durch einen professionellen Dienstleister erstellen lassen? Dann schau dir meinen Vergleich der besten Webdesign-Agenturen für Rechtsabwälte an.
-
1 Testsieger

Testurteil
1,2
2025
Sehr gut
Stärken und Schwächen
- WordPress kinderleicht gemacht
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Optimiert für Mobiltelefone
- Flexibel erweiterbar durch Plugins
- Späterer Anbieter-Wechsel ist möglich
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann Anfänger verwirren
Zum AnbieterTarife
- IONOS WordPress
- Inkl. KI-Website-Erstellung
- Inkl. Domain & Email-Adressen
- Ab 1€ / Monat
- 30 Tage Geld zurück
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Sehr komfortable Bedienung
- Beste Ergebnisse für einfache Websites
- KI-Assistent erleichtert Erstellung
- Bilddatenbank mit 17.000 Fotos
- Email-Postfach im Tarif enthalten
- Eher nicht für komplexere Website geeignet
- Andere Anbieter bieten mehr Auswahl bei Design-Vorlagen
Zum AnbieterTarife
- IONOS MyWebsite Now
- Werbefrei
- Mit eigner Domain & Email
- ab 1€ / Monat
-
3 Sehr schnell und einfach

Testurteil
1,7
2025
Sehr gut
Stärken und Schwächen
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
- Ansprechende & mobil optimierte Designs
- Rechtssicher inkl. Abmahnschutz (in entsprechendem Tarif)
- Funktionen eher auf Basics limitiert
- Wenig Möglichkeiten zur Erweiterung
Zum AnbieterTarife
- JIMDO kostenlos
- Dauerhaft kostenlos
- Jimdo-Branding
- Keine eigene Domain
- JIMDO Premium
- Werbefrei
- Mit eigner Domain
- ab 11,00€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 2 Tagen ein Upgrade machen und 50% sparen!
- Erstellungs-Assistent, mit dem die Website in wenigen Minuten steht
-
4 Schnell und günstig

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Sehr einfache und anfängerfreundliche Erstellung
- Designs für Mobilgeräte optimiert
- Kostenloser deutscher Support
- Günstige Pro-Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- Webador Free
- Dauerhaft kostenlos
- Keine eigene Domain
- Webador-Banner auf der Seite
- Webador Pro
- Inkl. Domain und Email-Postfach
- Inkl. Online-Shop
- ab 4,50€ / Monat
- 6 Monate kostenlos testen
- Sehr einfache und anfängerfreundliche Erstellung
-
5 Umfangreicher Baukasten

Testurteil
2,0
2025
Gut
Stärken und Schwächen
- Baukasten mit der größten Gestaltungsfreiheit
- 800+ hochwertige Designs, 300+ App-Erweiterungen
- KI-Assistent für Website und Inhalte
- Mehrere Bilddatenbanken integriert
- Funktionsumfang kann anfangs überfordern
- E-Mail Adressen nur über Google Workspace (kostet extra)
Zum AnbieterTarife
- WIX kostenlos
- Dauerhaft kostenlos
- Wix-Branding
- Keine eigene Domain
- WIX Premium
- Werbefrei
- Mit eigner Domain
- ab 11,90€ / Monat
- 14 Tage kostenlos testen
- Baukasten mit der größten Gestaltungsfreiheit
-
6 Bauksten für Designfans

Testurteil
2,1
2025
Gut
Stärken und Schwächen
- Stylishe & mobil optimierte Designvorlagen
- Templates für jede Branche
- Integrierte Marketing- und Analysetools
- Zugang zu über 40 Millionen Bildern
- Vergleichsweise wenige Add-Ons (oder kosten extra)
- Email-Postfach kostet extra (über Google Workspace)
Zum AnbieterTarife
- Squarespace Personal
- Mit eigner Domain
- ab 11,00€ / Monat
- 14 Tage kostenlos testen
- Stylishe & mobil optimierte Designvorlagen
-
7 Ideal für einfache Websites

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Besonders einfache und schnelle Einrichtung
- Sehr komfortabler Editor
- Integrierter KI-Assistent für Texterstellung
- Designs für Mobilgeräte optimiert
- Online-Shop & Blog erweiterbar
- Günstige Tarife
- Auswahl an Design-Templates ist eingeschränkt
- Funktionen im Vergleich nicht so umfanreich (Kein App-Store)
Zum AnbieterTarife
- SITE123 „Free“
- Dauerhaft kostenlos
- Keine eigene Domain
- Werbe-Banner auf der Seite
- SITE123 „Advanced“
- Inkl. Domain & E-Mail
- Inkl. Newsletter-Versand
- ab 5€ / Monat
- Rabatt: Jetzt 50% sparen!
- Zeitlich limitiert: innerhalb von 72h ein Upgrade machen und 50% sparen!
- Besonders einfache und schnelle Einrichtung
So gestaltest du deine Rechtsanwalt-Website mit einem Homepage-Baukasten:
- Wähle einen Homepage-Baukasten-Anbieter aus der Übersicht weiter unten
- Suche eine passende Design-Vorlage (Template/Theme) für deine Rechtsanwalt-Website aus
- Gestalte die Seite nach deinen Vorstellungen
- Füge Bilder und Textinhalte ein
- Veröffentliche deine Website
Vor- und Nachteile eines Homepage-Baukastens
- Sehr einfacher Einstieg, keine Programmierkenntnisse erforderlich
- Professionell erstellte Designvorlagen ermöglichen professionelle Ergebnisse
- Keine hohe Anfangsinvestition, günstige monatliche Tarife
- Kostenlose Tarife oder Testversionen zum Ausprobieren
- Erweiterbar um Add-Ons wie Online-Shop oder Blog
- Support-Team, das bei Problemen weiterhilft
- Stößt bei komplexen Websites an seine Grenzen
- Begrenzter Funktionsumfang in den Basistarifen
- Bindung an einen Anbieter
Testsieger (Note 1,2): WordPress, dank KI so einfach wie ein Homepage-Baukasten

IONOS ist mit seinem neuen WordPress Hosting, wie ich finde, etwas wirklich Tolles gelungen: Es vereint die Einfachheit eines Homepage-Baukastens mit den großen Vorteilen, die WordPress als weltweit beliebtestes Website-System bietet.
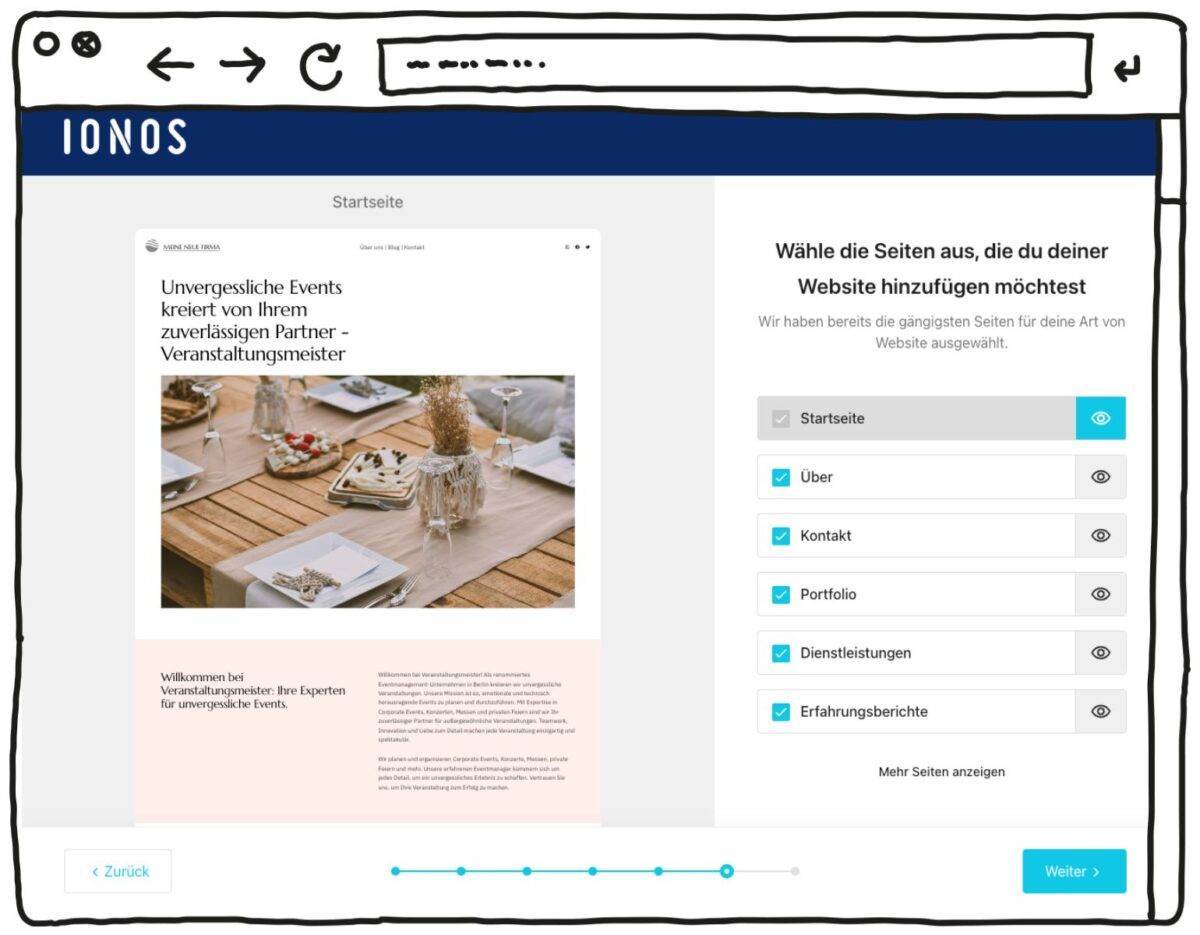
Damit ist diese Option auch für Anfänger und Einsteiger geeignet, die eher wenig Erfahrungen mit der Erstellung von Websites haben. Der Einrichtungsassistent führt Schritt für Schritt durch die Installation von WordPress und bietet eine praktische Vorauswahl an Themes und Plugins.
Was den Ausschlag für den Testsieg gegeben hat und in dieser Form bislang einzigartig ist: Beim IONOS WordPress-Hosting ist ein richtig gut gemachter KI-Assistent enthalten, mit welchem du deine eigene WordPress-Website durch künstliche Intelligenz erstellen lassen kannst.
Der Assistent hilft dir, schnell die wichtigsten Einstellungen vorzunehmen und eine passende Vorlage für deine Website zu finden. Die automatischen Updates und täglichen Backups geben dir ein zusätzliches Gefühl der Sicherheit.
Ein weiterer Vorteil ist der sehr gute Kundensupport, der rund um die Uhr verfügbar ist – mit persönlichem Telefonsupport, statt wie sonst häufig, nur per Chat oder E-Mail.
Die Kosten für das WordPress-Hosting bei IONOS starten bei 1 € pro Monat für die ersten 6 Monate, und kosten danach 5 €, was ich als sehr erschwinglich empfinde – zumal in diesem Preis auch eine Domain und ein Email-Postfach enthalten ist.
Vorteile von IONOS WordPress-Hosting
- WordPress mit 1 Klick sicher installiert
- KI-Assistent zur Website-Erstellung
- In wenigen Minuten zu einem professionellen Design
- Sehr gute Optimierung der Designs für Mobiltelefone
- Alle Vorteile von WordPress als weltweit beliebtestem Website-CMS
- Flexibel erweiterbar durch Plugins
- Blogs oder Online-Shops möglich
- Späterer Anbieter-Wechsel ist möglich
Nachteile von IONOS WordPress-Hosting
- Nicht so viel Gestaltungsfreiraum wie bei Drag&Drop-Baukästen
- Großer Funktionsumfang kann trotz sehr einfacher Einrichtung Anfänger verwirren
Kosten von IONOS WordPress-Hosting
- Tarif „Start“ ab 3€ / Monat für die ersten 6 Monate, danach 5€ / Monat
- Tarif „Grow“ ab 1€ / Monat für die ersten 6 Monate, danach 10€ / Monat
- Alle Tarife inkl. eigener Domain und Email-Adresse
Hier geht es zu unserem ausführlichen IONOS WordPress-Hosting Testbericht.
Mit IONOS WordPress starten
Mit dem Testsieger im Bereich WordPress-Hosting kannst du bereits ab 1€/Monat deine WordPress-Website erstellen und hosten.
Mit der 30-Tage Geld-zurück-Garantie von IONOS kannst du alles ohne Risiko testen.

Ob IT-affiner Bekannter, freier Webdesigner oder spezialisierte Agentur – es gibt viele Wege, die eigene Kanzlei-Website professionell gestalten zu lassen. Aber wie findest du den passenden Dienstleister? Und worauf solltest du achten, damit sich die Investition auch wirklich lohnt?
Ich habe verschiedene Anbieter getestet – von günstigen Plattformen bis hin zu Agenturen, die sich auf Kanzlei-Websites spezialisiert haben. Dabei habe ich auf Design, technische Umsetzung und Preis-Leistung geachtet. Die besten Anbieterempfehlungen findest du weiter unten – speziell für Kanzleien.
Die besten Webdesign-Anbieter für Kanzleien
Du findest alle von mir getesteten Anbieter auch in meinem ausführlichen Webdesign-Agenturen-Vergleich:
-
1 Testsieger

Testurteil
1,3
2025
Sehr gut
Stärken und Schwächen
- Individuelles Premium-Design
- Sehr gutes und transparentes Preis-Leistungs-Verhältnis
- Zahlreiche positive Referenzen
- Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
- Komplexe Anforderungen möglich
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 2.990 €
- Mini (5 Seiten) 3.990 €
- Basic (10 Seiten) 4.990 €
- Premium (15 Seiten) 5.990 €
- VIP (25 Seiten) 7.990 €
- Inklusiv-Leistungen
- Texterstellung und bis zu 10 Stockfotos
- Blog inklusive ab Paket „Mini“
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
2 Preis-Leistungs-Tipp

Testurteil
1,5
2025
Sehr gut
Stärken und Schwächen
- Hohe Expertise im Bereich Branding & Webdesign
- Individuelle Beratung & Betreuung
- Sehr gutes Preis-Leistungs-Verhältnis
- Etablierter Anbieter mit mehr als 300+ Kunden
- Auswahl an gut gemachten Referenzprojekten
- Große Erfahrung im Bereich SEO / Google-Optimierung
- Umsetzung von Online-Marketing Maßnahmen wie Google Ads
- DSGVO-konforme Programmierung
- Zusatzkosten für Leistungen rund ums Online-Marketing
AngebotPreise
- Paketpreise
- Landingpage (1 Seite) 1.590 €
- Mini (5 Seiten) 2.990 €
- Basic (10 Seiten) 3.990 €
- Jetzt 300€ Rabatt sichern
- Rabatt-Code „WEBSITEWISSEN300“ nennen
-
3 Bestes Abo-Modell

Testurteil
1,6
2025
Sehr gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Monatliche Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umsetzung auf Basis von WordPress
- Langfristig ggf. teurer als einmalige Erstellung
- Komplexe Anforderungen sind nicht enthalten
AngebotPreise
- Service-Paket S
- 3 Seiten, 1 Änderung im Quartal
- 45€ / Monat
- 199€ Einrichtung
- Service-Paket M
- 5 Seiten, 1 Änderung im Monat
- 45€ / Monat
- Keine Einrichtungsgebühr
- Service-Paket L
- 7 Seiten, unbegrenzte Änderungen
- 85€ / Monat
- Keine Einrichtungsgebühr
-
4 Top Freelancer-Suche

Testurteil
1,8
2025
Sehr gut
Stärken und Schwächen
- Beste Plattform für die Suche nach Freelancern
- Internationale und lokale Freelancer
- Besonders günstige Umsetzung möglich
- Transparente Festpreise
- Sicherheit durch Referenzen, Kundenbewertungen und Zufriedenheits-Garantie (für Pro-Kunden)
- Vielzahl an Freelancern erschwert die Auswahl
- Preis- und Qualitätsniveau kann schwanken
AngebotPreise
- Einfache Website für wenige hundert Euro möglich
- Beste Plattform für die Suche nach Freelancern
-
5 Beliebt bei KMUs

Testurteil
1,9
2025
Sehr gut
Stärken und Schwächen
- Individuelle Design-Gestaltung
- Kostenlose Erstberatung
- Zahlreiche Referenzen
- Hohe Kundenzufriedenheit
- Kostenlose Aktualisierungen
- Von One-Pager bis Online-Shops
- Preise nicht öffentlich einsehbar
AngebotPreise
- Preise auf Anfrage
- Individuelle Design-Gestaltung
-
6 Günstig und transparent

Testurteil
2,2
2025
Gut
Stärken und Schwächen
- Abo-Modell: Keine hohen Einmalkosten
- Transparente monatliche Tarife
- Regelmäßige Aktualisierung inklusive
- Webhosting, Domain & E-Mail-Postfach inklusive
- Umgesetzt auf Basis des Strato Website-Baukastens
- Langfristig ggf. teurer als einmalige Erstellung
- Sonderwünsche sind nicht enthalten
AngebotPreise
- „Basic“
- 1 Seiten, 2h Pflege/Monat
- 30€ / Monat
- Erstellung: 200€
- „Plus“
- 7 Seiten, 2h Pflege/Monat
- 50€ / Monat
- Kostenlose Erstellung
- „Pro“
- 7 Seiten, 2h Pflege/Monat
- 2 Feedbackschleifen
- SEO-Service
- 70€ / Monat
- Kostenlose Erstellung
- Abo-Modell: Keine hohen Einmalkosten
Was sollte ich beachten, wenn ich meine Kanzlei-Website erstellen lasse?
Wenn du eine Agentur oder einen Freelancer beauftragst, hilft es enorm, wenn du dir im Vorfeld ein paar grundlegende Gedanken machst.
Je klarer du formulierst, was du brauchst, desto reibungsloser läuft die Zusammenarbeit – und desto eher bekommst du ein Ergebnis, das zu deiner Kanzlei passt.
Gerade bei Kanzlei-Websites lohnt es sich, vorab zu überlegen:
- Welche Zielgruppen willst du ansprechen – Privatpersonen, Unternehmen oder beides?
- Welche Rechtsgebiete sollen im Fokus stehen?
- Möchtest du auf Bewerber:innen eingehen?
- Soll ein Blog oder Newsbereich eingebaut werden?
- Wie wichtig ist dir eine Online-Terminvergabe?
- Willst du Mandantenbewertungen einbinden?
- Welche Designs gefallen dir – eher sachlich oder eher modern?
- Wie viele Unterseiten brauchst du ungefähr?
Meine Tipps aus der Praxis:
- Erstelle ein Briefing: Halte wichtige Infos schriftlich fest – z. B. Ziele, Wunsch-Design, Funktionen (Kontaktformular, Bildergalerie, Google Maps, etc.). Je genauer, desto besser.
- Plane regelmäßige Abstimmungen: Lass dir Zwischenstände zeigen und gib Feedback, bevor alles fertig ist.
- Materialien bereitlegen: Kläre frühzeitig, was du liefern musst – z. B. Texte, Fotos, dein Logo oder Farbwünsche.
- Deadlines realistisch planen: Bau Puffer ein, denn auch im Kanzlei-Alltag kommt oft mal was dazwischen.
- Budget offen besprechen: Klare Absprachen zu Preisen und Zahlungen vermeiden Stress.
- Angebot schriftlich festhalten: Ein detailliertes Angebot schützt beide Seiten vor Missverständnissen.
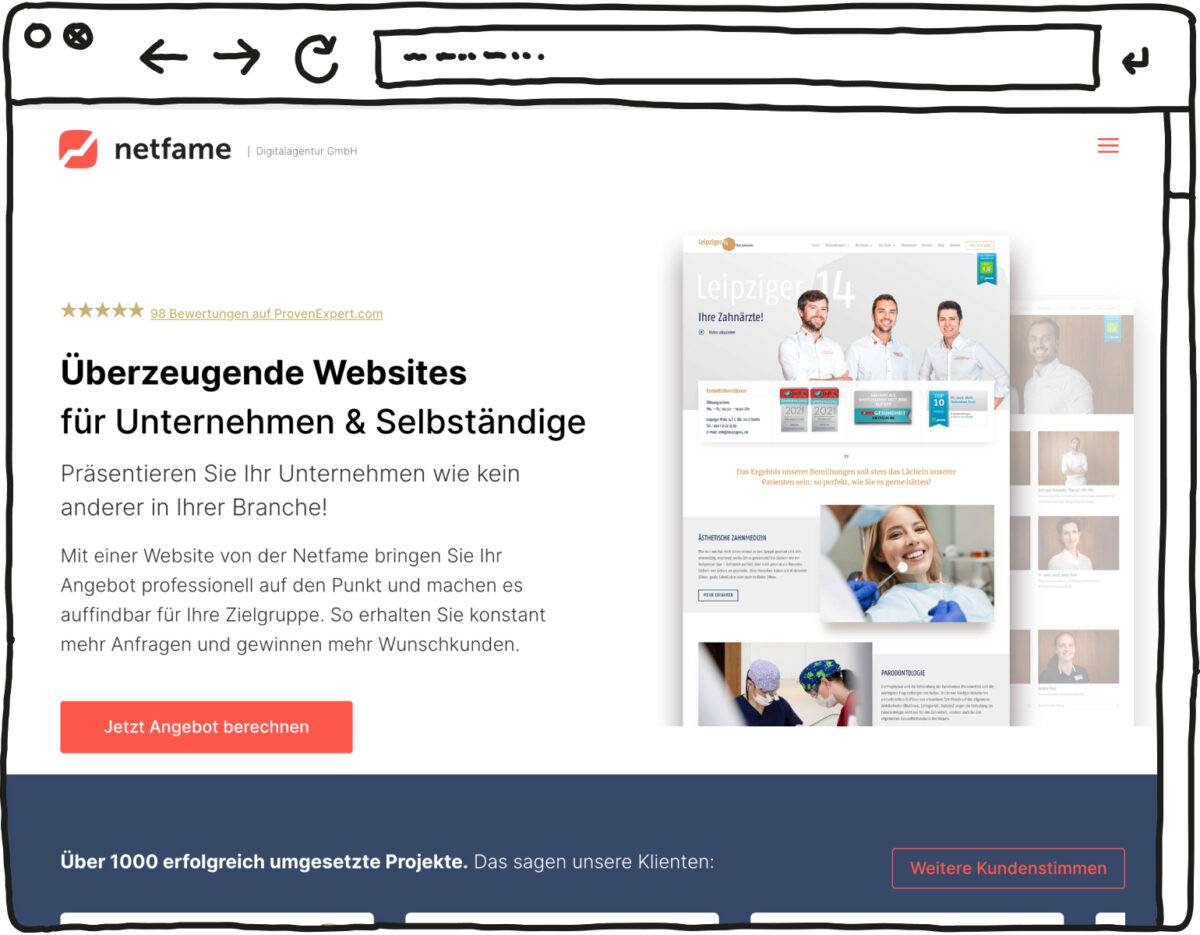
Netfame (Testsieger) – Individuelles Premium-Design und WordPress-Exzellenz

Netfame hat uns im Vergleich als besonders leistungsfähiger Anbieter überzeugt. Die Agentur kann bereits auf über 1000 erfolgreich umgesetzten Websites aus allen erdenklichen Branchen verweisen. Transparente und faire Preise gaben in unserem Vergleich den Ausschlag für den Testsieg.
Viele der erstellten Websites sind in der Referenzen-Galerie von Netfame aufgelistet und machen einen modernen und sehr sauber programmierten Eindruck. Dabei erhält jeder Kunde ein individuelles Webdesign.
Ein wichtiges Argument ist auch die Fokussierung auf WordPress als technologische Basis. Durch die Nutzung des weltweit beliebtesten Website-CMS bleibt die eigene Website zukunftsfähig und leicht erweiterbar. Änderungen am Inhalt kann man somit auch selbst problemlos durchführen.
Zum Qualitätsanspruch von Netfame gehört auch, dass der Anbieter die Einhaltung der DSGVO-Vorgaben garantiert, so dass keine rechtlichen Risiken mit der Firmenwebsite einhergehen.
Auch eine durchdachte OnSite SEO-Optimierung gehört zum Basispaket und stellt die Auffindbarkeit in den Suchmaschinen sicher.
Zusatzleistungen wie Logodesign und Corporate Design sowie Texterstellung und Fotografen-Services runden das Paket ab. Die Kombination aus Design, Technik und individueller Beratung machen Netfame zu einem erstklassigen Partner für die Website-Erstellung!
Stärken von Netfame
- Individuelles Premium Design
- Zahlreiche positive Referenzen und erfolgreich abgeschlossene Projekte
- Transparente und faire Preisgestaltung
- Professionelle Umsetzung mit WordPress
- DSGVO-konforme Programmierung
- OnSite-Optimierung für Google
Schwächen von Netfame
- Zusatzkosten für Leistungen wie Logodesign oder Fotografen-Service
Preisübersicht
- Landingpage (1 LP + Impressum, Datenschutz und Kontakt) – 2.990 €
- Mini Website (5 Seiten) – 3.990 €
- Basic Website (10 Seiten) – 4.990 €
- Premium Website (15 Seiten) – 5.990 €
- VIP Website (25 Seiten) – 7.990 €
300€ Rabatt bei Netfame sichern
Nenne bei deiner Buchungs-Anfrage den Rabatt-Code „WEBSITEWISSEN300“ und erhalte eine Gutschrift von 300€!
Die Kosten für eineKanzlei-Website hängen stark vom Umfang ab – und davon, ob du sie selbst erstellst oder erstellen lässt. Grundsätzlich gilt: Je schlichter und klarer die Seite aufgebaut ist, desto günstiger wird es.
Für viele Kanzleien reicht eine klassische Website mit Startseite, Rechtsgebieten, Teamvorstellung und Kontaktformular völlig aus. Solche Seiten kannst du mit einem Homepage-Baukasten oft schon für wenige Euro im Monat selbst umsetzen.
Komplexer – und damit teurer – wird es, wenn du z. B. eine mehrsprachige Website, eine Online-Terminvergabe, geschützte Mandantenbereiche, eine Bewerber:innen-Seite oder eine umfangreiche Blogstruktur einbauen möchtest. Auch aufwändige Designwünsche oder SEO-Betreuung treiben den Preis nach oben.
Kann ich eine Kanzlei-Website auch kostenlos erstellen?
Ja, es gibt kostenlose Homepage-Baukästen, aber die sind meist nur für private Seiten geeignet. Als Kanzlei möchtest du einen professionellen Auftritt – und da sind Subdomains, Werbebanner oder fehlende Mailfunktionen schlicht keine Option. Investiere lieber ein paar Euro im Monat, um seriös und vertrauenswürdig aufzutreten.
In der folgenden Übersicht siehst du, welche Kosten realistisch sind – je nachdem, ob du selbst erstellst oder Profis beauftragst:
Website-Kosten im Überblick
Tipp: Nutze unseren interaktiven Kosten-Rechner, um ein realistisches Budget für dein Projekt zu berechnen:
Übersicht: Diese Tabelle gibt dir einen ersten Eindruck dazu, welche Mindestkosten wahrscheinlich auf dich zukommen:
| Einfache Website | Mittlere Website | Komplexe Website | Blog | Onlineshop | |
|---|---|---|---|---|---|
| Geeignet für | grundlegende Infos, die sich nicht häufig ändern | umfangreichere oder mehrsprachige Infos | große Seite mit vielen interkativen Funktionen | regelmäßig neue, aktuelle Inhalte | den Verkauf von Waren und Dienstleistungen |
| Homepage-Baukasten | ab 10€ / Monat | ab 20€ / Monat | nicht empfohlen | ab 10€ / Monat | ab 25€ / Monat |
| WordPress | ab 5€/Monat | ab 10€ / Monat | ab 35€ / Monat | ab 5€ / Monat | ab 20€ / Monat |
| Erstellen lassen | Ab ca. 2.000€ | Ab ca. 3.500€ | Ab ca. 5.000€ | Ab ca. 1.500€ | Ab ca. 3.000€ |

Eine kurze Recherche der besten Rechtsanwalts-Homepages deiner Region zeigt schnell, was gut gemachte von weniger gut gemachten Anwalts-Websites unterscheidet. Welche Struktur und Menüführung ist für Besucher leicht verständlich? Welche Inhalte werden erwartet? Lass dich also von Beispielen bestehender Seiten inspirieren!
Für die weitere Planung, erstelle eine Liste aller Inhaltspunkte, die später eigene Seiten bilden werden.
Diese Liste nutzt du, um daran orientiert dein Hauptmenü anzulegen. Jeder Eintrag im Menü entspricht einer Inhaltsseite. Das Menü sollte klar strukturiert sein und nicht mehr als 5 bis 8 Einträge zeigen, damit sich deine Besucher schnell zurechtfinden. Mit dieser Struktur im Hinterkopf kannst du nun deine Rechtsanwalts-Homepage erstellen.
So kannst du die Inhalte deiner Anwalts-Webseite planen
| Bereich auf der Website | Benötigte Inhalte und Funktionen |
|---|---|
| Home (Startseite) | Hier heißt du die Nutzer willkommen, machst klar, was der Schwerpunkt deiner Kanzlei ist, und bietest Einstiege in die wictigsten Bereiche. |
| Selbstdarstellung (Über uns-Bereich) | Hier stellst du die Kanzlei und deren Anwälte kurz vor: spezielle Qualifikationen und die jeweiligen Schwerpunkte dürfen hier nicht fehlen. |
| Rechtsgebiete | Da sich die Rechtsgebiete oft stark unterscheiden, bietet es sich an, eine Übersichtsseite mit Verlinkungen auf weitere Unterseiten mit den einzelnen Leistungen abzubilden. |
| Kontaktoptionen und Anfahrt | Neben E-Mail, Adresse (inkl. Anfahrt) und Telefonnummer sollte auch ein Kontaktformular und bei Bedarf auch ein Terminbuchungssystem angelegt werden. |
| FAQ (Frequently Asked Questions) | Um den zukünftigen Mandanten schon vor dem ersten direkten Kontakt alle wichtigen Informationen zu geben, bietet sich eine Liste mit den meistgestellten Fragen an. |
| News-Bereich | Aktuelle Nachrichten oder auch längere Beiträge aus der Kanzlei kannst du in einem Blog-Bereich sammeln. |
| Mandanten-Login | Gibt es Dokumente, die regelmäßig deinen Mandanten zur Verfügung gestellt, aber nicht frei im Netz sichtbar werden sollen, so bietet sich ein Passwortgeschützter Bereich an. |
Die Planung steht? Dann registriere deine Wunsch-Domain!
Wenn du deine Kanzlei-Website mit einem Homepage-Baukasten erstellst, kannst du zwar theoretisch eine kostenlose Version nutzen – aber die bringt ein paar Nachteile mit sich.
In der Gratis-Variante bekommst du nur eine sogenannte Subdomain, also etwa:
kanzlei-mueller.jimdosite.com
Das wirkt weder professionell noch besonders vertrauenswürdig – gerade im sensiblen Rechtsbereich. Ich empfehle dir deshalb, dir frühzeitig eine eigene .de-Domain zu sichern, zum Beispiel:
www.kanzlei-mueller.de
Das gilt nicht nur für allgemeine Kanzleien, sondern genauso für spezialisierte Bereiche wie Notariat, Fachanwälte für Familienrecht, Arbeitsrecht oder Wirtschaftsrecht.
Ein weiterer Vorteil: Du kannst dir gleich eine seriöse E-Mail-Adresse einrichten, zum Beispiel:
kontakt@kanzlei-mueller.de
Übrigens: Ich habe eine eigene Schritt-für-Schritt-Anleitung zur Domain-Registrierung erstellt. Dort findest du auch ausführliche Informationen zum Thema passenden Domain-Namen finden.
Immer benötigt: Impressum und Datenschutzerklärung
Sobald du eine Website betreibst, bist du in der EU rechtlich verpflichtet, bestimmte Informationen bereitzustellen – vor allem wegen der DSGVO. Dazu gehören ein vollständiges Impressum, eine rechtskonforme Datenschutzerklärung und ein Cookie-Hinweis-Banner, sofern Tracking- oder Analyse-Tools im Einsatz sind.
Gerade bei Kanzlei-Websites sind Abmahnungen keine Seltenheit – achte also auf rechtssichere Formulierungen und eine regelmäßige Aktualisierung der Angaben.
Tipp: Für die Erstellung deines rechtssicheren Website-Impressums, nutze unseren beliebten Impressum-Generator!
Welche weiteren rechtlichen Pflichten entstehen durch meine Kanzlei-Website?
Für Anwaltsseiten gelten zum Teil zusätzliche Vorschriften – etwa durch die Berufsordnung der Rechtsanwälte (BORA) oder landesrechtliche Regelungen. Achte z. B. auf Pflichtangaben wie die zuständige Aufsichtsbehörde, Kammerzugehörigkeit und berufsrechtliche Hinweise.
Hier sind die wichtigsten allgemeinen Punkte für rechtssichere Websites im Überblick:
| Thema | Gilt für | Was musst du tun? |
|---|---|---|
| Impressum | Jede Website, außer rein private | Kontaktdaten, Inhaber und rechtliche Infos angeben. |
| Datenschutzerklärung | Jede Website | Erklären, welche Daten du sammelst (z.B. Kontaktformular, Google Maps). |
| Cookies | Seiten, die Cookies nutzen | Durch ein Cookie-Consent-Banner Nutzer um Erlaubnis fragen, wenn du z.B. Tracking-Tools nutzt. |
| Urheberrechte | Jede Website | Keine fremden Bilder oder Texte ohne Erlaubnis nutzen, ggf. Quellen angeben |
| Datenschutzbeauftragter | Unternehmen ab 20 Mitarbeitenden, mit Datenverarbeitung ¹ | Prüfen, ob du einen Datenschutzbeauftragten brauchst – oft bei größeren Betrieben nötig. |
| Widerrufsbelehrung | Online-Shops | Kunden über Rückgaberechte informieren. |
| AGB | Online-Shops | Vertragsregeln zur Bestellung, Bezahlung, Lieferung (freiwillig, aber sinnvoll). |
| Newsletter | Wenn du Werbung per Mail machst | Vorher Einwilligung der Empfänger einholen (Double-Opt-In). |
| Online-Shop-Regeln | Online-Shops | Preise klar angeben, Kauf-Button richtig beschriften, Lieferzeiten angeben. |
¹ Wenn in einer Praxis, Apotheke oder einem Gesundheitsberufsunternehmen mindestens 10 Personen regelmäßig personenbezogene Daten verarbeiten (einschließlich der Inhaber:innen selbst), muss gesetzlich ein Datenschutzbeauftragter (DSB) benannt werden (Art. 37 Abs. 1 lit. c DSGVO). Quelle
3 Punkte, die du vor dem Veröffentlichen checken solltest:
- Funktionen und Content: Werden alle Texte und Fotos wie vorgesehen angezeigt? Führt ein Klick auf die jeweiligen Menüpunkte zu den richtigen Seiten? Funktionieren auch die Links und dein Kontakt-Formular? Konntest du jeweils mit Ja antworten, so geht es nun weiter zum nächsten Check.
- Der Browser-Test: Nicht jeder Browser zeigt deine Inhalte 1:1 gleich an. Deshalb lohnt sich ein Test in verschiedenen Programmen wie Chrome, Safari und Firefox. Wichtig ist auch der Test auf dem Smartphone. Viele Klienten nutzen das Handy, um deine Internetpräsenz aufzurufen. Wird alles gut dargestellt, so geht es weiter zum nächsten Punkt:
- Die externe Überprüfung: Freunde und Familie sollten die ersten Besucher sein, die dir ehrliches und nützliches Feedback geben, insbesondere auch zur Nutzerfreundlichkeit deiner Seiten und ob auch wirklich alle relevanten Informationen geboten werden.
War dein abschließender Check erfolgreich und du hast alle Punkte überprüft, so kannst du beruhigt den Klick auf “Veröffentlichen” wagen.
Herzlichen Glückwunsch! Deine Rechtsanwalts-Homepage ist online!
War es für dich leicht, eine eigene Anwalts-Homepage zu erstellen? Und hat dir meine Anleitung dabei geholfen? Ich freue mich über Kommentare zu deinem Weg hin zur eigenen Rechtsanwalts-Website!
So kannst du eine Kanzlei-Website erstellen (Anleitung):
Du kannst deine Kanzlei-Website entweder selbst mit einem Baukasten oder WordPress erstellen – oder Profis damit beauftragen. In beiden Fällen zeige ich dir im Ratgeber die besten Tools, Anbieter, Kosten und rechtlichen Vorgaben Schritt für Schritt.
Es gibt nicht den Rechtsanwalt-Website-Baukasten oder den Anwaltskanzlei-Homepage-Baukasten im Netz, sondern vielmehr die weiter oben schon vorgestellten Angebote, die genügend Themen-bezogene Templates anbieten, um als Baukasten für die Rechtsanwalt-Website zu sehenswerten Ergebnissen zu führen. Du nutzt also die Suche, um im Baukasten deiner Wahl nach einer passenden Grundlage für deine Anwaltskanzlei-Website zu suchen.
Um deine Rechtsanwalt-Website zu überprüfen, bietet sich ein Test im Freundeskreis an. Auch Familienmitglieder oder Kollegen können mit einem frischen Blick wertvollen Input liefern. Lasse dich aber nie zu stark von deinem zuvor gesetzten Ziel und deinem eigenen Geschmack abbringen. Denn sobald verschiedenste Menschen deine Rechtsanwalt-Website überprüfen, bekommst du nicht nur passendes Feedback, da jeder seinen eigenen Vorstellungen mitbringt.
Technisch gesehen kannst du deine Rechtsanwalt-Website mit zahlreichen Online-Tools überprüfen lassen, wie zum Beispiel mit Seobility für die Suchmaschinenfreundlichkeit oder mit Google PageSpeed Insights für die Geschwindigkeitsoptimierung.
Um deine eigene Kanzlei-Website zu erstellen, bieten sich Anleitungen an, wie diese hier, die du gerade gelesen hast. Es gibt leider kein Abkürzung, um eine Rechtsanwalt-Website zu erstellen. Besonders für gut geschrieben Texte und hochwertige Fotos braucht es etwas Zeit.
Auch dazu gibt es gute Tipps, etwa auch in Form von Videos auf YouTube. Auch wenn du deine Anwaltskanzlei-Website komplett erstellt hast und zufrieden bist, bedeutet das nicht, dass diese die letzte Version deiner Kanzlei-Website ist. Mit der Zeit optimierst du deine Grundlage einfach immer weiter.
Das könnte dich auch interessieren
- Eigene Website erstellen 2025: 5 einfache Schritte (Anfänger) Artikel lesen
- Restaurant-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Ärzte erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Handwerker Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Fotografen-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Private Webseite erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Website für Vereine erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Schulhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Coaching-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Künstler-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Portfolio-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Firmenhomepage erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Hotel-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen
- Ferienwohnungs-Website erstellen: Top Anbieter, Kosten & Tipps (2025) Artikel lesen










Kommentare und Bewertungen
Hat dir der Beitrag weitergeholfen?
Artikel bewerten
Artikel teilen